Do lots of projects.

I'm not kidding, it's really that simple.
If you've internalized this, stop reading and go work.
Projects Everywhere
-
When you get the job, you'll do projects.
-
When you find a better job, you'll lead projects.
-
When you open that multi-million dollar consulting company you're dreaming of, you'll run many projects.
So to become a distinguished developer you must—say it with me now—do lots of projects!

What About Books and Courses?
In theory, they're great.

But in reality, they can be a brilliant source of procrastination.

Of all your learning material, how much did you finish? Even better, how much of it directly impacted your career?
Little to none? Trust me I've been there. My own physical and virtual libraries are packed with the same dusty volumes.

It's because we're doing it backwards.

Use Them as References
First tackle a problem or interesting idea, then maybe buy something. Because without action, books and courses are just interesting information.
You'll sound very smart, but you won't be very useful.
In the context of a project, however, all of that information is invaluable to better understanding your problem space.

I love books! I'm not saying "Don't read".
I'm saying find a project that intimidates you a little. Try to complete it, then use your material as a reference when you inevitably get stuck.
Do this and watch your gains fly to the moon.

I'm New to Web Development, Where Do I Start?
I can't emphasize this enough–pick a project!

After that, the process is simple:
- Learn just enough to move forward
- Get stuck
- Learn just enough to move forward
Over and over again.
It's maddeningly simple, that's why hardly anyone does it. We look for a grand, overly-complex system that'll "drive us to success", while ignoring this timeless principle...
Find something you can't do, and figure out how to do it. Whatever it takes.
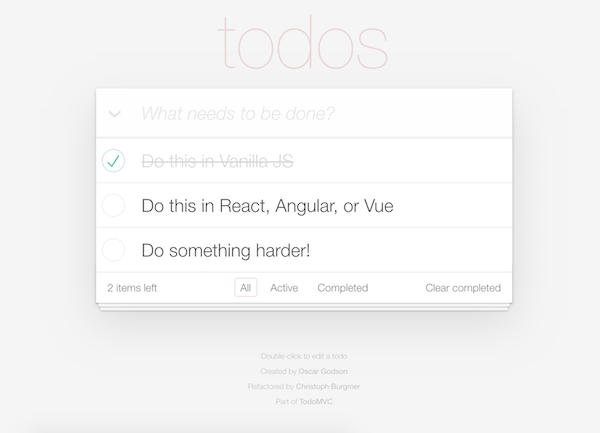
The Ultimate Beginner Project

In my opinion, TodoMVC is the ultimate beginner project. It's conceptually simple, yet has an interesting design and nice amount of functionality.
- Add todos
- Edit todos by double-clicking
- Delete todos
- Check/Uncheck todos
- Filters for complete/active todos
- Counts how many todos are left
- Todos are saved to LocalStorage
Code a pixel-perfect copy in HTML/CSS, then implement the functionality in JavaScript.

Do whatever it takes to get this done. If you buy a book or course, it's specifically to complete TodoMVC.
You shouldn't need any though. Google and FreeCodeCamp are perfect resources, and their total cost is $0.
As a professional web developer, I've personally used TodoMVC to...
- Sharpen my HTML, CSS, and JavaScript skills.
- Learn React two weeks before starting my role as a Lead React developer.
- Acquaint myself with a whole new programming language.
Wherever you are, whatever you're learning, TodoMVC is the perfect introductory project.
After that, pick something new or even a harder version TodoMVC.
- Allow users to sign in with GitHub
- Save users' todos in a database
- Show them next time they log in
- Fall back to LocalStorage if they don't want to sign in
The complexity can scale almost indefinitely. If you hate todo lists for whatever reason, fine. My advice still stands—pick a project.
What About Resume, GitHub, etc?
These are your finishing touches.
First lay a strong foundation of quality projects, then feature them everywhere–on your GitHub, Resume, LinkedIn, personal website.
For extra credit, learn to use Git/GitHub as you're doing the project. The workflow will eventually feel comfortable, and you'll be simulating a work environment much closer.
Whether it's open source, a meetup, or by yourself, just do lots of projects.
Want Free Coaching?
If you'd like to schedule a free 15-30 minute call to discuss Front-End development questions regarding code, interviews, career, or anything else follow me on Twitter and DM me.
After that if you enjoy our first meeting, we can discuss an ongoing coaching relationship that'll help you reach your Front-End development goals!
Thanks for reading
For more content like this, check out https://yazeedb.com!
Until next time!

