We just published a significant overhaul of our Responsive Web Design Certification (the first of freeCodeCamp's 10 currently-live certifications). We also updated our code editor.
Instead of coding lessons, you'll learn concepts and syntax through a series of 15 practice projects + 5 certification projects.
Here is the full certification, which we estimate will take most web development beginners around 300 hours to complete:
- Learn HTML by Building a Cat Photo App
- Learn Basic CSS by Building a Cafe Menu
- Learn About CSS Colors by Creating a Marker Set
- Learn HTML Forms by Building a Registration Form
- Certification Project: Build a Survey Form
- Learn the CSS Box Model by Building a Rothko Painting
- Learn CSS Flexbox by Building a Photo Gallery
- Learn Typography by Building a Nutrition Label
- Learn Accessibility by Building a Quiz
- Certification Project: Build a Tribute Page
- Learn More About CSS Pseudo Selectors by Building a Balance Sheet
- Learn Intermediate CSS by Building a Picasso Painting
- Learn Responsive Web Design by Building a Piano
- Certification Project: Build a Technical Documentation Page
- Learn CSS Variables by Building a City Skyline
- Learn CSS Grid by Building a Magazine
- Certification Project: Build a Product Landing Page
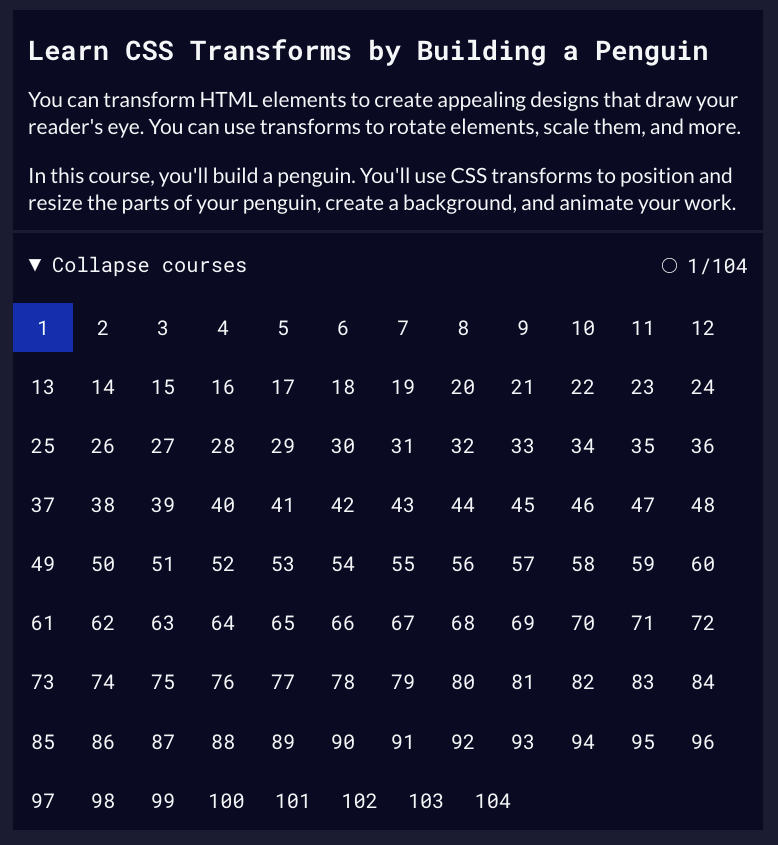
- Learn CSS Transforms by Building a Penguin
- Learn CSS Animations by Building a Ferris Wheel
- Certification Project: Build a Personal Portfolio Webpage
Note that in order to obtain the Responsive Web Design Certification, you only need to build the 5 certification projects in bold and get their test suites to pass. The rest of this coursework is optional.
We have sprinkled these certification projects throughout. They are open-ended. You start with a blank code editor and build the project line-by-line to ultimately get the entire test suite to pass. Note that currently we still use CodePen for these projects, but in early January 2022 we will move these over to our own code editor.
Also note that the 5 certification projects are the same as in the old version of this certification. Everything is fully backward-compatible, and you do not need to re-do any of these projects if you have already done them.
Also note that any older certifications you have earned will continue to remain valid going forward. You do not need to worry about broken links on your résumé or LinkedIn profile.
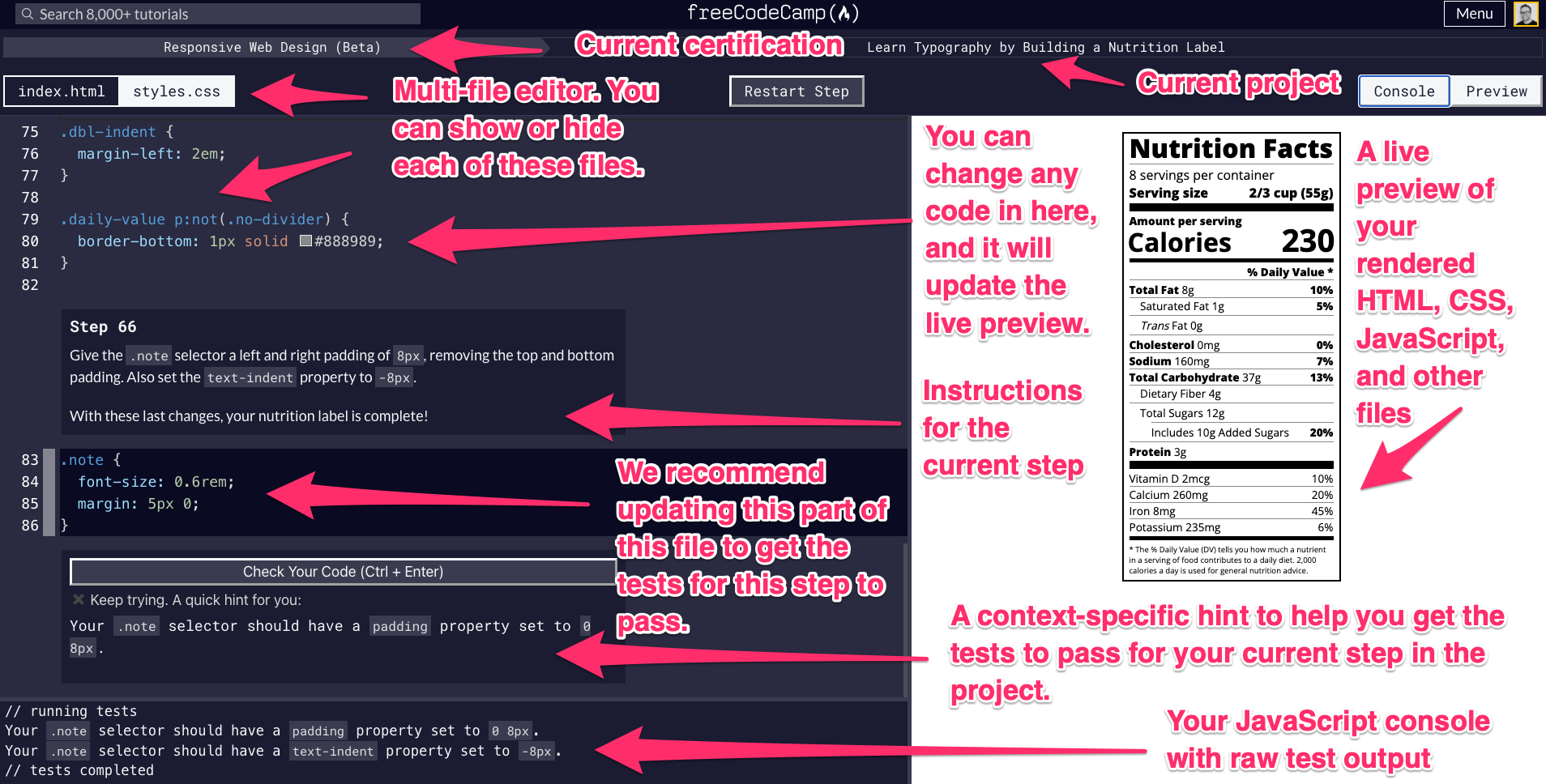
How the New Practice Projects Work: Our New Code Editor

I initially had the idea for this design in 2017. That is how long we've been building and iterating on this. But I am thrilled with the how this came out.
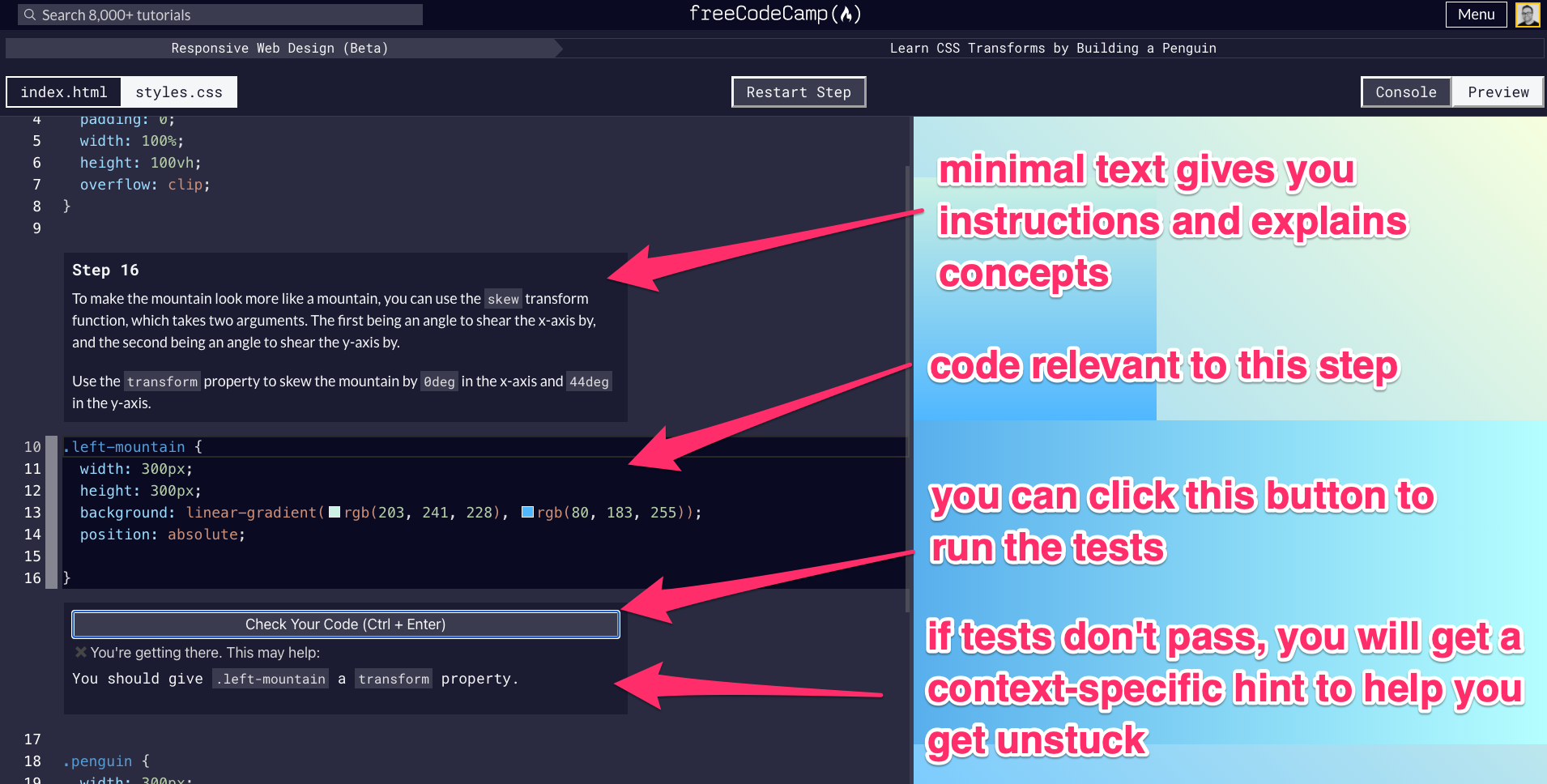
Each step in a practice project has its own tests. And we also have context-specific hints. These will help subtly point you in the right direction without completely giving away the answer.
Once you get the tests for the step to pass, you will seamlessly move to the next step, and we scroll you to the part of your codebase where you need to add your next line of code.
Our goal is for you to be able to get into a flow state and stay there. We want you to blast through dozens of these steps – or entire projects – in a single coding session.
We've built a multi-file editor, and you will be able to code fairly complicated front end projects inside of it.
Soon we we'll roll out our full sandbox, and you'll be able to use this to build your various certification projects. No more need to use CodePen or JSBin – everything will run right on freeCodeCamp.org.
We've incorporated tons of feedback and User Experience lessons we've learned over the years.
In addition to the new code editor, the main improvements we've added are:
More practice
The curriculum now has far more projects, which will walk you through writing thousands of lines of code.
These will keep you in a tight feedback loop – with failing tests, error messages, and hints – the entire way through.
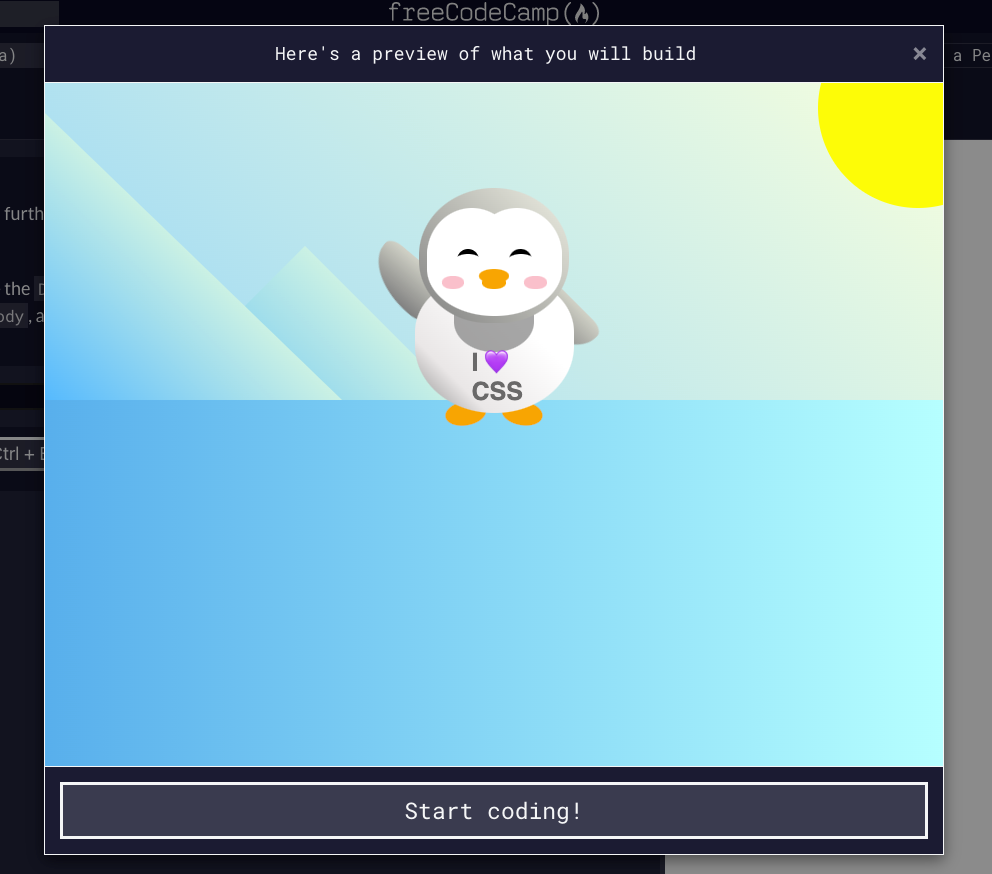
At the beginning of each project, we also give you a preview of what you will build.

More repetition to help with retention
Our original goal was to give people broad, rapid-fire exposure to key programming concepts. But a lot of feedback we received was that we were moving too fast.
Most people seem to prefer to take things slower, and get a lot more practice with each of these technologies.
This newly updated curriculum will give you a lot more practice to help you better retain key concepts and programming syntax.

Less Reading. More Coding.
It took an incredible amount of work, but we were able to restructure the curriculum to teach you "just in time" with only a few sentences of explanation at a time. Here is the general "core gameplay loop" of the curriculum:
Read a few sentences -> figure out what your next line of code should look like and type it in -> Run the tests and get them to pass -> repeat this process 1,000s of times
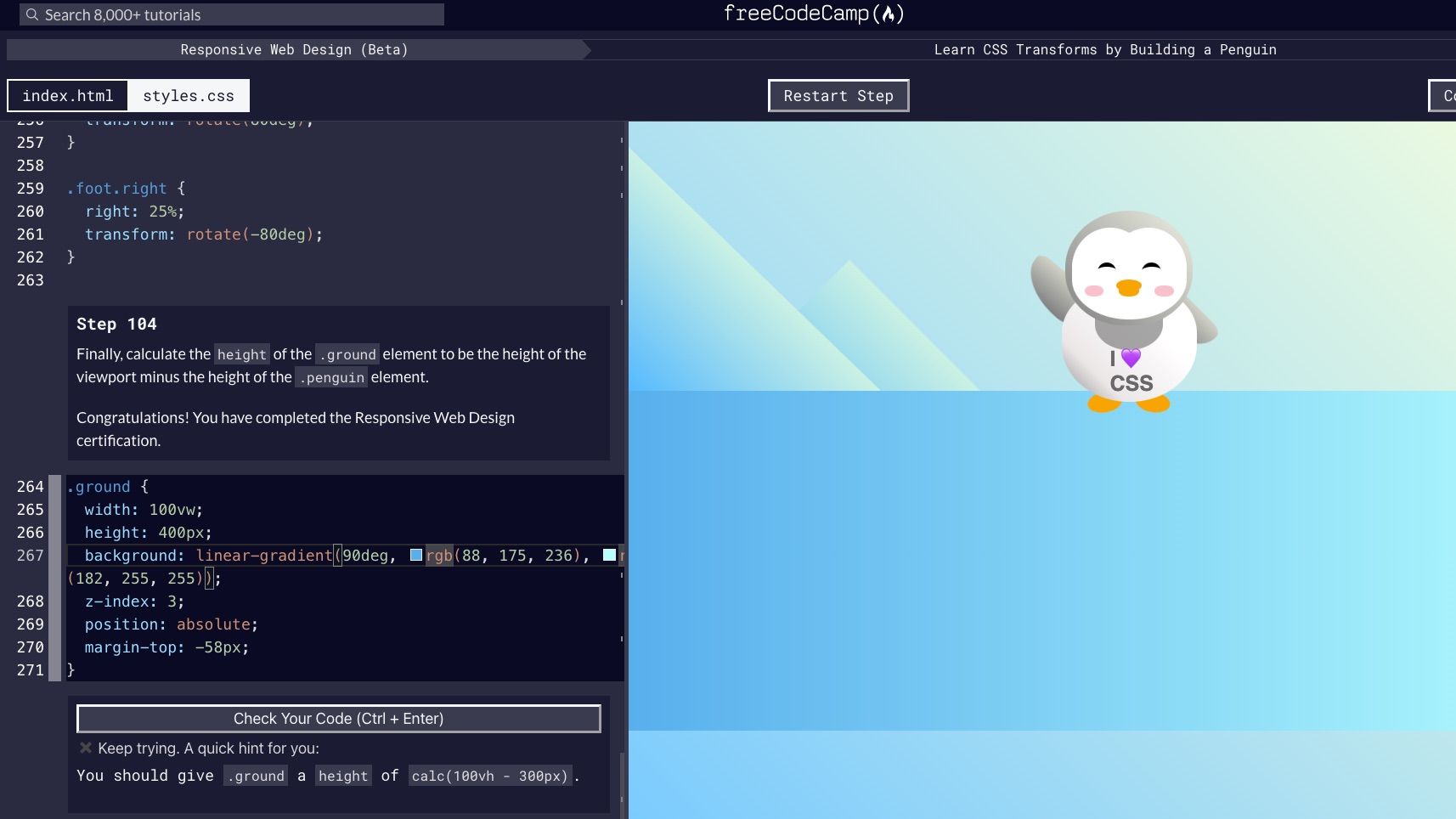
Here's what a typical step looks like:

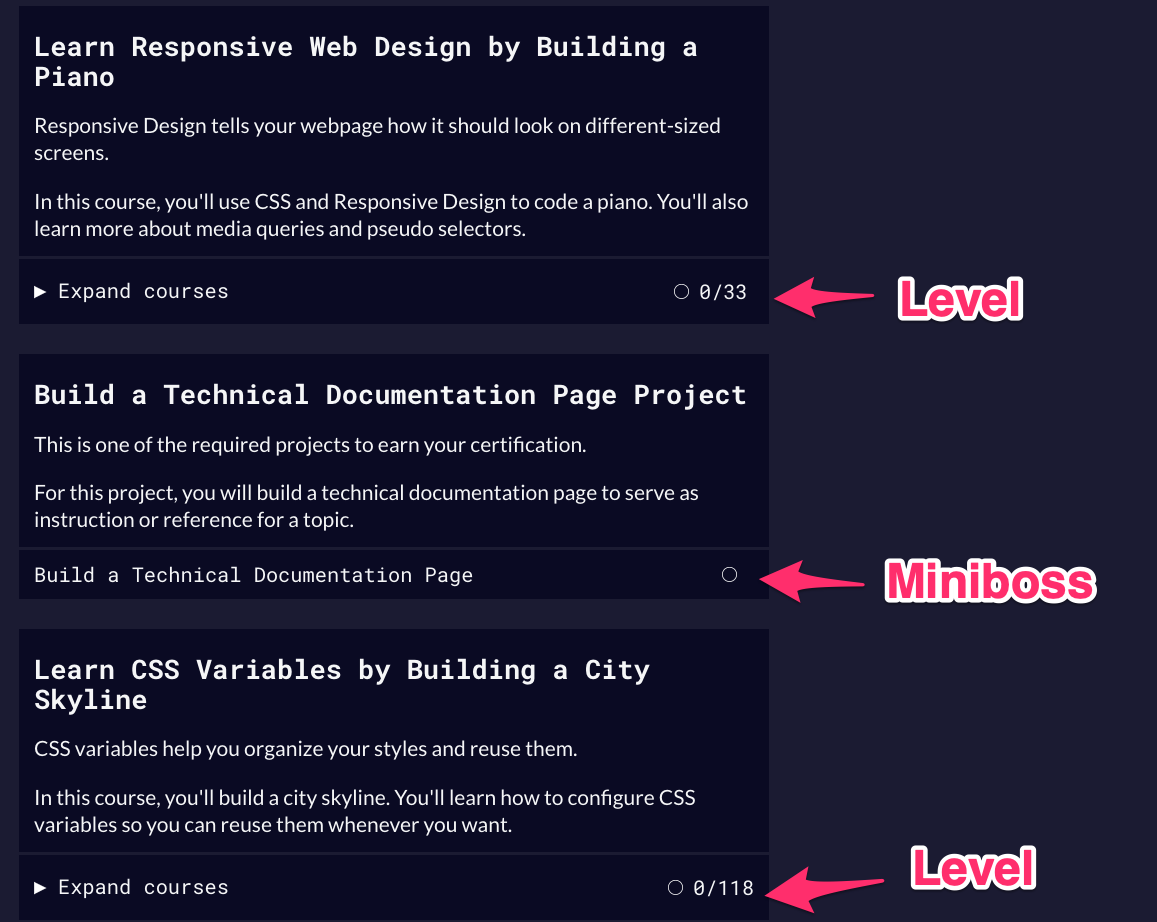
"Minibosses" sprinkled throughout the levels
There's another major improvement we made. Before, you would do all 5 of a certification's big projects at the end, after you'd completed all the lessons.
Now you will tackle these certification projects periodically as you learn new technologies. So after 3 or 4 practice projects, which have more guided tests, you'll face a blank code editor and 10 or more "user story" tests. You will have to figure out how to get each of those tests passing using the skills you've just learned.
We are optimistic that this will smooth out the difficulty associated with earning these certifications. And it will help further reinforce your skills and your retention, by shortening the time in between when you learn them and when you have to recall them and apply them.

You can try the new Responsive Web Design Certification now
It is still in beta. If you get stuck, I encourage you to ask for help on the freeCodeCamp forum. Who knows – you might discover a bug. This will be under active development.
We will finish building the updated JavaScript Algorithms & Data Structures certification in 2022. And we will publish the updated Front End Libraries certification after that.
If you are ready, you can dive right into the new Responsive Web Design Certification.
Happy coding.