原文: How to Check if a JavaScript Array is Empty or Not with .length
JavaScript のプログラムを書いていると、配列が空かどうかをチェックしたいことがあります。
配列が空かどうかをチェックするには .length プロパティを使うことができます。
length プロパティは、配列の要素の数を設定、または取得します。配列の要素の数を知ることで、配列が空かどうかも分かります。空の配列の要素の数は 0 です。
いくつか例を見てみましょう。
.length 構文の例
const myArray = ['Horses', 'Dogs', 'Cats'];
これで、配列を参照する変数が作成されます。
length プロパティを使用して配列の要素数を確認できます。
myArray.length
このコードは 3 を返します。配列内に 3 個の要素があるからです。
では、.length で配列が空かどうかをチェックする方法について 3 つの例を見ていきます。
.length の使用例 1
まず要素を持たない新しい配列を作成しましょう。
const arr = []
そして、配列が空であることを .length で確認できます。
arr.length
これは 0 を返します。配列内の要素が 0 個だからです。
.length の使用例 2
明示的に、配列が空かどうかをチェックしてみます。
if (arr.length === 0) { console.log("Array is empty!") }
配列が空の場合、上記のメッセージ "Array is empty!" がログに出力されます。配列内に要素が存在する場合は、if ブロック内のコードは実行されません。
.length の使用例 3
length プロパティと JavaScript の論理否定演算子 ! を組み合わせて、配列が空かどうかをチェックすることもできます。
演算子 ! は式を否定します。つまり、これを使って配列が空の場合に true を返すことができます。
この例では、JavaScript コンソールで実際に動作を見てみましょう。Chrome でコンソールを開くには、ページを右クリックし、「検証」をクリック→「Console」タブをクリックします。
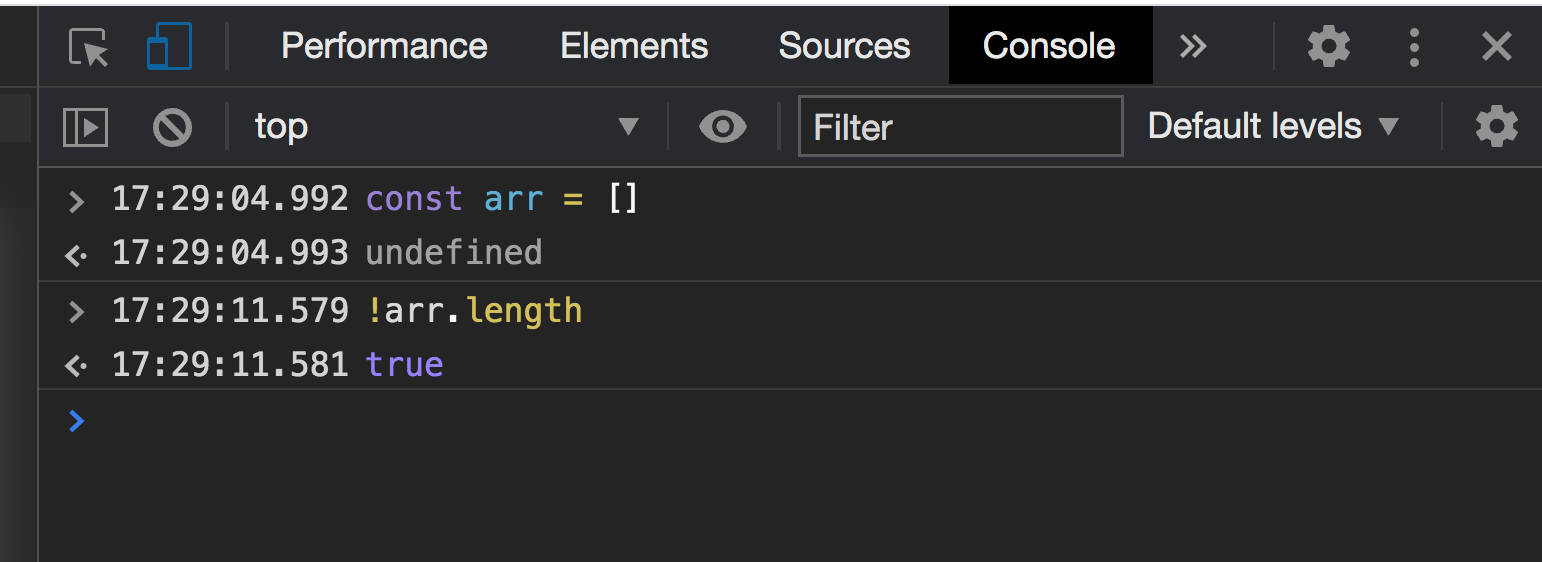
まず、要素が一つもない配列を作成します。

次に、論理否定演算子と length プロパティを使用して、配列が空かどうかをチェックしてみます。

もし否定演算子を使用しない場合、arr.length は 0 を返します。否定演算子を付け加えることで、オペランド (演算対象の値) が false の場合に true が返るようになります。arr.length の値は 0 であり、false とみなされるため、結果として true が返ります。
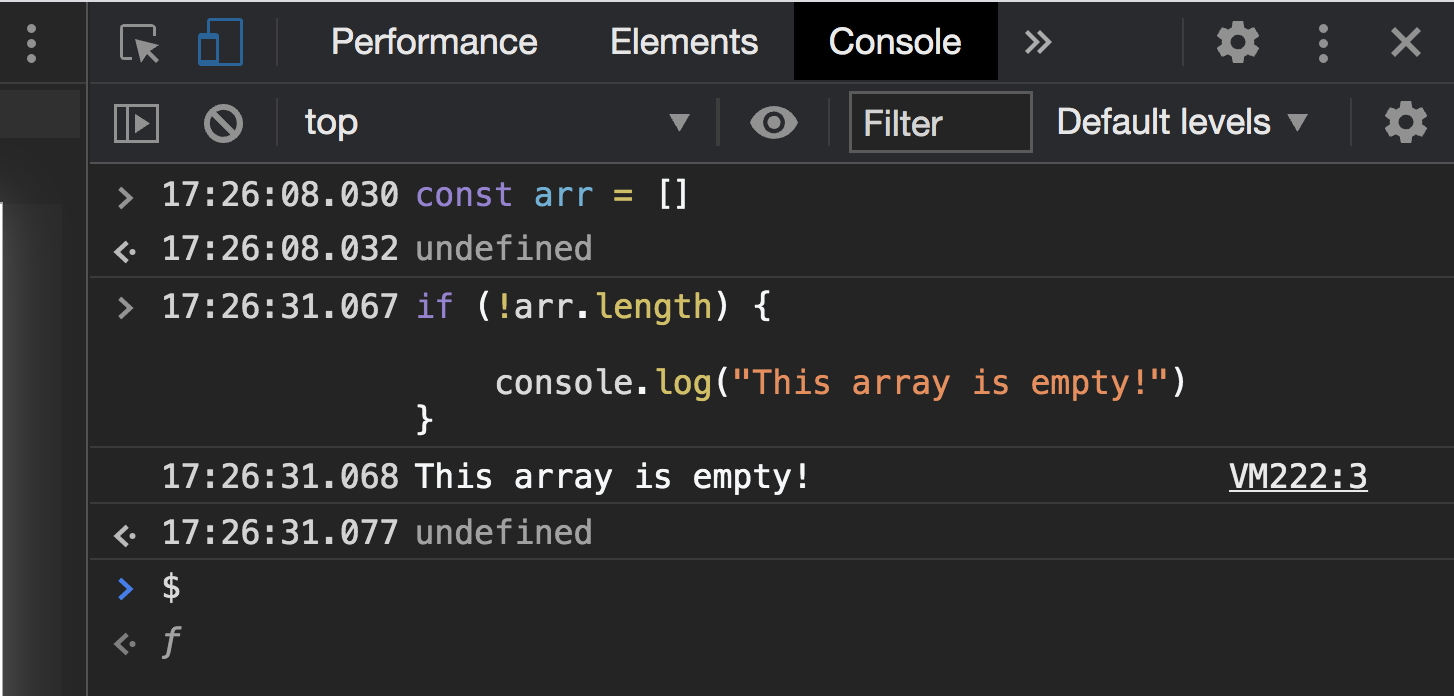
これを if 文と共に利用して、配列が空の時にメッセージが出力されるようにしてみましょう。

配列が空かどうかをチェックする際には、配列が本当に配列かどうかもチェックするのがベストであるケースが多いです。
なぜでしょう?
それは、配列の length をチェックするつもりの箇所で、実は異なるデータ型、例えば文字列が与えられているケースがあるかもしれないからです。

length プロパティは他のデータ型でも使用できるため、配列を期待しているデータが、期待通り本当に配列であることもチェックすると良いでしょう。
Array.isArray() メソッドを使用して、配列であることを確認することをお勧めします。このメソッドは、引数で与えられたデータが配列かどうかを判定します。与えられたデータが配列であれば、このメソッドは true を返します。
例にこのメソッドを追加してみましょう。
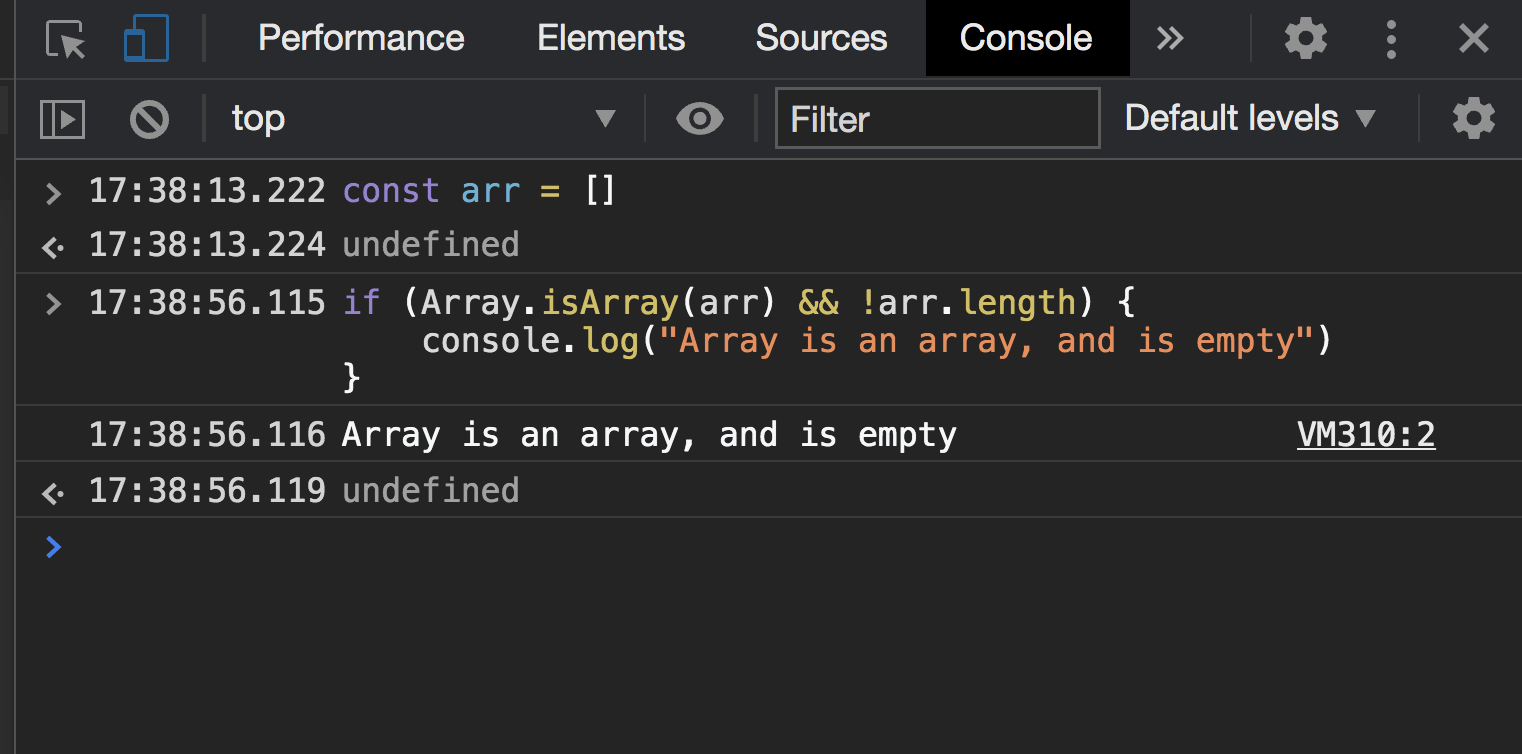
Array.isArray() メソッドの使用例

まとめ
この記事では、配列が空かどうかをチェックするため、JavaScriptの length プロパティの色々な使い方を学びました。
length プロパティは配列の要素数を返します。
また、length プロパティを使用する際には Array.isArray メソッドを併せて使用し、与えられた値が期待した通りに配列であることをチェックするのがベストということも学びました。

