原文: JavaScript forEach – How to Loop Through an Array in JS
JavaScript の forEach メソッドは、配列をループするいくつかの方法の 1 つです。それぞれの方法には独自の機能があり、目的に応じて、どの方法を使用するかを決めるのはあなた次第です。
この投稿では、JavaScript の forEach メソッドを詳しく見ていきます。
まず、以下の配列があるとします。
const numbers = [1, 2, 3, 4, 5];従来の「for ループ」を使用して配列をループすると、次のようになります。
for (i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}forEach( ) メソッドが特別な理由。
forEach メソッドも配列をループするために使用されますが、従来の「for ループ」とは異なる方法で関数を使用します。
forEach メソッドは、コールバック関数を次のパラメーターと共に配列の各要素に渡します。
- 現在の値 (必須) - 現在の配列要素の値
- インデックス (オプション) - 現在の要素のインデックス番号
- 配列 (オプション) - 現在の要素が属する配列オブジェクト
これらのパラメーターを一つずつ説明していきます。
まず、forEach メソッドを使用して配列をループするには、コールバック関数 (または無名関数) が必要です。
numbers.forEach(function() {
// code
});この関数は、配列のすべての要素に対して実行されます。配列の要素を少なくとも 1 つ、パラメーターとして受け取る必要があります。
numbers.forEach(function(number) {
console.log(number);
});配列をループするために必要なことはこれだけです。

代わりに、コードを簡素化するために ES6 の、アロー関数表現を使用することもできます。
numbers.forEach(number => console.log(number));オプションのパラメーター
インデックス
それでは、オプションのパラメーターも見てみましょう。1 つ目は「インデックス」パラメーターで、各要素のインデックス番号を表します。
基本的に、2 番目のパラメーターとしてインデックスを含めることで、それぞれの要素のインデックス番号を確認できます。
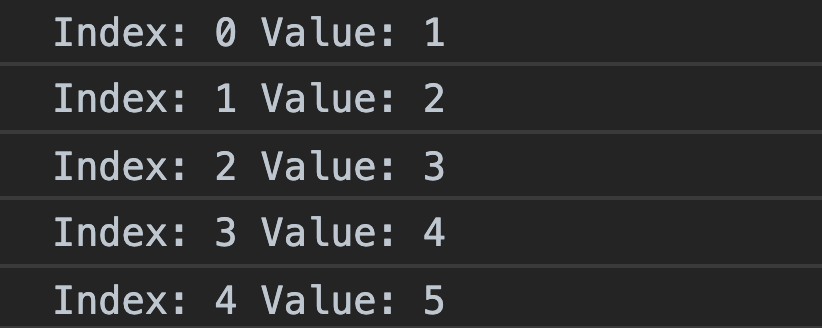
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});
配列
配列パラメータとは、配列そのものを表します。これもオプションであり、必要に応じてさまざまな用途で使用することができますが、基本、呼び出した場合には、配列の要素数と同じ回数だけ印刷されます。
numbers.forEach((number, index, array) => {
console.log(array);
});
このビデオで forEach( ) メソッドの使用例を見ることができます。
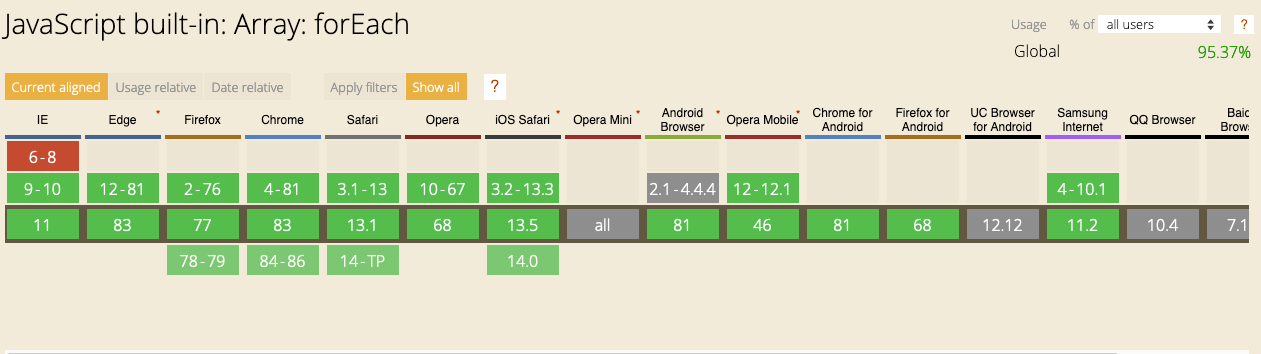
ブラウザーのサポート
Array.forEach メソッドは、IE バージョン 8 以前を除くすべてのブラウザでサポートされています。

ウェブ開発についてもっと詳しく知りたい方は、ぜひ私の YouTube チャンネルにアクセスしてみて下さい。
最後まで読んでいただきありがとうございます!