freeCodeCamp カリキュラムでは、講座を修了すると認定証が取得できます。
そのためには指定の認定プロジェクトを完成させる必要がありますが、いざ取り組もうと思ってもどこから手を付けたらいいか分からなくて挫折してしまう人も多いようです。
そこで、YouTube チャンネル freeCodeCamp Japanese にて HTML と CSS を扱う新講座を公開しました。日本語チャンネルとして初のオリジナル講座です。
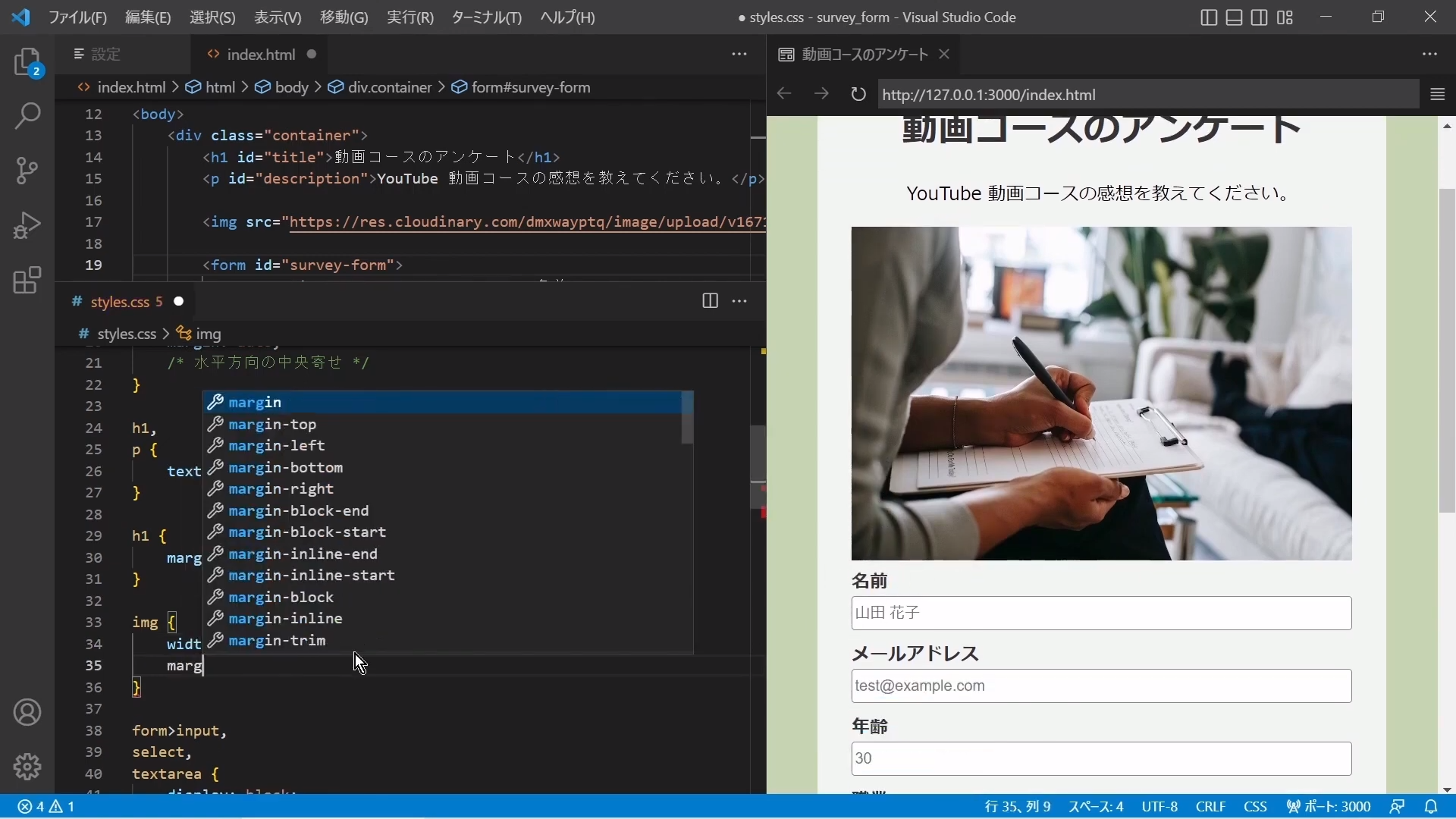
この講座では、レスポンシブウェブデザイン認定証に必要な最初の認定プロジェクト「アンケートフォーム」に実際に取り組みながら、HTMLとCSSの基本、問題の解決方法、作業に役立つツールなどについて学習します。
認定プロジェクトに限らず、自分の力でウェブ開発に取り組むために役立つ知識が学べます。
この講座は私、松田が作成しました。私自身も freeCodeCamp カリキュラムを通してウェブ開発を学んだのですが、他のプログラミング教材にない freeCodeCamp の魅力だと感じたのが、この認定プロジェクトでした。
ざっくりとしたユーザーストーリーを基に自分で考えてコードを書いていく経験は、ただチュートリアルをこなしているだけでは得られない実力を付けるためにとても役立ったと感じています。
その経験を通して得たものを、この講座で解説しています。

この講座では以下の流れでプロジェクトに取り組みます。
- Visual Studio Code の導入
- 日本語言語パック、拡張機能のインストール
- HTML ボイラープレートを書く
- ユーザーストーリーの確認
- 最低限のコードを書く
- プレビューと自動テストの活用方法
- MDN Web Docs の紹介
- HTML の改善
- CSS を書く
- 開発者ツールの活用
- 画像の追加方法
- フォーラムでの質問方法
本講座は YouTube で全編無料公開されています。(全 2.5 時間)

![HTML+CSS で取り組む初めての freeCodeCamp 認定プロジェクト [YouTube 動画講座]](https://www.freecodecamp.org/japanese/news/content/images/size/w2000/2023/02/HTML-CSS_thumbnail2.png)