原文: How to Center Anything with CSS - Align a Div, Text, and More
何かを中央に表示させることは、CSS で最も難しく感じることの一つです。
手順自体は難しいものではありません。それよりも、方法が複数あるということで難しく感じられます。
使える方法は、中央に配置しようとしている HTML 要素の種類や、水平方向の中央か、垂直方向の中央かによって変わってきます。
このチュートリアルでは、さまざまな要素を水平方向、垂直方向、そして水平・垂直両方の中央に配置する方法を説明します。
水平方向の中央揃えの方法
水平方向の中央揃えは、通常、垂直方向の中央揃えより簡単です。以下で、水平方向の中央に配置されることが多い要素と、そのためのさまざまな方法を説明します。
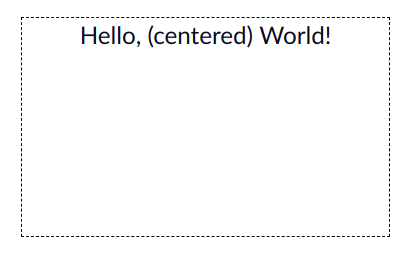
CSS の text-align: center で、テキストを水平方向の中央に配置する
テキスト、またはリンクを水平方向の中央に配置するには、text-align プロパティの値に center を設定します。
<div class="container">
<p>Hello, (centered) World!</p>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
}
p {
/* 水平方向の中央揃え */
text-align: center;
}

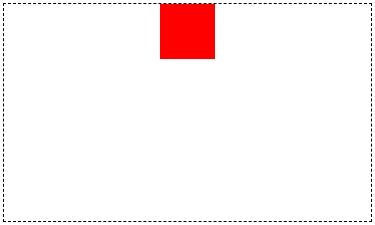
CSS の margin を auto に設定して、div を水平方向の中央に配置する
div のようなブロックレベルの要素を水平方向の中央に配置するには、margin の一括指定プロパティに 0 auto の値を指定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 水平方向の中央揃え */
margin: 0 auto;
}

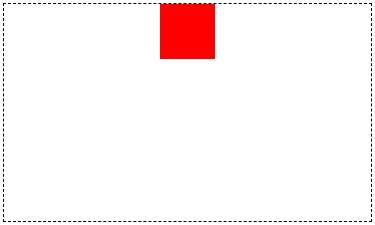
フレックスボックスを使用して、div を水平方向の中央に配置する
フレックスボックスは、中央揃えの方法の中で最も新しく、フレックスボックスのおかげでレスポンシブレイアウトのデザインは以前よりずっとやりやすくなりました。ただし、Internet Explorer のようなレガシーなブラウザでは完全にはサポートされていません。
フレックスボックスを使用して要素を水平方向の中央に配置するには、親要素に display: flex と justify-content: center を設定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 子要素を水平方向の中央に配置する */
display: flex;
justify-content: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

垂直方向の中央揃えの方法
フレックスボックスのような現代的な方法を使わずに垂直方向の中央揃えを行おうとすると、とても面倒な場合があります。以下では、垂直方向の中央に配置する方法の内まず比較的古い方法をいくつか説明し、次にフレックスボックスを使う方法を説明します。
CSS の絶対位置指定と負の数の margin で、div を垂直方向の中央に配置する
垂直方向の中央揃えでは、長い間これがベストな方法でした。この方法を使うには、中央に配置したい要素の高さが分かっていなければなりません。
まず、親要素の position プロパティを relative に設定します。
次に、子要素の position プロパティを absolute に、top を 50% に設定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 準備 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 垂直方向の中央揃え */
position: absolute;
top: 50%;
}

これだけでは、子要素の上端が中央にくるだけです。
子要素を完全に中央に配置するには、margin-top プロパティを -(子要素の高さの半分) の値に設定します。
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 準備 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 垂直方向の中央揃え */
position: absolute;
top: 50%;
margin-top: -25px; /* この要素の高さの半分 */
}

transform と translate を使用して、div を垂直方向の中央に配置する
中央に配置したい要素の高さが分からない場合 (あるいは分かっている場合でも) この方法が使えます。
この方法は上で説明した負の数の margin を使用する方法とよく似ています。まず親要素の position プロパティを relative に設定します。
子要素は、position プロパティを absolute、top を 50% に設定します。ここで、子要素を完全に中央に配置するために、負の数の margin ではなく transform: translate(0, -50%) を使用します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 準備 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 垂直方向の中央揃え */
position: absolute;
top: 50%;
transform: translate(0, -50%);
}

translate(0, -50%) は、translateX(0) と translateY(-50%) を一括指定する記法です。transform: translateY(-50%) という書き方でも同じ結果になります。
フレックスボックスを使用して、div を垂直方向の中央に配置する
水平方向の中央揃えと同じように、フレックスボックスのおかげで垂直方向の中央揃えはとてもやりやすくなりました。
要素を垂直方向の中央に配置するには、親要素に display: flex と align-items: center を設定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 垂直方向の中央揃え */
display: flex;
align-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

水平・垂直両方の中央揃えの方法
CSS の絶対位置指定と負の数の margin で、div を水平・垂直両方の中央に配置する
この方法は、上で説明した要素を垂直方向の中央に配置する方法とよく似ています。その場合と同様に、中央に配置したい要素の幅と高さが分かっていなければなりません。
まず、親要素の position プロパティを relative に設定します。
次に、子要素の position プロパティを absolute、top を 50%、left を 50% に設定します。ここまでではまだ、子要素の左上が中央にくるだけです。
子要素を完全に中央に配置するには、上側の margin を、負の数で子要素の高さの半分、左側の margin を、負の数で子要素の幅の半分に設定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 準備 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 水平・垂直方向の中央揃え */
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px; /* 完全に中央に配置するため、上・左の margin を負の数に設定 */
}

transform と translate を使用して、div を水平・垂直両方の中央に配置する
要素の寸法が分からず、フレックスボックスも使えない場合には、この方法で要素を水平・垂直両方の中央に配置します。
まず、親要素の position プロパティを relative に設定します。
次に、子要素の position プロパティを absolute、top を 50%、left を 50% に設定します。
最後に、transform: translate(-50%, -50%) を使って子要素を完全に中央に持ってきます。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 準備 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: red;
/* 水平・垂直方向の中央揃え */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

フレックスボックスを使用して、div を水平・垂直両方の中央に配置する
フレックスボックスは要素を水平・垂直両方の中央に配置する最も簡単な方法です。
この方法は、前述したフレックスボックスを使う方法を 2 つ組み合わせただけです。子要素を水平・垂直両方の中央に配置するには、親要素に justify-content: center と align-items: center を設定します。
<div class="container">
<div class="child"></div>
</div>
.container {
font-family: arial;
font-size: 24px;
margin: 25px;
width: 350px;
height: 200px;
outline: dashed 1px black;
/* 水平・垂直方向の中央揃え */
display: flex;
justify-content: center;
align-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: red;
}

要素を中央揃えにする上で知っておかなければならないことは以上です。これで自由に中央揃えができるようになりました。