Оригінальна публікація: How to Center Anything with CSS - Align a Div, Text, and More
Центрування є одним з найважчих аспектів CSS.
Зазвичай самі методи не важкі для розуміння. Натомість це більше пов’язано з тим, що існує багато способів центрування.
Метод, який ви можете використати, залежить від елемента HTML, який ви хочете відцентрувати, або від того, центруєте ви його горизонтально чи вертикально.
У цій публікації ми розглянемо, як відцентрувати різні елементи горизонтально, вертикально та одночасно вертикально і горизонтально.
Як відцентрувати горизонтально
Відцентрувати елементи горизонтально легше, ніж відцентрувати їх вертикально. У публікації подано декілька поширених елементів, які вам, можливо, потрібно відцентрувати горизонтально.
Як відцентрувати текст за допомогою властивості Text-Align Center
Щоб відцентрувати текст або посилання горизонтально, використайте властивість text-align зі значенням center:
<div class="container">
<p>Hello, (centered) World!</p>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
}
p {
/* Відцентрувати горизонтально*/
text-align: center;
}

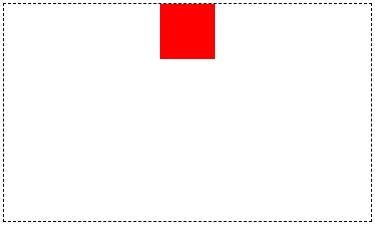
Як відцентрувати div за допомогою Margin Auto
Використайте скорочену властивість margin зі значенням 0 auto, щоб горизонтально відцентрувати елементи рівня блоку (наприклад div):
<div class="container">
<div class="child"></div>
</div>.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентрувати горизонтально*/
margin: 0 auto;
}

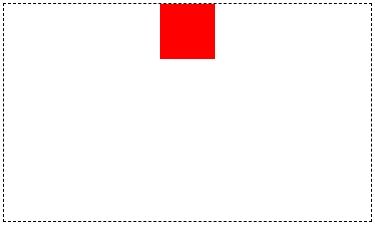
Як відцентрувати div горизонтально за допомогою Flexbox
Flexbox — найсучасніший спосіб центрування елементів на сторінці, який до того ж полегшує дизайн адаптивних макетів. Однак його не повністю підтримують застарілі браузери, як-от Internet Explorer.
Щоб відцентрувати елемент горизонтально за допомогою Flexbox, застосуйте display: flex та justify-content: center до батьківського елемента:
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Відцентрувати дочірній елемент горизонтально*/
display: flex;
justify-content: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

Як відцентрувати вертикально
Вертикальне центрування елементів без сучасних способів, як-от Flexbox, може бути морокою. Спочатку пробіжимося по старих методах вертикального центрування, а потім я покажу, як це зробити за допомогою Flexbox.
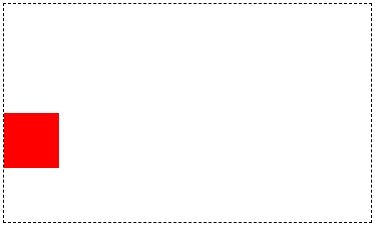
Як відцентрувати div вертикально за допомогою абсолютного позиціювання та від’ємних полів
Довгий час це був популярний спосіб вертикального центрування. Для цього методу потрібно знати висоту елемента, який ви хочете відцентрувати.
Спочатку встановіть властивість position батьківського елемента на relative.
Потім встановіть властивість position дочірнього елемента на absolute та top на 50%:
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Setup */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентрувати вертикально */
position: absolute;
top: 50%;
}

Але насправді це вертикально відцентрує лише верхній край дочірнього елемента.
Щоб дійсно відцентрувати дочірній елемент, встановіть властивість margin-top на -(половину висоти дочірнього елемента):
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Setup */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентрувати вертикально */
position: absolute;
top: 50%;
margin-top: -25px; /* Половина висоти цього елемента */
}
Як відцентрувати div вертикально за допомогою Transform та Translate
Якщо ви не знаєте висоту елемента, який хочете відцентрувати (або навіть якщо знаєте), цей метод — те, що треба.
Цей метод схожий до описаного вище (з від’ємними полями). Встановіть властивість position батьківського елемента на relative.
Для дочірнього елемента встановіть властивість position на absolute та встановіть top на 50%. Тепер замість від’ємних полів використайте transform: translate(0, -50%):
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Setup */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентрувати вертикально */
position: absolute;
top: 50%;
transform: translate(0, -50%);
}

Зауважте, що translate(0, -50%) є скороченою для translateX(0) та translateY(-50%). Щоб відцентрувати дочірній елемент вертикально, ви могли також написати transform: translateY(-50%).
Як відцентрувати div вертикально за допомогою Flexbox
Завдяки Flexbox легко відцентрувати елементи як горизонтально, так і вертикально.
Щоб відцентрувати елемент вертикально, застосуйте display: flex та align-items: center до батьківського елемента:
<div class="container">
<div class="child"></div>
</div>.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Відцентрувати вертикально */
display: flex;
align-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

Як відцентрувати вертикально та горизонтально одночасно
Як відцентрувати div вертикально та горизонтально за допомогою абсолютного позиціювання та від’ємних полів
Цей метод дуже схожий до того, як відцентрувати елемент вертикально. Як і того разу, ви повинні знати ширину та висоту елемента, який хочете відцентрувати.
Встановіть властивість position батьківського елемента на relative.
Потім встановіть властивість position дочірнього елемента на absolute, top на 50% та left на 50%. Це просто відцентрує верхній лівий кут дочірнього елемента вертикально та горизонтально.
Щоб дійсно відцентрувати дочірній елемент, застосуйте від’ємне верхнє поле (встановлене на половину висоти дочірнього елемента) та від’ємне ліве поле (встановлене на половину ширини дочірнього елемента):
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Setup */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентрувати вертикально та горизонтально */
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px; /* Застосуйте від'ємне верхнє та ліве поле, щоб дійсно відцентрувати елемент */
}

Як відцентрувати div вертикально та горизонтально за допомогою Transform та Translate
Використовуйте цей метод, якщо не знаєте точних розмірів елемента або не можете використати Flexbox.
Спочатку встановіть властивість position батьківського елемента на relative.
Потім встановіть властивість position дочірнього елемента на absolute, top на 50% та left на 50%.
Зрештою використайте transform: translate(-50%, -50%), щоб дійсно відцентрувати дочірній елемент:
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Setup */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* Відцентруйте вертикально та горизонтально */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

Як відцентрувати div вертикально та горизонтально за допомогою Flexbox
Flexbox — це найлегший спосіб відцентрувати елемент як вертикально, так і горизонтально.
Насправді це лише комбінація двох попередніх методів Flexbox. Щоб відцентрувати дочірні елементи горизонтально та вертикально, застосуйте justify-content: center та align-items: center до батьківського елемента:
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* Відцентруйте вертикально та горизонтально */
display: flex;
justify-content: center;
align-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

Це все, що вам потрібно знати про відцентрування. Тепер ви можете сміло відцентрувати що завгодно.