原文: React Hooks Fundamentals for Beginners
React.js は、オープンソースの JavaScript ベースのユーザーインターフェイスライブラリーです。ウェブおよびモバイルアプリの開発で非常に人気があります。
React はコンポーネントベースの構成を原則としています。React のコンポーネントは、それぞれ独立していて、再利用可能なコード部分のことを指します。コンポーネントには、クラスコンポーネントと関数コンポーネントの 2 つのタイプがあります。
React バージョン 16.8 までは、開発者はクラスコンポーネントを使用してのみ、state などの React の機能を扱うことができました。しかし、バージョン 16.8 で、React にフックと呼ばれる新しいパターンが導入されました。
React のフックを使用することで、関数コンポーネントで state を含めさまざまな React の機能を使用することができます。これにより、開発者は React で関数型プログラミングを実行できるようになりました。
この記事では、React フックについての基礎を学んでいきます。この記事を書く背景には、「React のフックは学びやすく、作成や使用も簡単」という考え方を初心者の方々に持ってもらいたいという思いがあります。基礎さえしっかり理解していれば、本当に簡単なのです。
もし動画で学ぶことがお好きなら、この記事の内容はビデオチュートリアルでもご利用いただけます。ぜひこちらからご覧ください🙂
フックについて学ぶ前に
フックの前に、まず基本の JavaScript の関数 (バニラ JS の関数) について考えてみましょう。
JavaScript というプログラミング言語では、関数は繰り返し行うタスクのための再利用可能なコードロジックです。関数はコンポーザブル (合成可能) です。つまり、関数を別の関数内で呼び出してその出力を使用することができます。
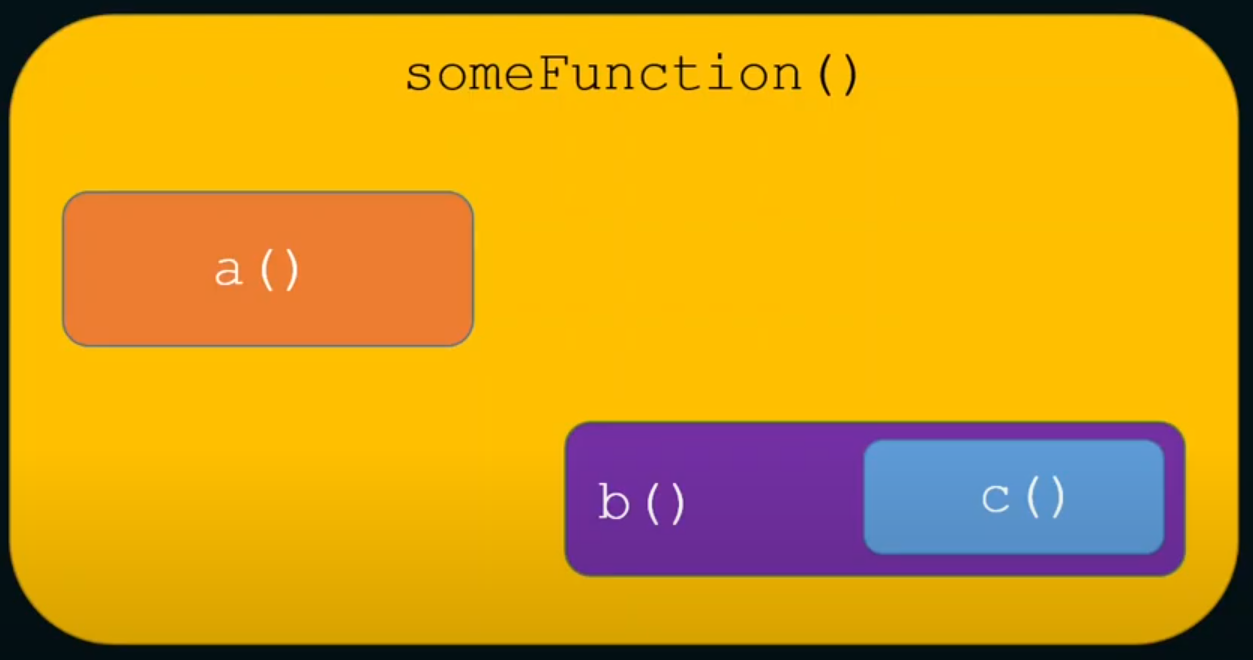
以下の図では、関数 someFunction() が関数 a() と b() をコンポーズ (合成使用) しています。b() の関数は関数 c() を使用しています。

これをコードで書くと、次のようになります。
function a() {
// some code
}
function c() {
// some code
}
function b() {
// some code
c();
// some code
}
function someFunction() {
// some code
a();
b();
// some code
}React の関数コンポーネントが単なるバニラ JavaScript の関数であることは周知の事実です。したがって、関数が合成可能な場合、React コンポーネントも
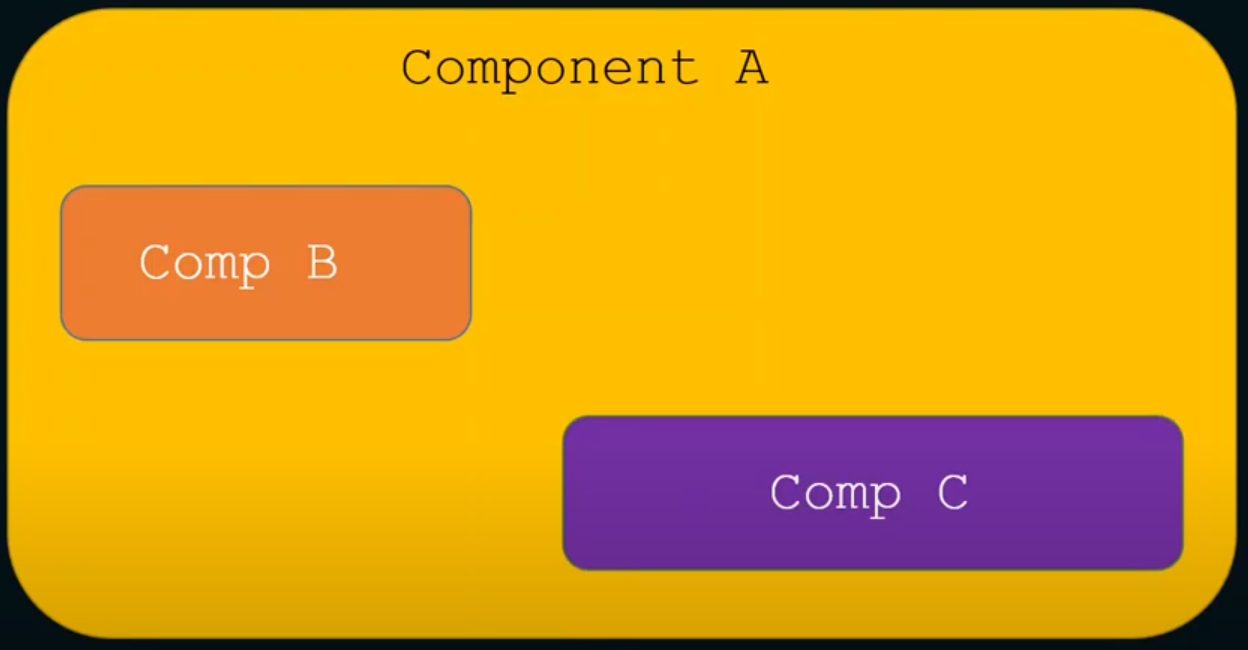
合成可能な性質を持つことになります。以下の図のように、これは 1 つ以上のコンポーネントを別のコンポーネントに合成使用できることを意味します。

ステートフルコンポーネントとステートレスコンポーネント
React のコンポーネントには、state を持つものと、持たないものがあります。
- state を持つコンポーネントは、その中で状態を確立し管理します。
- state を持たないコンポーネントは、状態や副作用の管理をしない、純粋な関数です。
純粋関数とは、副作用のない関数のことです。つまりこれは、関数が同じ入力に対して常に同じ出力を返す、ということを意味します。
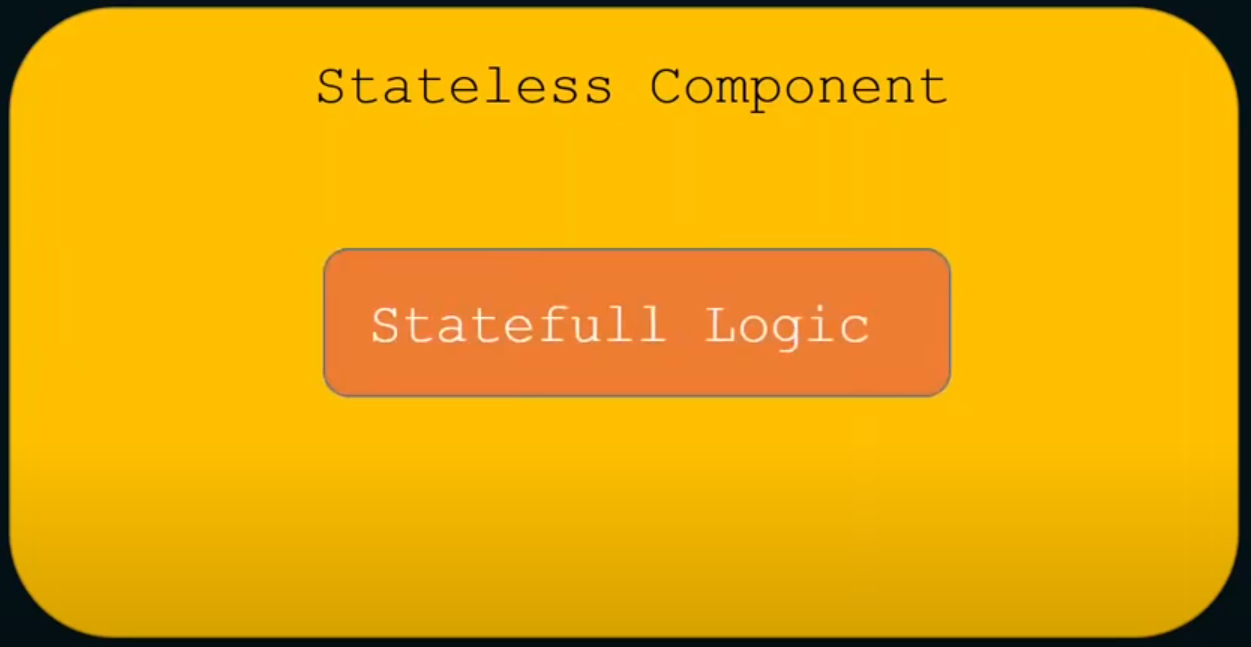
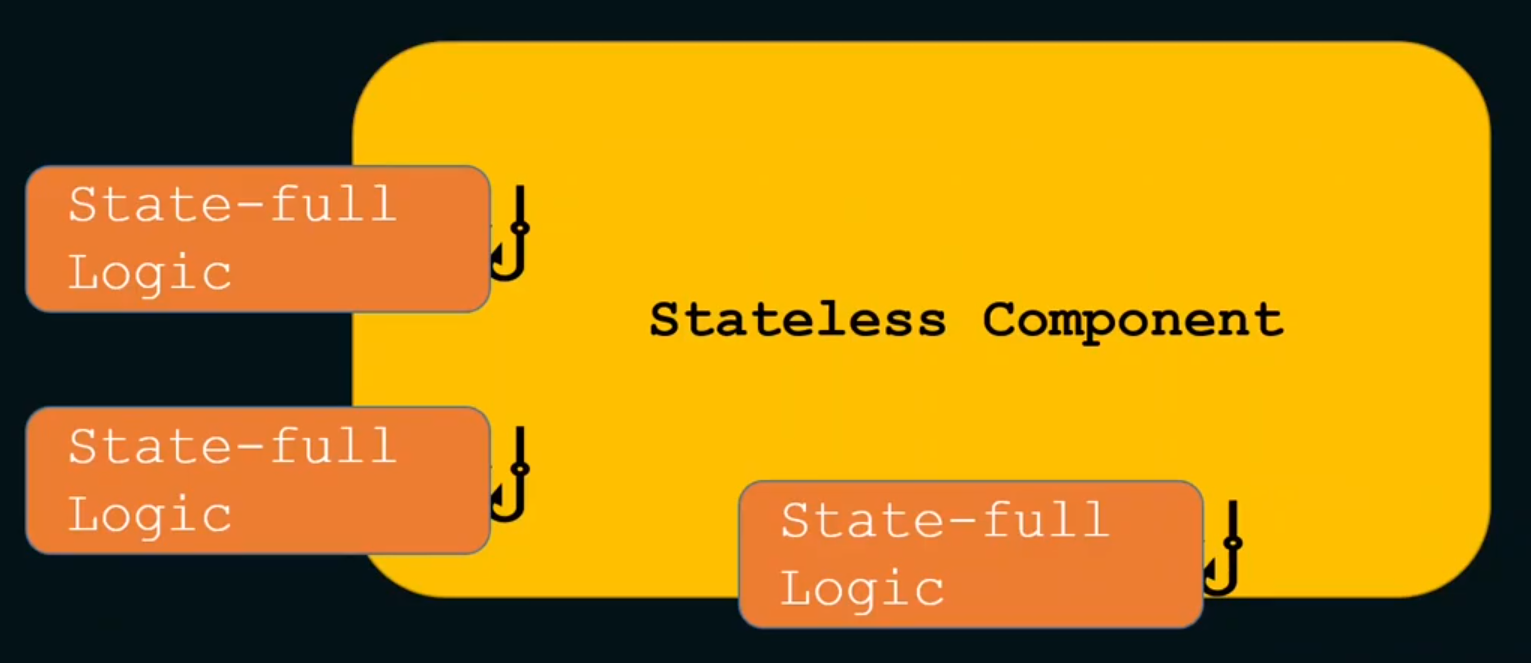
関数コンポーネントから、state や副作用のロジックを取り除けば、state を持たないステートレスコンポーネントになります。また、取り除いた state を持つロジックや副作用のロジックは、アプリ内の他の場所で再利用することもできます。そのため、それらをできる限りコンポーネントから隔離することが、合理的なのです。

React フックとステートフルロジック
React フックを使用することで、ステートフルロジックと副作用を関数コンポーネントから切り離すことができます。フックとは、状態の変化や副作用をコンポーネントから切り離して管理することができる、JavaScript の関数のことです。
これにより、すべてのステートフルロジックをフックとして分離し、他のコンポーネントに使用できるようになるのです。(フックも関数であるため、合成可能。)

では、このステートフルロジックとは何なのでしょうか?状態変数をローカルで宣言および管理しているものであれば、何でも当てはまります。
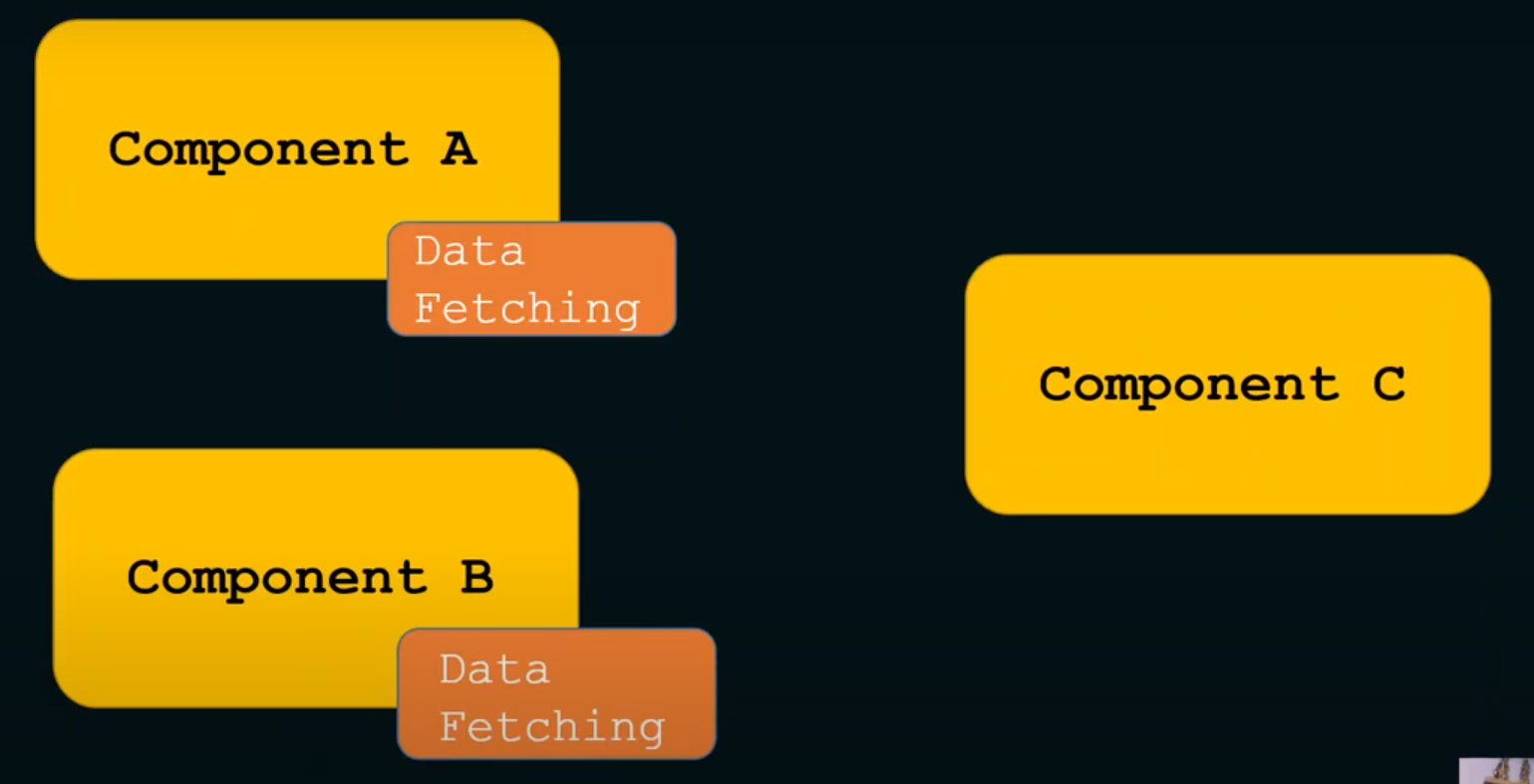
たとえば、データをフェッチし、ローカル変数でデータを管理するロジックは「ステートフル」ということになります。複数のコンポーネントでそのような取得ロジックを再利用すると良い場合もあります。

では、React フックとは一体なんなのでしょうか?
React フックをわかりやすい言葉で定義するとどうなるでしょうか。関数、コンポーザビリティー、コンポーネント、状態、副作用について理解した今、React フックとは何かをご説明します。
React フックとは、関数コンポーネント内の再利用可能な部分を切り離して使用できるシンプルな JavaScript の関数です。フックは状態を持つことができ、副作用を管理することもできます。
React は、標準の組み込みフックを多数提供しています。
useState: 状態を管理するためのフックです。状態の値と、それを更新するための更新関数を返します。useEffect: API 呼び出し、サブスクリプション、タイマー、ミューテイションなどのような副作用を管理するためのフックです。useContext: コンテキストの現在の値を返します。useReducer: 複雑な状態管理をサポートするための、useStateの代替となるフックです。useCallback: 子コンポーネントが必要以上にレンダリングされないように、コールバックをメモ化されたものを返します。useMemo: パフォーマンスの最適化に役立つメモ化された値を返します。useRef:.currentプロパティを持つ ref オブジェクトを返します。そのような ref オブジェクトはミュータブル (変更可能) です。これは主に子コンポーネントに直接アクセスするために使用されます。useLayoutEffect: すべての DOM ミューテーションの最後に始動します。useLayoutEffectは同期的に始動するため、できればこれよりもuseEffectを使用する方がオススメです。useDebugValue: React DevTools でカスタムフックのラベルを表示するのに役立ちます。
これらのフックについて詳しくは、こちらから読むことができます。全てのフック名が use で始まることに注目してください。これは React コードベースでフックを素早く特定するための標準的な慣例です。
データのフェッチ、ディスクへのログ、タイマーなど、様々な用途に合わせて独自のカスタムフックを作成することもできます。
なのでもし、コードベースで React フックを見かけたり、作成するように求められた場合は、心配しないでください。それは、単に関数コンポーネントの外で状態や副作用を扱うための別の JavaScript 関数なだけなのです。
カスタムフックを作成するためのステップバイステップガイドをお探しであれば、この記事が役立つかもしれません。
最後に
この React フックの紹介が少しでもお役に立てば幸いです。React 経験も長くなり、React のあらゆる側面を網羅することを目指した YouTube 動画シリーズを始めました。もしお役に立てそうであれば、ぜひチャンネル登録をお願いします。
私は、次のプラットフォームでも JavaScript、ウェブ開発、ブログについて学んだことを共有しているので、ぜひ繋がりましょう。
それではまた、次の記事でお会いしましょう。それまで、心身ともに体に気をつけてお過ごしください。