原文: How to Use SVG Images in CSS and HTML – A Tutorial for Beginners
SVG は Scalable Vector Graphics の略です。SVG とは、Extensible Markup Language (XML) で書かれた、ベクター画像用の固有の画像形式です。
このチュートリアルでは、SVG 画像を使用する理由と、CSS と HTML で SVG 画像を使用する方法についてお伝えします。
なぜ SVG 画像を使用すべきなのでしょうか?
SVG 画像を使用する理由はたくさんありますが、以下にそのいくつかを挙げてみます:
- SVG 画像は拡大したりサイズを変更しても、画質が低下しません。
- SVG は IDE または テキストエディターで作成し、編集できます。
- SVG は使いやすく、アニメ化しやすいです。
- SVG はファイルサイズが小さく、拡張性が高いです。
- また、SVG は検索したり、インデックスをつけたり、スクリプトで操作したり、圧縮できます。
ではこれから、SVG 画像を扱う方法を実際に見ていきましょう。
このチュートリアルで使用する SVG 画像をダウンロードする方法
このチュートリアルの中で使用した SVG 画像を、自分でも使ってみたい場合は、以下の手順と図に従ってダウンロードしてください。
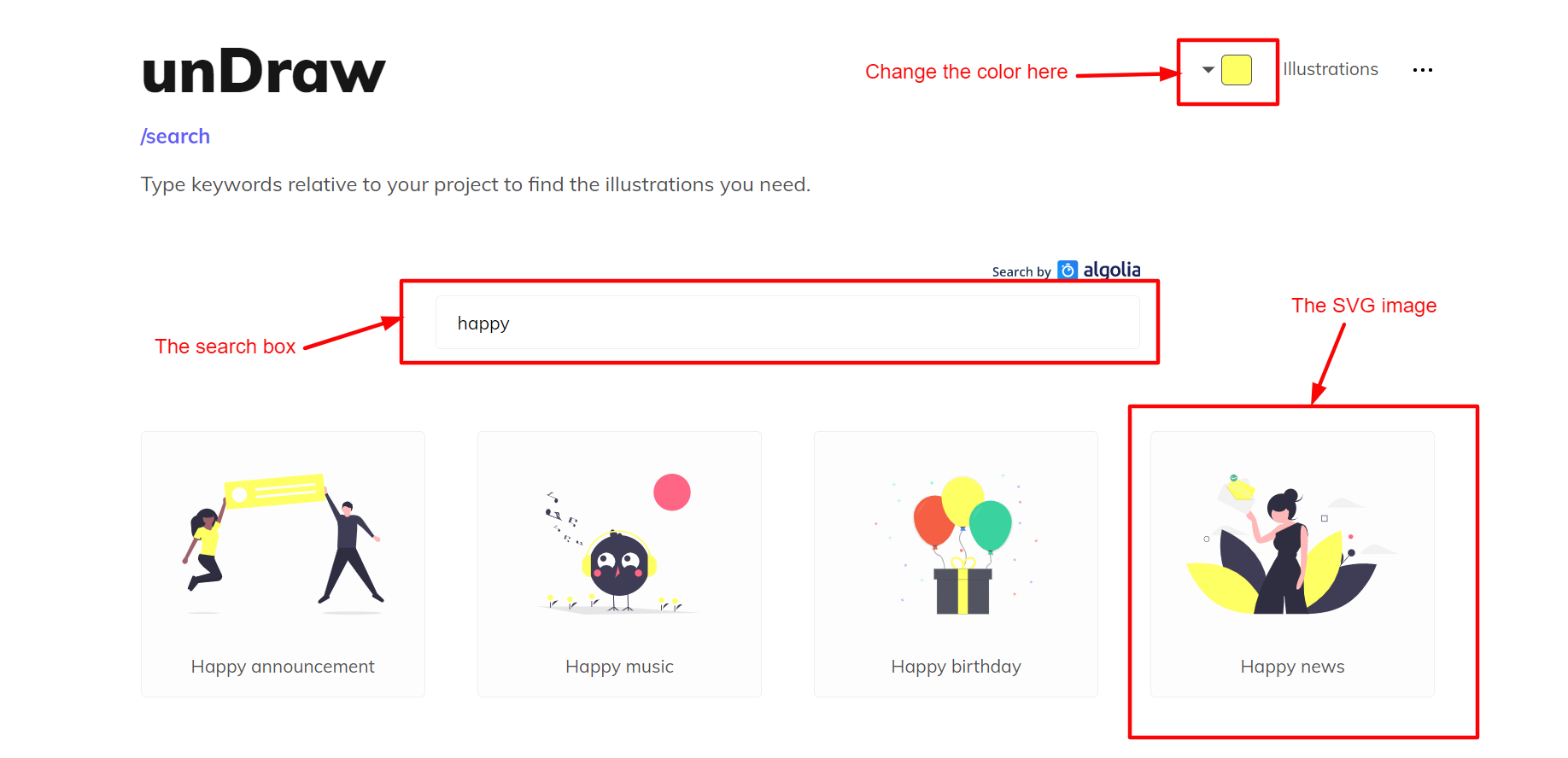
- unDraw を訪れる。
- 配色を黄色に変更する。
- 検索ボックスで、happy という言葉を検索する。

- Happy news という名前の画像をクリックする。
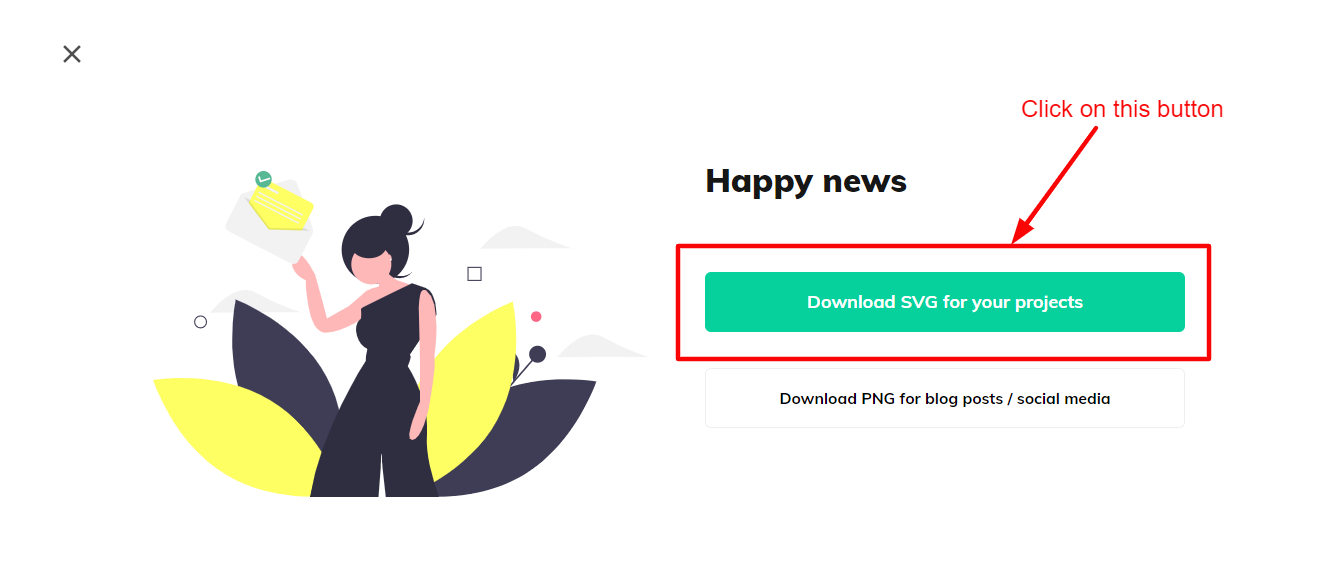
- ポップアップウィンドウが現れるので、Download SVG for your projects ボタンをクリックする。

上記の手順が正しく実行されていれば、コンピュータに SVG 画像をダウンロードできているはずです。

では、SVG 画像をお気に入りの IDE またはテキストエディターで開いてください。開いた画像の名前を、happy.svg もしくは好きな名前に変更してください。
CSS と HTML で SVG 画像を使用する方法
CSS と HTML で SVG 画像を使用するには、いろいろな方法があります。このチュートリアルでは、異なる 6 つの方法を説明します。
1. <img> で SVG を使用する方法
これが SVG 画像をウェブページに追加する、最も簡単な方法です。次のようにして、<img> 要素をHTML ドキュメントに追加し、src 属性の中で SVG 画像を参照します:
<img src ="happy.svg" alt="My Happy SVG"/>
unDraw から SVG 画像をダウンロードし、ファイル名を happy.svg に変更してあれば、上のコードスニペットを HTML ドキュメントの中に追加できます。
もしすべてが正しく行われていれば、ウェブサイトはちょうど以下のデモのように見えるはずです。👀
サイズを指定せずに <img> タグを使用して SVG 画像を追加すると、その画像は元の SVG ファイルのサイズであると見なされます。
たとえば、上のデモにおいて、SVG 画像はサイズを変更していないので、その画像の元のサイズ (幅が 915.11162 ピクセル で、高さが 600.53015 ピクセル) と見なされます。
注: 表示する画像のサイズを変更するには、 下のデモの中で確認できるように、CSS で width と height を指定する必要があります。または、元の画像の width と height を直接更新できます。
<img> タグによって追加された SVG 画像のサイズを変更できるとはいえ、SVG 画像に大幅なスタイルの変更を加えようとする場合に、まだいくらかの制限があります。
2. CSS の background-image で SVG を使用する方法
この方法は、<img> タグを用いて SVG を HTML ドキュメントに追加することに似ています。しかし今回は、以下に示されたコードスニペットを用いて、HTML の代わりに CSS でそれを行います。
body {
background-image: url(happy.svg);
}
SVG を CSS の 背景画像 (background image) で使用する場合、<img> タグを使用する時と似たような制限があります。ただ、もう少しカスタマイズできます。
以下のデモを確認して、CSS を用いて自由に変更を加えてみてください。
3. インラインで SVG 画像を使用する方法
<svg> </svg> タグを使用すれば、HTML ドキュメントの中へ SVG 画像をインラインで直接記述できます。
そうするには、VS code またはお好みの IDE の中で SVG 画像を開き、画像のコードをコピーして、HTML ドキュメントの <body> 要素の内側に貼り付けます。
<body>
// Paste the SVG code here.
</body>
もしすべてが正しく行われたとしたら、ウェブサイトはちょうど以下のデモのように見えるはずです。
HTML ドキュメントの中で SVG をインラインで使用する場合は、HTTP リクエストが 1 回で完結するので、ロード時間が減ります。
<img> または background-image 方式のどちらか一方を用いることとは対照的に、この方法を用いることでより多くのカスタマイズができます。
4. <object> で SVG を使用する方法
以下の構文のコードを使用すれば、HTML の <object> 要素でもウェブページに SVG 画像を追加できます:
<object data="happy.svg" width="300" height="300"> </object>
object 要素によって用いられるリソースの URL を、data 属性を用いて指定します。この場合では SVG 画像を指定しています。
width と height 属性を使用して、SVG 画像のサイズを指定します。
繰り返しになってしまいますが、以下のデモをご覧ください。 😃
<object> の使用は、SVG をサポートしているすべてのブラウザーでサポートされています。
5. <iframe> でSVG を使用する方法
この方法はお勧めしませんが、以下のデモで示すように、<iframe> を使用することでも SVG 画像を追加できます。
ただし、<iframe> を管理するのは難しく、サイトの検索エンジン最適化 (SEO) に、悪影響を与える可能性があることを忘れないようにしてください。
また、<iframe> を使用して追加された SVG 画像は拡張性を失い、Scalable Vector Graphics という名前の中の、Scalable (拡張性がある) という性質をくつがえしてしまします。
6. <embed> で SVG を使用する方法
HTML の <embed> 要素は、SVG 画像を HTML と CSS で使用する、これまでとは別の方法であり、次の構文を使用します: <embed src="happy.svg" />
しかし、この方法にも制限があることを忘れないでください。MDN によると、ほとんどのモダンなブラウザーは、プラグインに対するサポートを非推奨にして削除しています。これは、普通のユーザーのブラウザー上で、ご自身のサイトを操作できるようにしたい場合は、<embed> に依存することは一般的に賢明ではないことを意味しています。
以下のデモで、HTML の <embed> 要素を使用して SVG 画像を追加しています。
結論
CSS と HTML で SVG 画像を使用する、さまざまな方法について学ぶことができたと思います。このことが、SVG 画像をウェブサイトへ追加する際に、適切な方法を選ぶことができるように、うまく案内してくれます。
ご質問がございましたら、Twitter のメッセージでご連絡くだされば、どんな小さなご質問も喜んで解答いたします。