原文: React Background Image Tutorial – How to Set backgroundImage with Inline CSS Style
React のインライン CSS を使って backgroundImage スタイルプロパティを設定する方法は、4 つあります。
このチュートリアルでは、サンプルコードとともに、4 つ全ての方法をご紹介します。
外部 URL を使って React の背景画像を設定する方法
設定したい背景画像がオンライン上にあるならば、下のコードのように URL を記述すると背景画像を設定できます。
function App() {
return (
<div style={{
backgroundImage: `url("https://via.placeholder.com/500")`
}}>
Hello World
</div>
);
}上のコードは、background-image: url(https://via.placeholder.com/500) のスタイルが適用された <div> 要素を描画します。
アプリの /src フォルダ配下から React の背景画像を設定する方法
Create React App コマンドを使ってアプリケーションを開発し、src/ フォルダ内に画像が配置されているならば、import で画像を取り込んで、要素の背景として設定できます。
import React from "react";
import background from "./img/placeholder.png";
function App() {
return (
<div style={{ backgroundImage: `url(${background})` }}>
Hello World
</div>
);
}
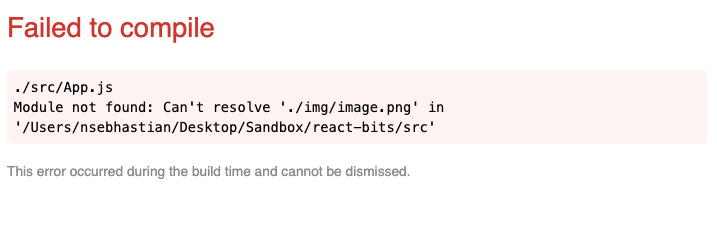
export default App;npm start コマンドにてアプリケーションを起動する際に、画像が見つからない場合には、React アプリケーションはコンパイルに失敗したというエラーを表示してビルドを停止します。

この方法を使えば、アプリケーション上で壊れた画像リンクが表示されることはありません。上のコードにおいて backgroundImage は、JavaScript の表記を埋め込むためのテンプレート文字列を使っています。
相対 URL を使って React の背景画像を設定する方法
Create React App コマンドで作成された React アプリケーションの public フォルダは、静的な画像などを追加するのに使われます。public/ フォルダ内に配置したどのようなファイルも、オンラインでアクセスできます。
public フォルダ内部に image.png ファイルを配置している場合、<ホストのアドレス>/image.png の URL にて画像情報にアクセスできます。ローカル環境下で React アプリを動かしているとき、画像は http://localhost:3000/image.png でアクセスできます。
そしてホストアドレスに対する相対パスの URL を与えることで、背景画像を設定できます。以下のコードは一例です。
<div style={{ backgroundImage: "url(/image.png)" }}>
Hello World
</div>上記のサンプルコードのように、URL のパスを /image.png に設定することで、ブラウザは <ホストのアドレス>/image.png の場所で背景画像を探すことになります。
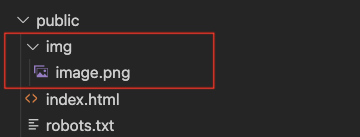
フォルダを使って画像を整理したいならば、public/ フォルダ内に別の画像用のフォルダを作成することもできます。

フォルダを新しく作成するなら、背景画像の値も url(/img/image.png) に変更するのを忘れないようにしましょう。
絶対パスを使って React の背景画像を設定する方法
以下のコードのように Create React App で作成したアプリの PUBLIC_URL の環境変数を使うことで、絶対パス URL を含めることができます。
<div style={{
backgroundImage: `url(${process.env.PUBLIC_URL + '/image.png'})`
}}>
Hello World
</div>ローカル環境上で上記のコードを動かすとき、React スクリプトは、PUBLIC_URL の値をコントロールします。ローカル環境で動かすときは、絶対パスの URL の代わりに、相対パス URL のように見えます。

React を本番アプリケーションにデプロイしたときだけ、絶対パス URL が表示されます。
追加のプロパティと一緒に背景画像を設定する方法
もし、さらに背景画像をカスタマイズしたいならば、backgroundImage の後に追加のプロパティを追加することで、カスタマイズできます。以下のコードはサンプルです。
<div style={{
backgroundImage: `url(${process.env.PUBLIC_URL + '/image.png'})`,
backgroundRepeat: 'no-repeat',
width:'250px'
}}>
Hello World
</div>上記のコードのプロパティには、<div> 要素に background-image を設定すると同時に、background-repeat: no-repeat と width: 250px の CSS を追加しています。
ここまでお読みいただきありがとうございます。そして、この記事が読者の皆様にとって、役に立っていることを願っています。質問があれば、筆者の Twitter までお知らせください。今後も、開発者向けに役立つちょっとした情報を随時紹介していく予定です。