Artigo original: https://www.freecodecamp.org/news/8-reactjs-project-ideas-to-start-learning-by-doing/
Uma das melhores maneiras de aprender é fazendo. Muitas vezes, no entanto, os desenvolvedores sofrem com a grande questão: "o que devo fazer?"
Aqui estão 8 ideias de projetos, completas com resumos de projetos e ideias de layout, para você começar a aprender fazendo.
- Negócios e o mundo real: painel de estatísticas em mapas
- Divertido e interessante: instrumento musical
- Pessoal e para o portfólio: blog
- Produtividade: bloco de notas
- Quebra-cabeças e jogos: Space Invaders
- Ferramentas e bibliotecas: tema para framework
- Add-ons de projeto: Webmentions
- Clones: Product Hunt
Essa é uma prévia do e-book gratuito 50 Projects for React & the Static web. Você encontra as 50 ideias de projetos completas, incluindo essas 8, em 50reactprojects.com.
Painel de estatísticas em mapas
Categoria: Negócios e o mundo real
Crie um painel de mapa que mostre estatísticas e informações geográficas sobre a COVID-19.
Resumo
Lidar com uma pandemia global significa que os vírus como o coronavírus afetam o mundo de maneira diferente com base na localização geográfica.
Ter um mapa com um detalhamento das estatísticas de cada país é uma maneira útil de determinar coisas como, por exemplo, quais países foram os mais impactados.
Nível 1
A maneira mais fácil de ver estatísticas de cada país é ter um mapa no qual você possa navegar e as estatísticas de cada país estejam disponíveis ao lado de cada país.
Crie um aplicativo de mapeamento que use a API do Coronavirus da disease.sh para adicionar marcadores ao mapa para cada país, juntamente com o número de casos de COVID-19.
Nível 2
Embora ter as estatísticas de cada país seja um grande auxílio, seria útil poder comparar essas estatísticas com o número de casos em todo o mundo.
Adicione um painel de estatísticas que mostre o número de casos de COVID-19 no mundo todo, bem como outras estatísticas úteis da API.
Nível 3
Obter estatísticas atuais é uma boa maneira de entender a situação atual do mundo, mas como isso se compara com outros momentos da história?
Use a API de dados históricos para mostrar gráficos no painel que forneçam contexto para o crescimento e disseminação do vírus.
Lista de tarefas
- Criar um novo app de mapa.
- Obter por fetch os dados de países da API
- Adicionar marcadores ao mapa
- Adicionar estatísticas aos marcadores
- Obter por fetch os dados globais da API
- Criar um painel de estatísticas
- Adicionar estatísticas globais
- Obter por fetch os dados históricos da API
- Adicionar gráficos ao mapa
Recursos
- Open Disease Data API (disease.sh)
- React Leaflet (react-leaflet.js.org)
- Gatsby Leaflet Starter (github.com)
Tutoriais
- How to create a Coronavirus (COVID-19) Dashboard & Map App in React with Gatsby and Leaflet (freecodecamp.org, em inglês)
- How to add Coronavirus (COVID-19) case statistics to your React map dashboard with Gatsby (freecodecamp.org, em inglês)
- Mapping with React Leaflet (egghead.io, em inglês)
Inspiração
- COVID-19 Dashboard by the Center for Systems Science and Engineering (CSSE) at Johns Hopkins University (JHU) (coronavirus.jhu.ed, em inglês)
- Coronavirus (COVID-19) Dashboard Demo (coronavirus-map-dashboard.netlify.app, em inglês)
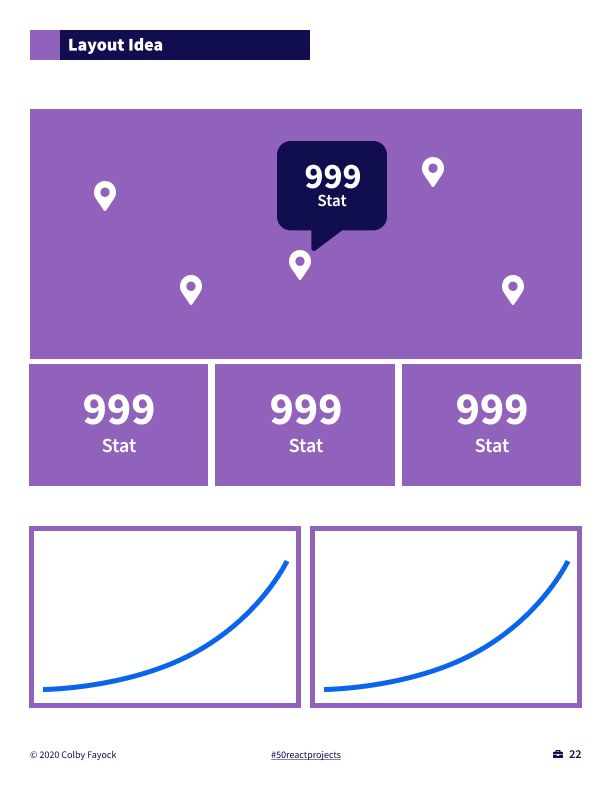
Ideia de layout

Instrumento musical
Categoria: Divertido e interessante
Crie um piano interativo que você pode usar para tocar música com o teclado.
Resumo
Nem todo mundo tem o luxo de possuir um instrumento musical, mas talvez essas pessoas tenham um laptop, telefone ou tablet. Ter um piano é uma maneira poderosa de permitir que as pessoas toquem música, mesmo que não tenham tido essa oportunidade antes.
Nível 1
Usando o navegador e as APIs de áudio da web, podemos criar sons que, quando reunidos, podem realmente soar como música.
Crie um conjunto de botões que tocam notas de uma escala quando clicados.
Nível 2
Embora nem todo mundo tenha tocado um instrumento antes, o conceito e a interface de um instrumento como um piano geralmente são mais intuitivos do que um monte de botões.
Crie um layout de piano usando botões que funcionem clicando no botão ou usando o teclado físico.
Nível 3
Podemos até ter um espaço limitado no navegador, mas há uma ampla variedade de notas, escalas e sons que um teclado elétrico pode fazer com alguns efeitos adicionais.
Crie alternâncias de efeito que alteram o som das notas quando ativadas.
Lista de tarefas
- Criar botões
- Reproduzir som quando clicado
- Organizar notas em uma escala
- Criar o layout do piano
- Definir eventos de teclado
- Criar o layout de efeitos
- Alternar efeitos de áudio
Recursos
- React HotKeys (github.com)
Tutoriais
- Building a Piano with React Hooks (dev.to, em inglês)
- How to Build a Piano Keyboard Using Vanilla JavaScript (freecodecamp.org, em inglês)
- Building a piano with tone.js! (dev.to, em inglês)
- How I Made a Piano in only 1kb of JavaScript (frankforce.com, em inglês)
Inspiração
- React Guitar (react-guitar.com, em inglês)
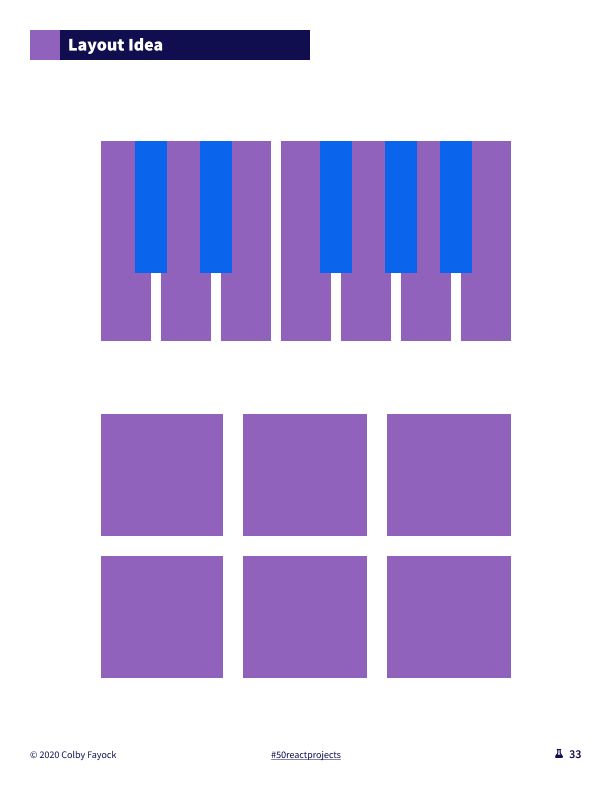
Ideia de layout

Blog
Categoria: Pessoal e para o portfólio
Crie um blog que você possa usar para compartilhar suas experiências e projetos de carreira.
Resumo
Em qualquer carreira, ter um blog para compartilhar suas experiências é uma boa maneira de informar às pessoas sobre o que você está trabalhando e ajudar outras pessoas a aprender com suas experiências.
É também uma maneira de reforçar o que você aprendeu para que você possa fazer referência no futuro.
Nível 1
Para poder compartilhar suas experiências, você precisa de uma estrutura de site que permita criar novos conteúdos e gerenciar o conteúdo existente.
Uma maneira de fazer isso é criar arquivos markdown que seu site fornece para criar novas páginas e exibir as postagens.
Crie um blog usando arquivos markdown como fonte de conteúdo.
Nível 2
Ter seu conteúdo em arquivos markdown é uma boa maneira de gerenciar conteúdo estático, mas talvez você não queira editar o código toda vez que escrever ou editar uma postagem.
Integre um sistema de gerenciamento de conteúdo que permita adicionar novos conteúdos ou editar os existentes com uma interface de usuário agradável.
Nível 3
Se você estiver compartilhando código em seu blog, o HTML suporta nativamente o código e as pré-tags que ajudam a formatar o código de maneira legível. Mas isso não inclui o realce de sintaxe que ajuda a melhorar a legibilidade.
Integre um marcador de sintaxe para tornar os blocos de código mais legíveis.
Lista de tarefas
- Criar um blog
- Adicionar o primeiro conteúdo estático
- Adicionar o conteúdo estático ao código-fonte
- Integrar o CMS
- Adicionar código ao conteúdo
- Adicionar realce de sintaxe
Recursos
- Netlify CMS (netlifycms.org)
- Prism.js (prismjs.com)
Tutoriais
- Making a Gatsby Blog with Netlify CMS (gatsbyjs.org, em inglês)
- How to Build Your Coding Blog From Scratch Using Gatsby and MDX (freecodecamp.org, em inglês)
Inspiração
- Gatsby Netlify CMS Starter (gatsby-netlify-cms.netlify.app, em inglês)
Ideia de layout

Bloco de notas
Categoria: Produtividade
Crie um aplicativo de bloco de notas para adicionar, gerenciar e organizar anotações.
Resumo
Fazer anotações é uma ótima maneira de acompanhar o que se passa nos nossos pensamentos ou lembrar tópicos importantes de uma reunião. Ser capaz de gerenciar e organizar essas notas facilmente é importante para encontrá-las mais tarde!
Nível 1
O primeiro requisito de um bloco de notas é conseguir fazer anotações nele. Isso pode ser bem simples para começar. Você só precisa de algum tipo de entrada que colete o que você escreve e armazene essa entrada em algum lugar para mais tarde.
Crie um formulário para adicionar novas notas e visualizá-las em uma lista.
Nível 2
Para encontrar suas notas mais tarde, você precisa de um método de organização dessas notas e uma maneira de procurá-las. Isso inclui adicionar categorias ou um sistema de etiquetagem, bem como uma interface do usuário (UI) para fazer pesquisas.
Adicione a capacidade de etiquetar ou categorizar notas e um elemento de input para pesquisá-las.
Nível 3
Quer percebamos ou não, podemos encontrar conexões entre nossos pensamentos. O mesmo acontece com as nossas anotações. Podemos tirar proveito dessa "rede de pensamentos" com o nosso bloco de notas.
Adicione ligações de anotações inspiradas na Roam Research para criar uma "rede de pensamentos".
Lista de tarefas
- Criar um formulário
- Armazenar novas notas
- Listar essas notas
- Adicionar tags ou categorias
- Adicionar uma busca por notas
- Adicionar uma rede de notas
Ferramentas
- Gatsby Brain Theme (github.com)
- Fuse.js (fusejs.io)
Tutoriais
- How to Add Search to a React App with Fuse.js (freecodecamp.org, em inglês)
Inspiração
- Foam (foambubble.github.io, em inglês)
- Roam Research (roamresearch.com, em inglês)
- Gatsby Garden Theme (github.com, em inglês)
Ideia de layout

Space Invaders
Categoria: Quebra-cabeças e jogos
Crie um jogo de tiro com naves espaciais e invasores do espaço. Defenda seu território atirando em hordas de naves inimigas.
Resumo
Space Invaders é um clássico de fliperama que coloca você em uma espaçonave contra uma invasão alienígena. Enquanto você tenta derrubá-los, eles estão atirando de volta. Você só tem uma quantidade limitada de proteção antes de estar vulnerável a ser atingido.
Nível 1
A parte principal do jogo é que você está se movendo em uma espaçonave tentando acertar um monte de alienígenas com suas armas. Você está sozinho em uma nave contra muitas naves inimigas.
Crie uma espaçonave que possa se mover e atirar em alienígenas que não estão se movendo.
Nível 2
O que torna o jogo desafiador é que os alienígenas estão em constante movimento. Toda vez que eles atingem a borda da área de jogo da tela, eles descem e aceleram, aproximando-se de sua nave.
Adicione movimento aos alienígenas indo de um lado para o outro na área de jogo. Toda vez que os alienígenas chegam a um lado, eles devem descer um nível. Eles também devem acelerar em determinados intervalos.
Nível 3
Você está sozinho, mas felizmente você tem alguma proteção. Você tem barreiras atrás das quais você pode se esconder e que ajudam a protegê-lo enquanto durarem.
Crie diversas barreiras na frente da espaçonave do jogador que possam receber uma quantidade limitada de dano.
Lista de tarefas
- Criar um novo jogo
- Criar naves alienígenas estáticas
- Criar a espaçonave do jogador
- Adicionar os controles da espaçonave
- Adicionar armas da espaçonave
- Configurar o dano alienígena
- Fazer com que os alienígenas atirem em resposta
- Fazer com que as naves inimigas se movam
- Adicionar intervalos às naves inimigas
- Adicionar barreiras de proteção.
Tutoriais
- Learn JavaScript by building 7 games (freecodecamp.org, em inglês)
Inspiração
- Space Invaders (codepen.io)
Ideia de layout

Tema para framework
Categoria: Ferramentas e bibliotecas
Crie um tema do Gatsby que configure um projeto com a estrutura do Tailwind CSS.
Resumo
Como desenvolvedores, ao criar um novo projeto, geralmente temos que realizar várias etapas repetitivas. Ferramentas como "temas" nos permitem abstrair essas etapas e apresentá-las de uma maneira fácil de usar, que pode funcionar para qualquer novo projeto.
Nível 1
Os temas do Gatsby são um sistema semelhante a um plug-in, onde podemos aproveitar o pipeline do Gatsby para compartilhar funcionalidades como um pacote do npm.
Isso permite que realizemos qualquer coisa que faríamos em um site do Gatsby, mas tornando-o reutilizável em qualquer site do Gatsby.
Crie um novo tema do Gatsby que, quando usado, cria uma página de guia de estilo em qualquer projeto ao qual seja adicionado.
Nível 2
O objetivo dos temas não é apenas criar páginas, mas também adicionar funcionalidades que nos tornem produtivos. Isso inclui coisas como estruturas e configurações de projeto.
Adicione uma estrutura CSS ao tema do Gatsby que permite que o projeto adicionado use essa estrutura.
Nível 3
Às vezes, os temas são melhores apenas como ferramentas e, às vezes, é útil ser mais assertivo. Uma maneira de adicionar funcionalidades úteis a um framework do CSS é criar componentes de estoque.
Crie componentes do React reutilizáveis usando o framework do CSS que pode ser usado no projeto ao qual o tema é adicionado.
Lista de tarefas
- Criar um novo tema
- Adicionar um projeto de exemplo
- Criar uma nova página de estilo
- Adicionar um framework CSS
- Usar CSS no exemplo
- Criar componentes
- Usar componentes
Recursos
- Gatsby Themes (gatsbyjs.org)
- Tailwind (tailwindcss.com)
Tutoriais
- Building a Theme (gatsbyjs.org, em inglês)
- What is Tailwind CSS and How Can I Add it to my Website or React App? (freecodecamp.org, em inglês)
Inspiração
- Gatsby Tailwind Theme (github.com, em inglês)
Ideia de layout

Webmentions
Categoria: Add-ons de projeto
Adicione a integração de menções da web a um site que mostre as interações do Twitter com o site.
Resumo
A interação social é uma maneira impactante de trazer mais público e conversas para os tópicos sobre os quais escrevemos.
Ter algo em um site que mostre a interação pode ser útil para inspirar pessoas ou despertar o desejo delas de fazer parte do que está acontecendo.
Nível 1
Para fazer uso de Webmentions, um site precisa ser configurado com metatags para fornecer informações.
Adicione as metatags apropriadas a um site e valide seu uso com webmention.io.
Nível 2
A API Webmentions é uma maneira de ver programaticamente conexões em interações sociais a partir de um URL do seu site. Ele permite que você obtenha o tipo de interação e até mesmo o avatar do perfil da pessoa.
Conecte um site ao Webmentions e adicione uma lista de interações sociais às páginas de postagem do blog.
Nível 3
Agora que o site está mostrando todas as interações, disponibilize uma maneira fácil das pessoas participarem da conversa.
Adicione um link social que, quando clicado, cria um tweet com um link para a página.
Lista de tarefas
- Adicionar meta tags ao site
- Validar as meta tags
- Conectar ao Webmention
- Conectar a rede social ao Bridgy
- Listar as interações
- Adicionar um botão de tweet
Recursos
- Webmention.io (webmention.io)
- Bridgy (brid.gy)
- Gatsby Plugin Webmention (github.com)
Tutoriais
- Indieweb pt2: Using Webmentions in Eleventy (mxb.dev)
- Clientside Webmentions (swyx.io, em inglês)
- Getting started with Webmentions in Gatsby (knutmelvaer.no, em inglês)
- Building Gatsby Plugin Webmentions (christopherbiscardi.com, em inglês)
Inspiração
- Knut Melvær (knutmelvaer.no, em inglês)
- Swyx (swyx.io, em inglês)
Ideia de layout

Product Hunt
Category: Clones
Crie um clone do Product Hunt que permita que as pessoas publiquem um novo produto com classificações.
Resumo
Todos nós convivemos com produtos, sejam nossos celulares ou os aplicativos que usamos em nossos laptops.
Embora existam milhares de produtos no mundo, pode ser bem difícil decidir entre o bom e o ruim. Ferramentas como Product Hunt fornecem uma plataforma para aprender sobre novas ferramentas e obter reações e avaliações de outras pessoas.
Nível 1
A parte mais importante de aprender sobre novos produtos é o próprio produto. Queremos saber o que é o produto, sua aparência e como funciona.
Crie uma página que permita adicionar um novo produto a um site com título, imagem e descrição.
Nível 2
Ao pesquisar sobre produtos, as avaliações de outros usuários nos ajudam a decidir se confiamos nesse determinado produto antes de comprá-lo. Isso nos ajuda a ganhar confiança no que estamos prestes a gastar nosso dinheiro ou desperdiçar nosso tempo.
Adicione a possibilidade de pessoas adicionarem avaliações sobre cada produto.
Nível 3
As pessoas adoram produtos, então existem muitos deles no mundo. Por consequência, existem produtos demais para tentar classificá-los manualmente, então precisamos de um mecanismo para pesquisar e navegar.
Adicione a possibilidade de pesquisar produtos e navegar por categoria.
Lista de tarefas
- Criar um website de produto
- Criar um banco de dados
- Adicionar o formulário dos produtos
- Adicionar produtos ao banco de dados
- Solicitar produtos por página
- Adicionar formulário de review
- Adicionar as reviews ao banco de dados
- Adicionar reviews aos produtos
- Adicionar ferramenta de busca
- AdicionAr categorias de produtos
Recursos
- Hasura (hasura.io, em inglês)
Tutoriais
- Building a Product Hunt clone app using Hasura and Next.js (logrocket.com, em inglês)
- How to build a basic version of Product Hunt using React (freecodecamp.org, em inglês)
Ideias de layout

Mais projetos
Se você quer mais ideias de projetos, confira 50 Projects for React & the Static web!