Оригінальна публікація: CSS Margin VS Padding – What is the Difference? [Solved]
У CSS існує безліч властивостей, які контролюють розташування елементів на сторінці. Найпопулярніші з них — відступ та поле.
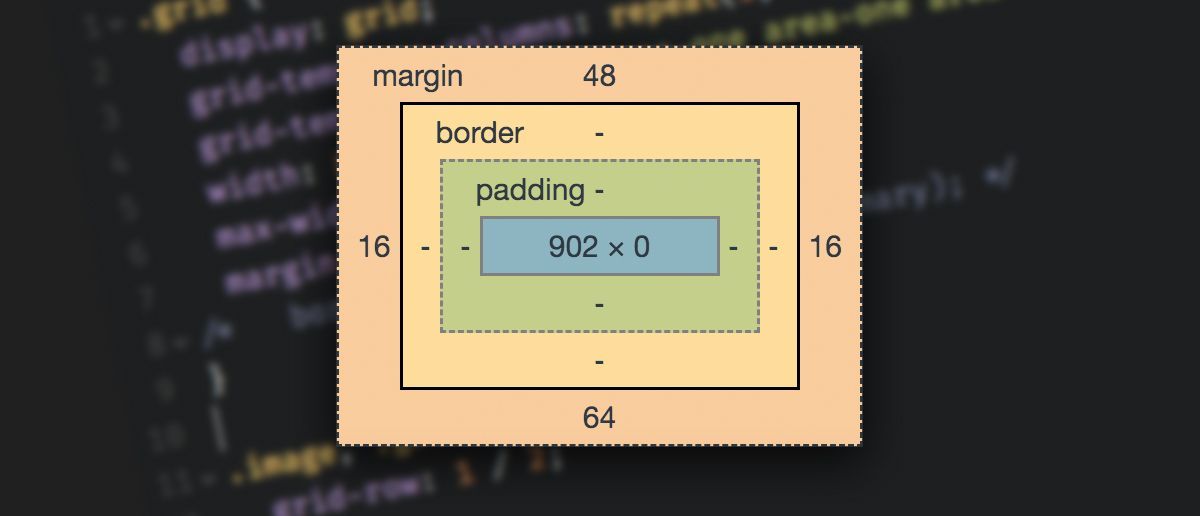
Відступ та поле контролюють місце навколо елемента, але роблять це по-різному.

Поле (margin) — це місце поза елементом. Це місце між елементом та елементами навколо нього.
Якщо ви хочете, щоб елемент був розміщений подалі від інших елементів, збільште значення властивості margin.
Відступ (padding) — це місце всередині елемента. Це місце між елементом та його вмістом.
Приклад поля у CSS
Ось так можна надати елементу поле у CSS:
.element {
margin: 10px;
}
Приклад поля у HTML
А ось так можна надати елементу поле в HTML (пам’ятайте, що в більшості випадків це вважається лінивою практикою).
<div style="margin-top:100px;">Певний текст.</div>Приклад відступу в CSS
Ось так можна надати елементу відступ у CSS:
.element {
padding: 10px;
}
Звичайно, у HTML можна зробити так само:
<div style="padding-top:20px;">Певний текст.</div>Це все. Вперед до стилізації елементів.
Сподіваюсь, публікація була корисною. Якщо хочете дізнатись більше про програмування та технології, спробуйте навчальну програму freeCodeCamp. Вона безоплатна.


