原文: HTML Background Color Tutorial – How to Change a Div Background Color, Explained with Code Examples
ウェブ開発を行う上で、HTML 要素の背景色の変更はよくある作業です。しかし、CSS の background-color プロパティの使い方を理解していないとややこしく感じるかもしれません。
この記事では以下の内容を扱います。
- HTML 要素のデフォルトの背景色
- よく使われる要素である div の背景色を変更する方法
background-colorプロパティは CSS ボックスモデルのどの部分に影響するかbackground-colorプロパティに指定できるさまざまな値
要素のデフォルトの背景色
div のデフォルトの背景色は transparent (透明) です。そのため、div に background-color を指定しなかった場合にはその親要素の背景色で表示されます。
div の背景色の変更
この例では、次の div 要素の背景色を変更します。
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
スタイルを何も指定しなかった場合は次のような見た目になります。

では、クラスにスタイルを追加して div の背景色を変更します。コード例を HTML ファイルに入力して試してみましょう。
<style>
.div-1 {
background-color: #EBEBEB;
}
.div-2 {
background-color: #ABBAEA;
}
.div-3 {
background-color: #FBD603;
}
</style>
<body>
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
</body>
次のような表示になります。

これでこの div 要素の背景色を変更することができました。では次は、このプロパティについてもっと詳しく学びましょう。background-color プロパティが CSS ボックスモデルのパーツにどう影響するか見ていきます。
背景色と CSS ボックスモデル
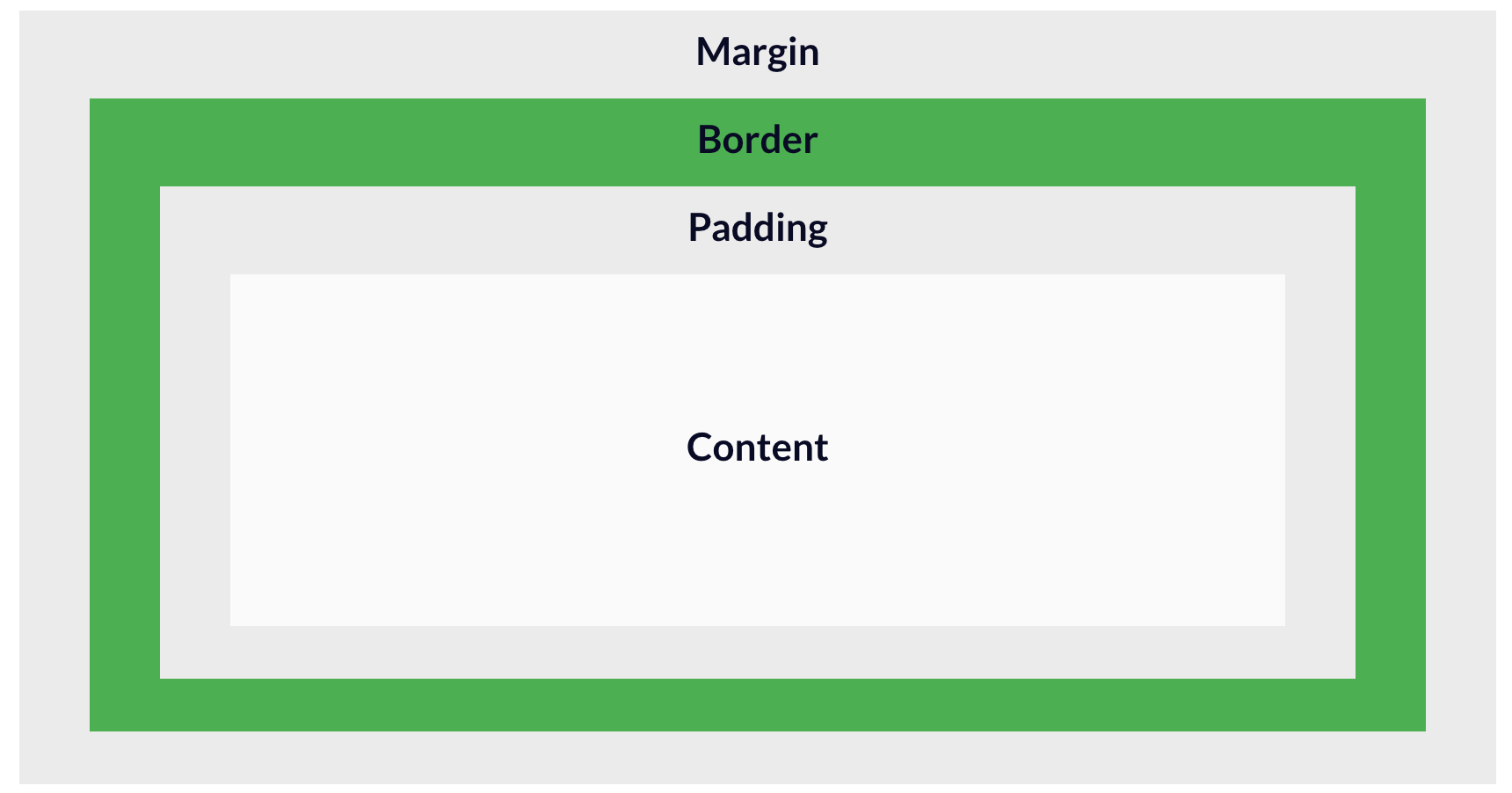
CSS ボックスモデルでは、すべての HTML 要素が長方形のボックスとして表されます。各ボックスは、下記の図に示した 4 つのパーツで構成されます。

ボックスモデルについてよく知らない場合は詳しく調べてみるのもいいでしょう。ここでの疑問は、div の背景色を変更すると、ボックスモデルのどの部分が影響されるかという点です。答えはずばり、パディング領域とコンテンツ領域です。例を用いて確認してみましょう。
<style>
body {
background-color: #ABBAEA;
}
.child {
height: 200px;
margin: 20px;
border: 5px solid;
background-color: #FBD603;
}
</style>
<body>
<div>
<p>This is the parent div which contains the div we are testing</p>
<div class="child">
<p>This example shows that changing the background color of a div does not affect the border and margin of the div.</p>
</div>
</div>
</body>
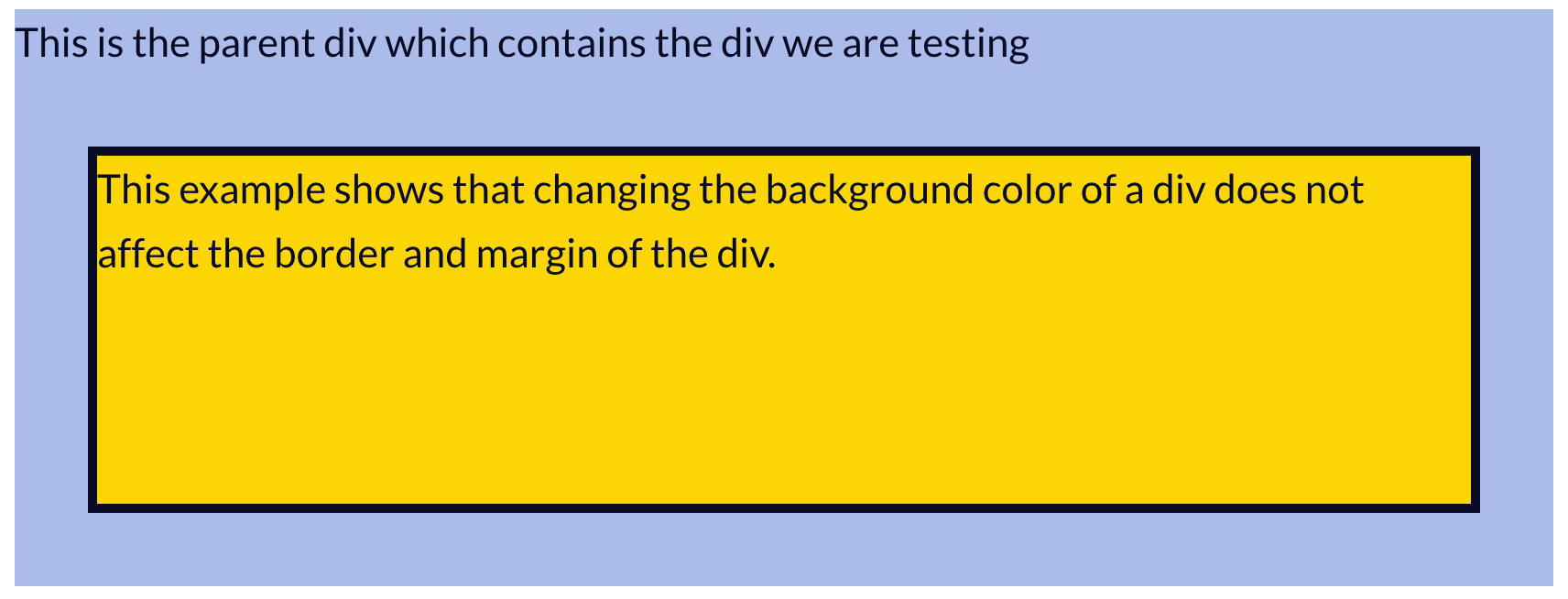
このコードは次のような表示になります。

上の例を見ると、マージン領域と境界線の領域は、背景色の変更に影響されないことが分かります。境界線の色は border-color プロパティを使って変更できます。マージン領域は透明のままとなり、親要素の背景色が反映されます。
最後に、background-color プロパティが取ることのできる値について説明します。
background-color の値
color プロパティと同様に、background-color プロパティも 6 種類の値を取ることが可能です。ここでは最もよく使われる 3 種類の値の例を見ていきましょう。次の例では、異なる値を使用して div の背景色を赤に設定しています。
<style>
/* キーワード値 (色の名前) */
.div-1 {
background-color: red;
}
/* 16 進の値 */
.div-2 {
background-color: #FF0000;
}
/* RGB 値 */
.div-3 {
background-color: rgb(255,0,0);
}
</style>
<body>
<div class="div-1">
<p>The background property can take six different values.</p>
</div>
<div class="div-2">
<p>The background property can take six different values.</p>
</div>
<div class="div-3">
<p>The background property can take six different values.</p>
</div>
</body>
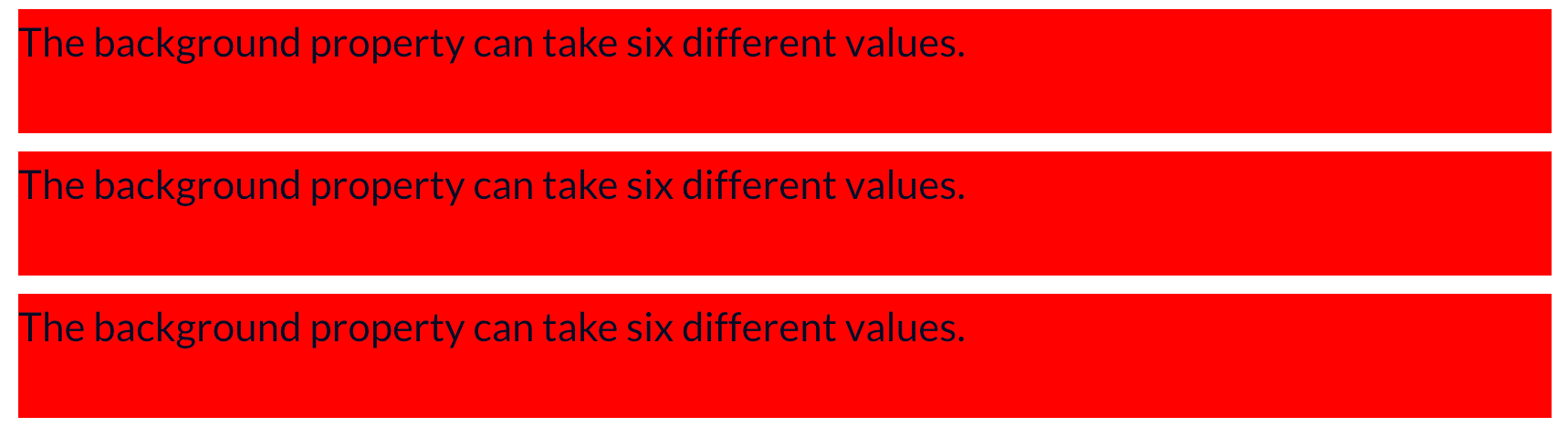
どれも同じ背景色になることが分かります。

background-color プロパティが取ることのできる値には他に、HSL 値、特殊なキーワード値、グローバル値があります。それぞれの例は以下の通りです。
/* HSL 値 */
background-color: hsl(0, 100%, 25%;
/* 特殊なキーワード値 */
background-color: currentcolor;
background-color: transparent;
/* グローバル値 */
background-color: inherit;
background-color: initial;
background-color: unset;
これらの値について詳しくはこちらを参照してください。
補足
要素に背景色を設定する際は、背景色と文字色のコントラスト比が十分大きくなるようにすることが重要です。これは、テキストを目の悪い人にも読みやすくするためです。
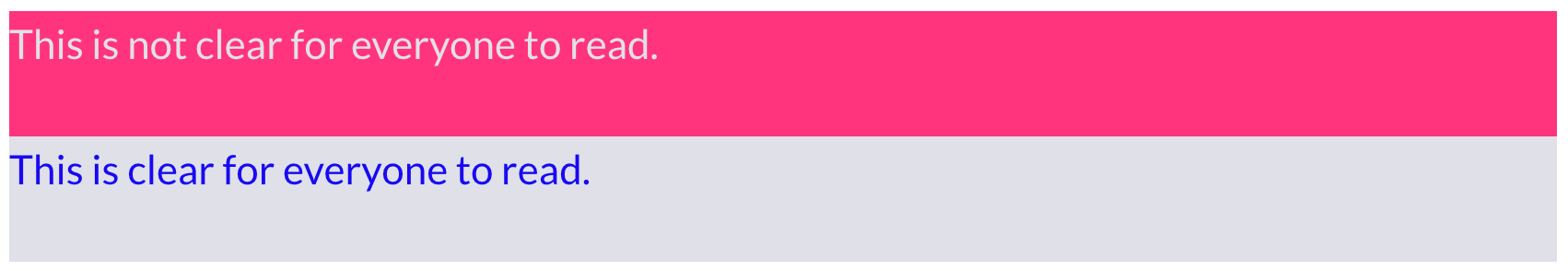
次の 2 つの div を見てください。

1 つ目の div は背景色と文字色のコントラストが十分でないため、誰にでも読みやすい状態ではありません。あなた一人だけが見るウェブサイトを作っていて、しかもあなたがとても目が良いのでない限りは、このような組み合わせは避けるべきでしょう。
2 つ目の div の背景色と文字色のコントラスト比は、はるかに良くなっています。したがって、こちらの方が多くの人にとってアクセスしやすく、はっきりと読みやすいでしょう。
結論
この記事では、div の背景色を変更する方法を説明しました。また、背景色の変更が CSS ボックスモデルのどの部分に影響するかについても述べました。最後に、background-color プロパティが取ることのできる値について述べました。
この記事がお役に立てば幸いです。お読みいただきありがとうございました。

