Оригінальна публікація: CSS Background Color – How to Change the Background Color in HTML
Ви розпочали створювати свою сторінку HTML та хочете надати їй трішки кольору. Можливо, ви захотіли змінити колір тексту або встановити хороший фон. Як це зробити?
У цій публікації я покажу, як змінити фоновий колір сторінки декількома способами.
Як змінити фоновий колір елемента HTML
Ви можете змінити фоновий колір елемента HTML, використавши CSS-властивість background-color та надавши їй значення кольору.
p {
background-color: pink;
}Наприклад, цей код зробить так, що усі елементи абзацу у файлі HTML матимуть рожевий фон, оскільки властивість background-color має значення pink.

Існує більше 140 кольорів, які ви можете використати. Наприклад, teal, hotpink, indigo та інші.

Примітка: якщо ви надасте background-color елементу та не побачите змін, це може бути помилкою синтаксису або елемент не має висоти чи ширини. Спробуйте надати йому якогось вмісту або надайте ширини та висоти, використовуючи CSS-властивості width та height.
Насправді існує більше 16,8 мільйона кольорів, які ви можете використати. Ці кольори застосовуються зі значенням RGB. Існують й кольори HSL, яких нараховують 3,7 мільйона. У наступному розділі ви дізнаєтесь про різні шляхи створення кольорів.
Різні системи позначення кольорів
Властивість background-color приймає кольори як можливі значення. Зараз ми розглянемо чотири системи позначення кольорів.
Першим способом є імена кольорів, для яких існує приблизно 140 ключових слів. Це найпростіший спосіб вибрати колір, оскільки він не вимагає певного позначення. Однак тут обмежена палітра.
Другим і третім способами є значення RGB та шістнадцяткові значення. У цих системах кольори ідентифікуються кількістю червоного, зеленого та синього у них.
Це залежить від того, як екран створює колір. Екран складається з пікселів, і кожен піксель освітлюється світлодіодами трьох різних кольорів (зелений, синій та червоний), які можуть світити з різною інтенсивністю.
Четвертою системою є кольори HSL, або Hue-Saturation-Lightness (укр. відтінок-насиченість-освітленість). Це позначення походить від графічного дизайну, оскільки воно відображає природніший спосіб людського уявлення про колір: чистий колір (відтінок), насиченість і освітленість якого можна змінювати.
Ви можете використовувати будь-яку з цих систем позначення. Розглянемо їх детальніше, щоб ви могли вибрати той, який найбільше подобається.
Імена кольорів HTML
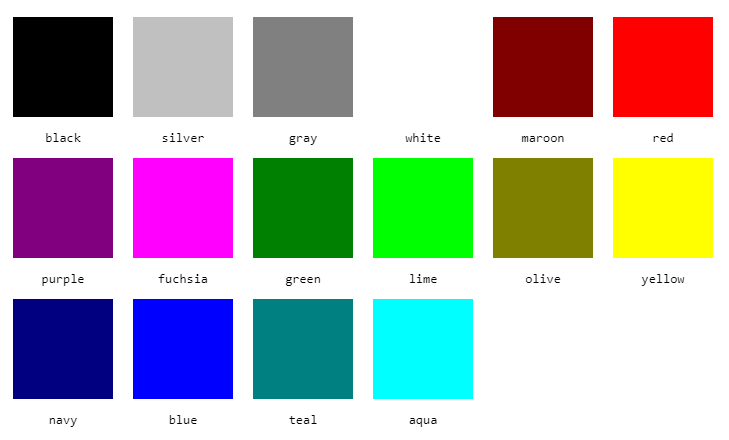
У першій версії HTML існує 16 базових кольорів, а сьогодні ви можете використовувати більше 140.

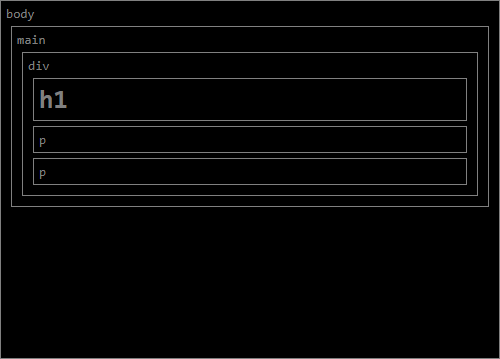
body {
background-color: black;
}body надано чорний фон завдяки цьому CSS
body надано background-color зі значенням blackВкінці публікації є додаток з усіма іменами кольорів.
Кольори RGB
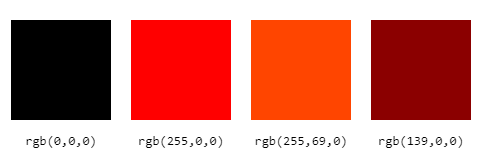
RGB означає Red-Green-Blue (укр. червоний-зелений-синій). У такому форматі кольори записують як rgb(0,0,0), де кожне значення між 0 та 255 предаставляє кількість червоного, зеленого та синього, використаних для створення кожного кольору.
Наприклад, якщо ви маєте rgb(0,0,0), ви отримаєте чорний.
Щоб отримати червоний, напишіть rgb(255,0,0) зі значеннями 255 для червоного, 0 для синього та 0 для зеленого.
Ви можете отримати інші варіації червоного завдяки малим кількостям зеленого та/або синього і меншій кількості червоного. Наприклад, ви отримаєте цинобровий колір із rgb(255,69,0) та кармазиновий із rgb(139,0,0).

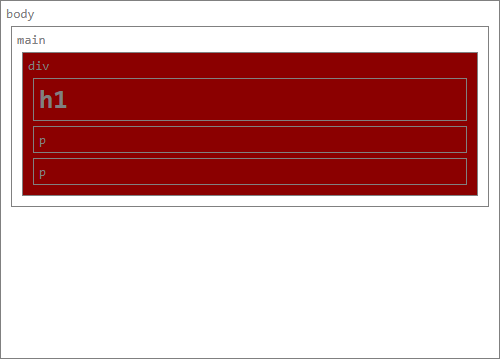
div {
background-color: rgb(139,0,0);
}div надано кармазиновий фон
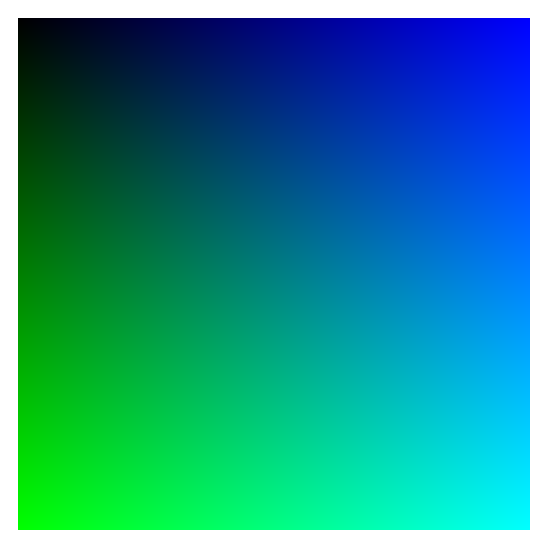
div надано background-color зі значенням rgb(139,0,0)Нижче наведено приклад того, як змінюється колір, коли ви налаштовуєте два значення RGB: верхній лівий кут кольорового квадрата дорівнює rgb(0,0,0), верхній правий — rgb(0,0,255), нижній лівий кут — rgb(0,255,0), а нижній правий кут — rgb(0,255,255).

На щастя, вам не потрібно вгадувати числа, щоб отримати потрібний колір. В інтернеті можна знайти безліч відбірників кольору, які дозволяють вибрати колір за допомогою повзунків (або іншими методами) і надають вам потрібне значення RGB.
Шістнадцяткові кольори
Шістнадцяткові кольори є іншим способом написання кольорів RGB. Шістнадцяткові також мають три числа для кожного кольору із 256 можливими значеннями.
Однак у такому випадку кожен колір має два символи від 0 до F (тобто 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 та A, B, C, D, E, F). Один символ має 16 можливих значень, а два символи мають 256 можливих значень від 00 до FF (255).
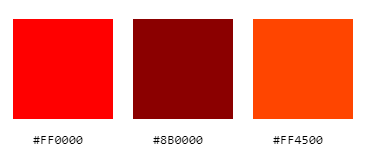
Перед значенням шістнадцяткового кольору пишеться #. Наприклад, червоний записують як #FF0000, кармазиновий — #8B0000, а цинобровий — #FF4500.

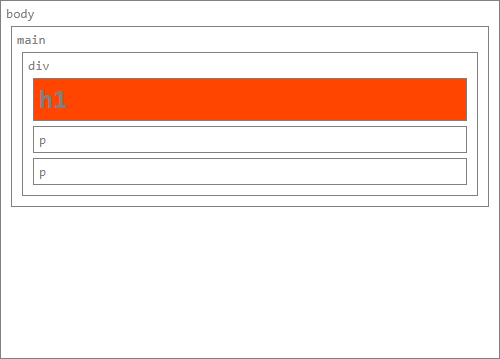
h1 {
background-color: #FF4500;
}h1 надано цинобровий фон.
h1 надано background-color зі значенням #FF4500Щоб отримати шістнадцяткове значення, також можна використати відбірник кольору.
Скорочення шістнадцяткових
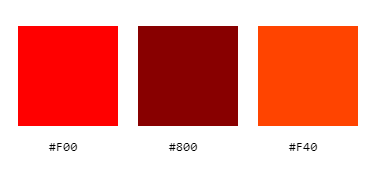
Шістнадцяткові числа можна написати у скороченій формі, використовуючи лише три символи замість шести. Наприклад, ви можете записати червоний як #F00. Це зменшує кількість можливих кольорів до трохи більше 4000, але це скорочена форма, яка іноді важливіша.
Кожен символ відповідає за два ідентичні символи, тому ми не можемо написати #8B0000 у скороченій формі, оскільки 8 та B не ідентичні. Але ми можемо написати #800, яке дорівнює #880000, та дуже схоже до кармазинового. А цинобровим може бути #F40 (замість #FF4400).

Кольори HSL
HSL означає Hue-Saturation-Lightness (укр. відтінок-насиченість-освітленість) і це зовсім інший метод написання кольорів.
Кольори HSL представлені трьома числами: відтінок від 0 до 360, а насиченість і освітленість від 0 до 100.
Відтінок визначає базовий колір, а його значенням є градус на колірному колі. У цьому разі червоним є 0, зеленим — 120, синім — 240, та знову червоним — 360.

Насиченість починається з 0 (сірого кольору) та закінчується на 100 (повний колір).

Освітленість — це кількість доданого чорного чи білого до кольору. 0 є чорним, 50 — сам колір, а 100 — білий.

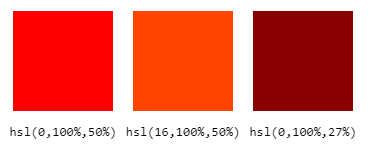
Наприклад, ви б написали червоний як hsl(0,100%,50%), цинобровий — hsl(16,100%,50%), а кармазиновий — hsl(0,100%,27%).

За допомогою HSL легше знайти подібні кольори, ніж за допомогою інших колірних схем. У прикладі ви бачили, що для отримання темнішого червоного ви можете просто змінити відсоток освітленості, а змішування червоного з іншим кольором достатньо, щоб трохи змінити його відтінок.
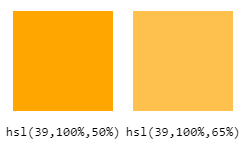
Розглянемо це в дії із шістнадцятковим, наприклад, помаранчевим (#FFA500 або rgb(255,166,0)), записаним у HSL як hsl(39,100%,50%). Світліший колір можна отримати, просто збільшивши освітленість.
Наприклад, ви можете написати hsl(39,100%,65%), щоб отримати світліший помаранчевий. В інших системах вам би довелось писати rgb(255,193,77) або #FFC14D.


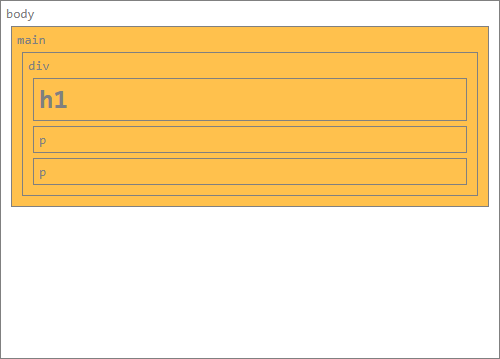
main надано background-color зі значенням hsl(39, 100%, 65%)Для кольорів HSL також можна використовувати відбірники кольору.
Скорочена властивість
Ви також можете встановити фоновий колір за допомогою скороченої властивості background.
p {
background: pink;
}
body {
background: black;
}
div {
background: rgb(139,0,0);
}
h1 {
background: #FF4500;
}
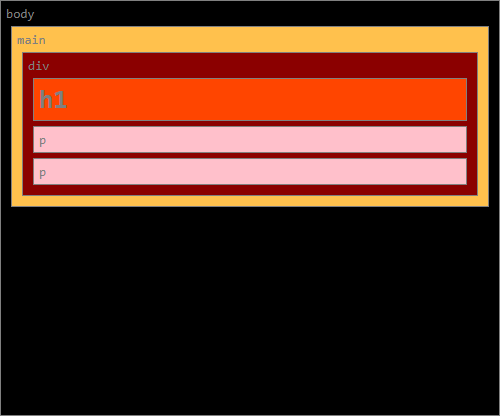
main {
background: hsl(39,100%,65%);
}background
Це набагато гнучкіша властивість, оскільки вона є скороченням для багатьох властивостей background, як-от background-image та background-position. Коли ви використовуєте її зі значенням кольору, вона працює точно так само, як background-color.
Висновок
Ви дізнались, як надати фоновий колір своїм елементам HTML, використовуючи властивість background-color та її скорочення background, а також про різні системи позначення кольорів.
Тепер ви маєте всі інструменти, необхідні для додавання кольорів до вебсторінок. Насолоджуйтесь!
Додаток
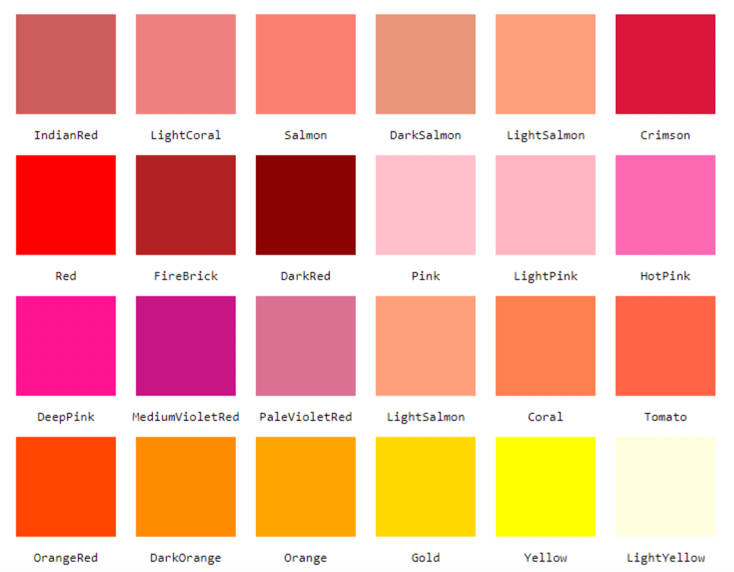
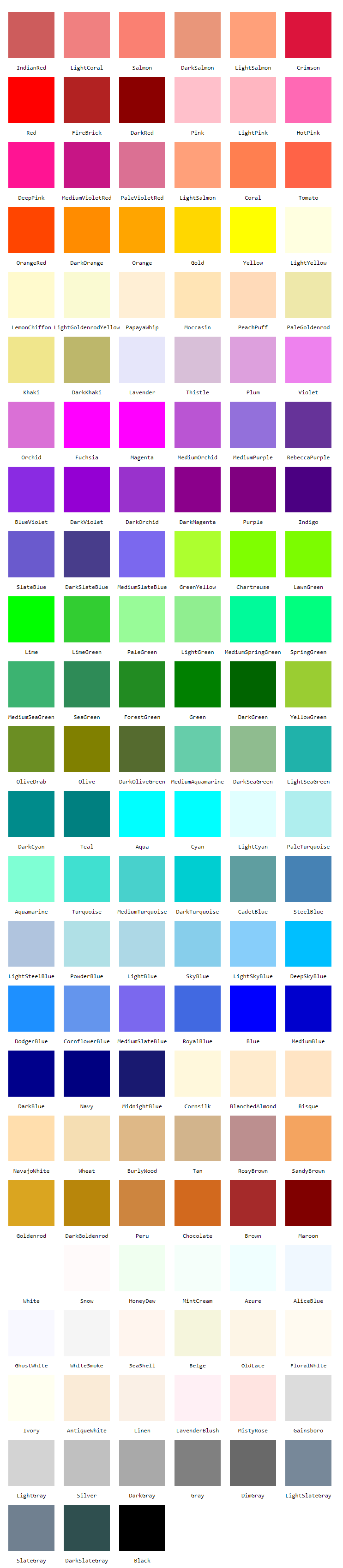
Усі 140+ імен кольорів

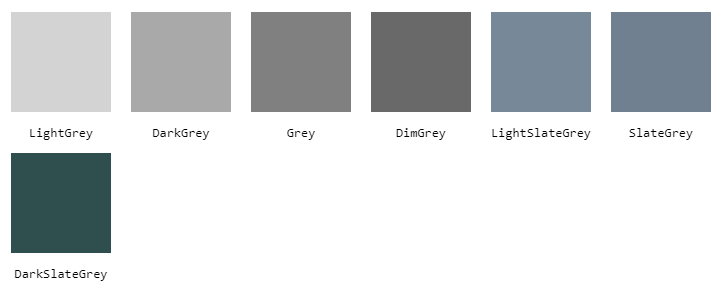
Варіації правопису
Імена кольорів зі словом «Gray» можна писати як «Grey», як показано нижче.