Creating projects is very important for expanding your web development portfolio. Transforming an idea into a real project can help you to practice and understand key concepts and techniques.
We just published a 3-hour course in Spanish on freeCodeCamp's Spanish YouTube channel that will teach you how to build 7 projects with HTML, CSS, and JavaScript.
If you have Spanish-speaking friends, you are welcome to share the Spanish version of this article with them.
Course Projects
Snake Game
In this project, you will work with HTML canvas, CSS, and JavaScript to create the classic Snake game that will give you many hours of fun.
In this game, the player controls a snake that moves through a grid-like environment. The goal is to eat the "food" that appears at random locations, but be careful because food makes the snake grow in length. If the snake collides with itself, the game is over.

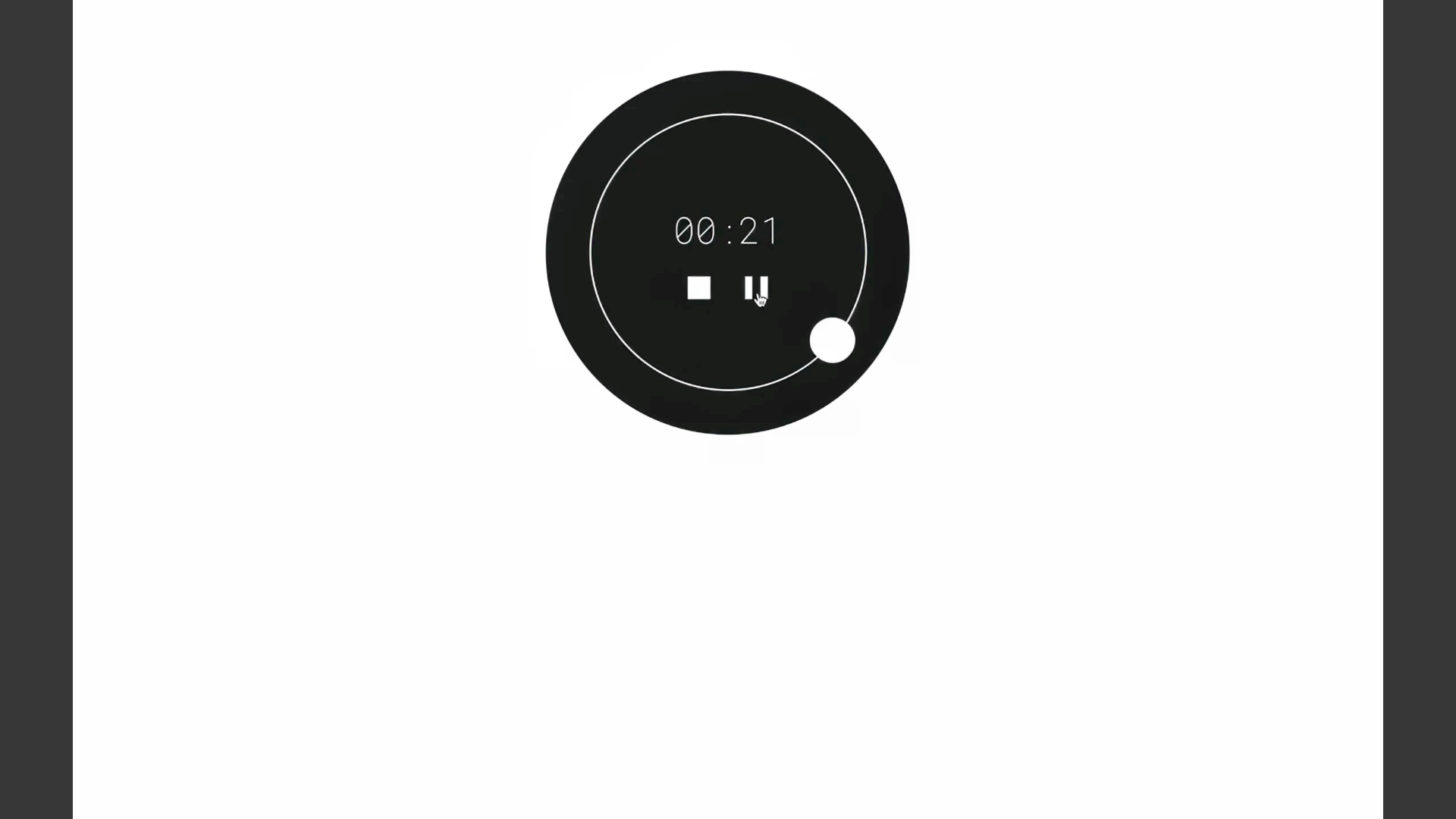
Stopwatch
Track time with this awesome stopwatch that you can start, pause, stop, and restart. You will build it step by step with HTML, CSS, and JavaScript.

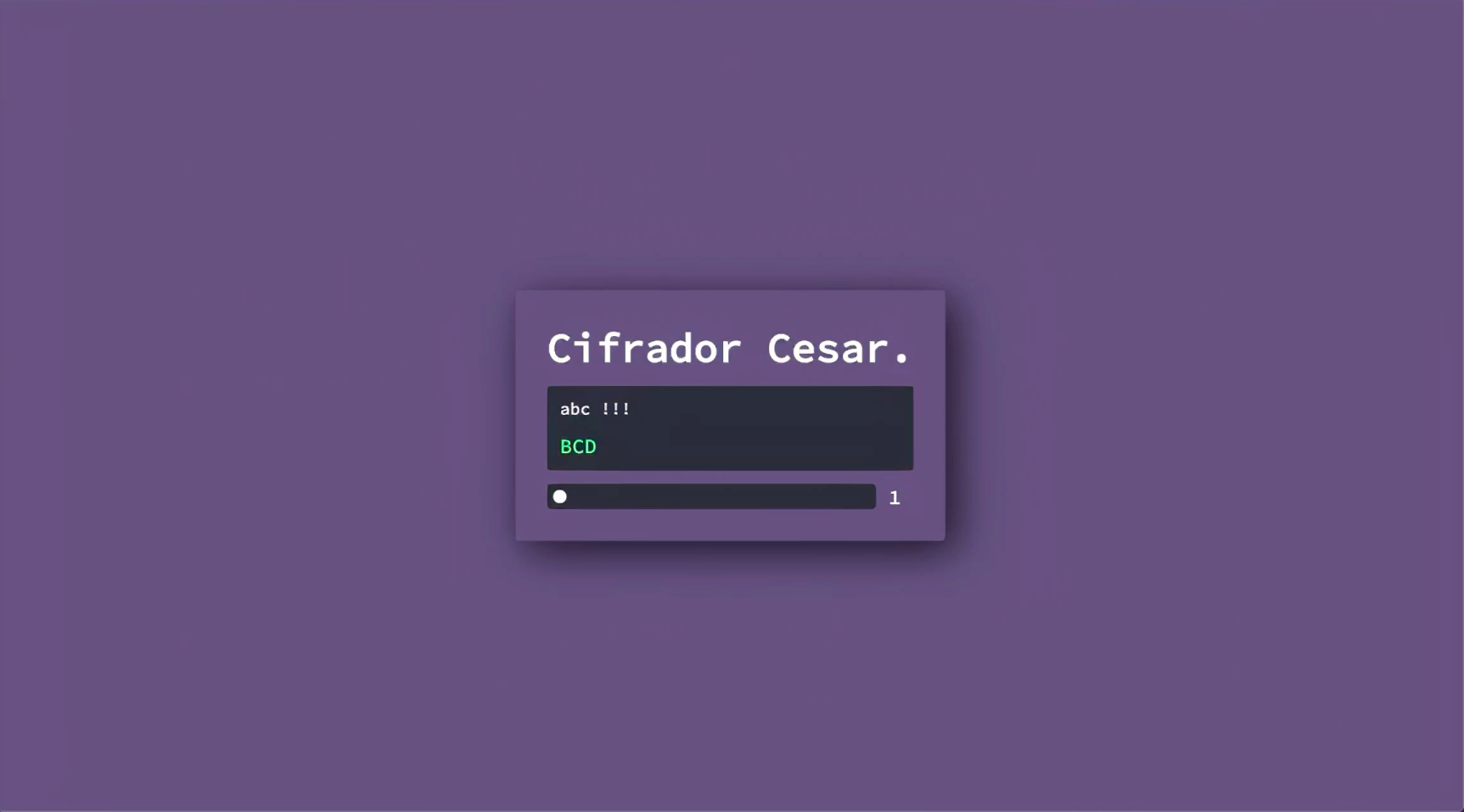
Caesar Cipher
Caesar cipher is an encryption technique used by Julius Caesar in ancient Rome. It works by shifting each letter of the alphabet by a fixed number of positions.
You will use HTML, CSS, and JavaScript to build a user interface where you can use this technique to encrypt your messages and get the encrypted text.

Interactive Calculator
An interactive calculator is a project that should be present in every web developer's portfolio. You will build this interactive calculator step by step with HTML, CSS and JavaScript.

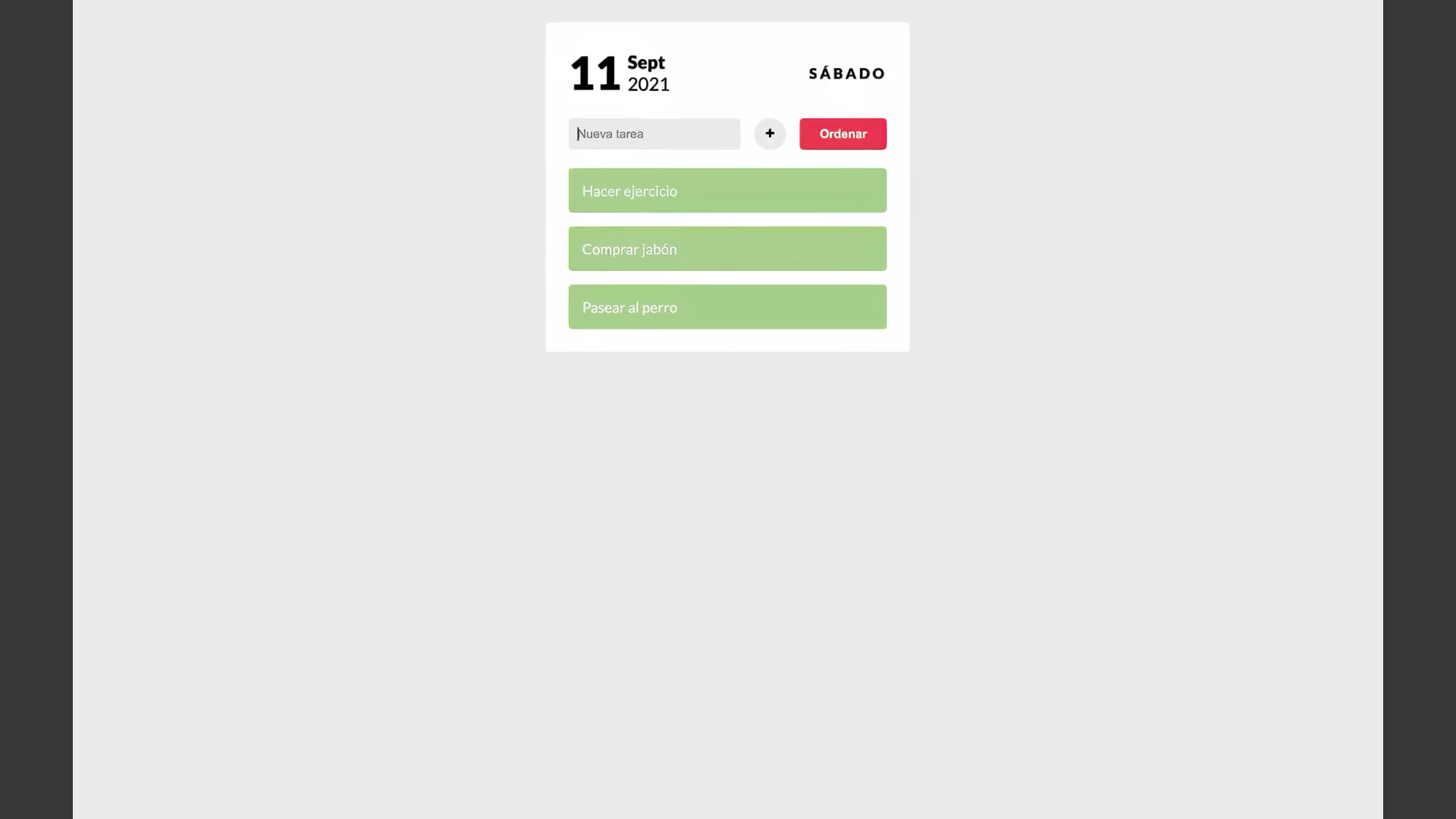
To-do List
You will build this to-do list project with HTML, CSS, and JavaScript. It's the perfect opportunity to practice your DOM manipulation skills by adding, sorting, and marking tasks as completed.

Hangman Game
You will build a graphical version of the classical hangman game using HTML canvas, CSS, and JavaScript. The hangman will be drawn step by step when the user makes mistakes. If the hangman is completed, you lose the game!

Color Palette Generator
Finally, you will build an interactive color palette generator that will give you a new set of colors if you click on the "Generate Palette" button. It will be updated automatically.

Be ready to practice your HTML, CSS, and JavaScript skills by building these projects. You will also work with the DOM and the HTML canvas for creating interactive user interfaces.
By the end of the course, you will be able to build your own interactive projects.
💡 Tip: Please note that it would be helpful to have some knowledge of HTML, CSS, and JavaScript before taking this course. If you would like to review these topics, we have introductory courses on the channel.
You can watch the course on freeCodeCamp's Spanish YouTube channel:
✍️ Course created by Manuel Basanta.
- YouTube: Programación Accesible
- Twitter: @manuelbasanta