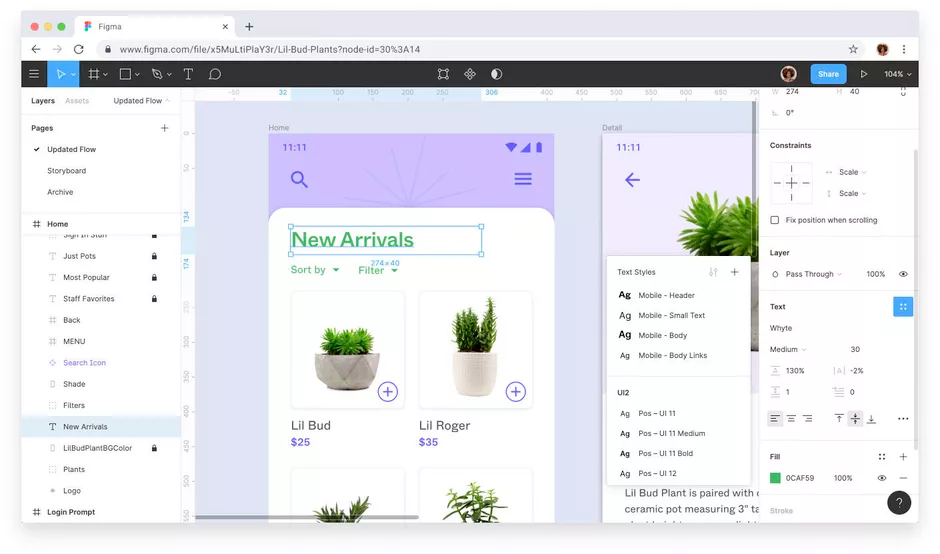
Figma is a vector graphics editor and prototyping tool that is often used for UI design.
We just published a 10-hour Figma course that will teach you how to use the tool for UI design.
Joseph Brendan developed this course. Joseph is a great instructor who has taught thousands of people on his YouTube channel.

Here are all the sections covered in this comprehensive course:
- Creating a Figma Account
- Creating & Naming a Figma Design File
- Creating Shapes in Figma
- Selection in Figma
- Editing Shapes in Figma
- Introduction to Typography in Figma
- Design Tree in Figma
- First Design Task
- Colors in Figma
- Drawing Tools in Figma
- Margin and Padding in UI UX Design
- Figma AutoLayout
- Formatting Principles in Figma
- Figma Constraints and Resizing
- Website Design in Figma
- Jakob's Principle Of Design
- Introduction to Styles and components
- Figma Component Variants
- Layout Design & Configuration For Websites in Figma
- Layout Grids in Figma
- Introduction to Responsive Design
- Material Design Guide
- Introduction to Tailwind UI
- Tailwind UI Design Project
- Responsive Landing Page Design Project
- Designing Mobile Apps
- Iconography in Figma
- Boolean Groups
- Figma Tokens
- Animation in Figma With Figmotion
- Mobile Design Project
Watch the full course below or on the freeCodeCamp.org YouTube channel (10-hour watch).