原文: Learn Responsive Web Design by Building 20 Projects – a Major freeCodeCamp Curriculum Update
現行の freeCodeCamp 認定講座 10 種のうち最初の講座である「レスポンシブウェブデザイン認定講座」の大幅アップデートがリリースされました。また、コードエディターもアップデートされました。
授業のような形式ではなく、15 の練習プロジェクトと 5 つの認定プロジェクトを通してコンセプトや構文を学べるようになりました。
認定講座の全体は以下の構成となっており、ウェブ開発の初心者であれば、完了させるのに 300 時間程度かかると想定しています。
- HTML の学習: 猫の写真アプリを作成する
- CSS 基礎の学習: カフェメニューを作る
- CSS 色指定の学習: カラーマーカーのセットを作成する
- HTML フォームの学習: 登録フォームを作成する
- 認定プロジェクト: アンケートフォーム作成
- CSS ボックスモデルの学習: ロスコの絵画を作る
- CSS フレックスボックスの学習: フォトギャラリーを作る
- タイポグラフィの学習: 栄養ラベルを作る
- アクセシビリティの学習: クイズを作る
- 認定プロジェクト: トリビュートページ作成
- CSS 疑似セレクターの学習: 貸借対照表を作成する
- CSS 中級の学習: ピカソの絵画を作る
- レスポンシブウェブデザインの学習: ピアノを作る
- 認定プロジェクト: テクニカルドキュメントページ作成
- CSS 変数の学習: 都市のスカイラインを作る
- CSS グリッドの学習: 雑誌を作る
- 認定プロジェクト: プロダクトのランディングページ作成
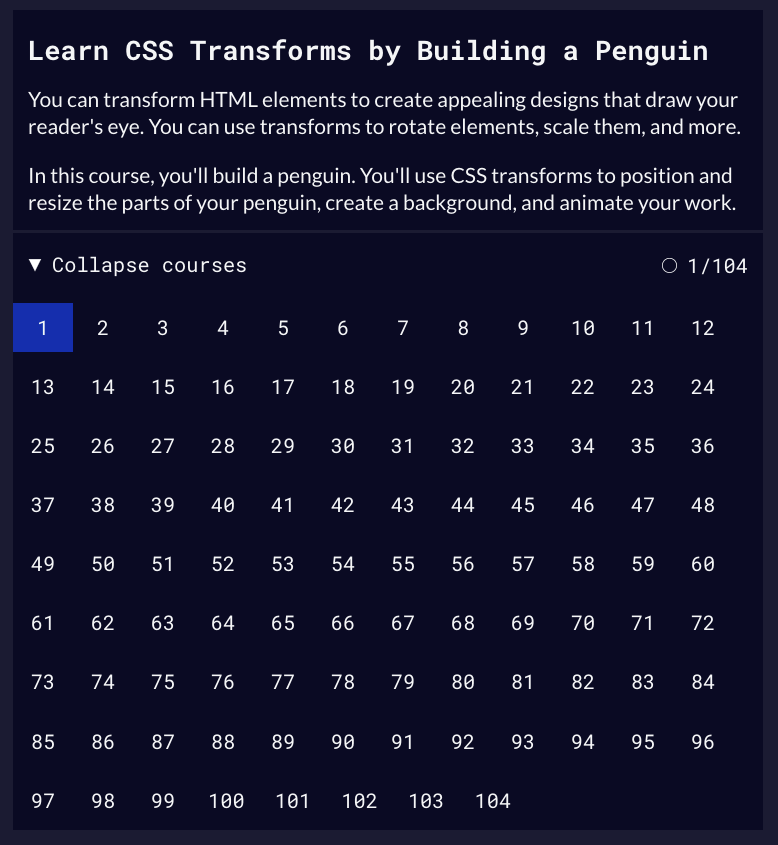
- CSS Transform の学習: ペンギンを作成する
- CSS アニメーションの学習: 観覧車を作る
- 認定プロジェクト: 個人ポートフォリオのウェブページ作成
レスポンシブウェブデザイン認定証の取得に必須となるのは、太字で示した 5 つの認定プロジェクトのみです。認定プロジェクトを完成させ、テストを成功させてください。残りの練習プロジェクトはオプションです。
認定プロジェクトはカリキュラム全体に分散させました。これらの認定プロジェクトは自由解答形式です。まっさらなコードエディタ―からスタートし、一行ずつコードを書いてプロジェクトを組み立てていき、最終的にすべてのテストを成功させることを目指します。現状、認定プロジェクトについては CodePen を使用していますが、2022年1月をめどに、独自のコードエディタ―に移行することを予定しています。
また、この 5 つの認定プロジェクトは従来の認定講座で使用していた物と同一です。後方互換性が確保されており、過去にこれらのプロジェクトを完成させている場合、再度取り組む必要はありません。
また、過去に取得した従来の認定証は今後も有効です。レジュメや LinkedIn のプロフィールにリンクを記載しているとしても、リンク切れになる心配はありません。
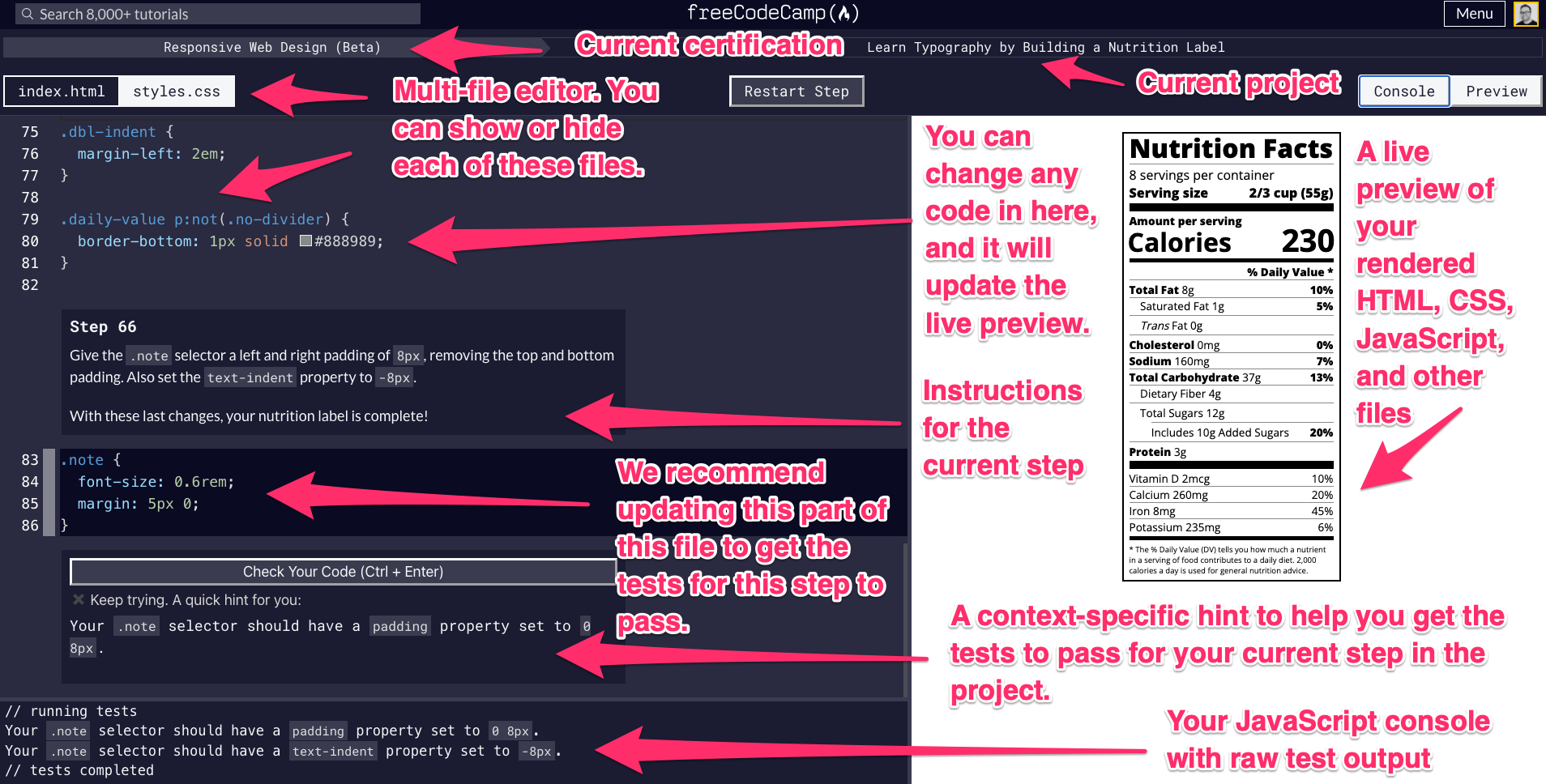
新しい練習プロジェクトの使い方: 新しいコードエディター

このデザインの最初の構想は 2017 年に始まりました。それから長い時間をかけて作成し、試行錯誤してきました。その時間と労力に見合う、満足のいく出来になったと思います。
練習プロジェクトの各ステップにはそれぞれテストがあります。また、その場に合わせたヒントもあります。完全な答えを見せるのではなく、これらのヒントが少しずつ、あなたを正しい方向に導いてくれる形式となっています。
1 つのステップのテストが成功すると、シームレスに次のステップに移動します。次のコードを書くべき行へ自動でスクロールされます。
私たちが目指したのは、あなたが「フロー」(flow) 状態に入り、その状態を継続できることです。何十ものステップ、あるいはプロジェクト全体を、一気に片づけられるような形を目指しました。
私たちの開発したマルチファイルエディターには、ある程度複雑なフロントエンドプロジェクトのコードを書くのに十分な機能が備わっています。
近いうちに完全なサンドボックスをリリースし、認定プロジェクトもこの環境で作成できるようになる予定です。これからは CodePen や JSBin を利用する必要がなくなり、freeCodeCamp.org 上ですべてが完結するようになります。
数年間に渡って得られた多数のフィードバックやユーザーエクスペリエンスの教訓を取り入れました。
新コードエディターに加えて以下の改善も行いました。
より多くの練習
カリキュラムに多数のプロジェクトが追加され、そのプロジェクトを通して何千行ものコードを書く経験ができるようになりました。
全体を通じて、テストの失敗、エラーメッセージ、そしてそこからヒントを得ることを繰り返す、細かな「フィードバックループ」で構成されています。
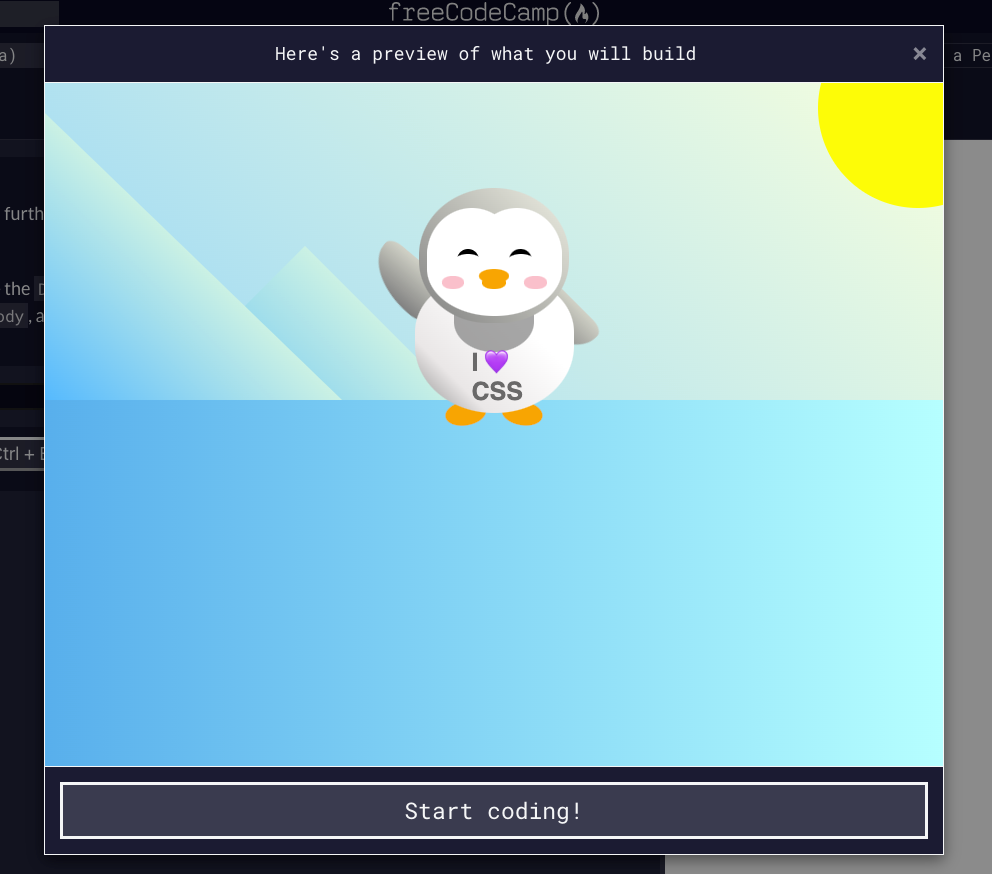
また、各プロジェクトの開始時にはこれから作成する物のプレビューをお見せします。

より多くの反復で覚えやすく
私たちの当初のゴールは、人々がプログラミングの主要なコンセプトに、幅広く、次々と触れられるようにすることでした。しかしそのスピードが速すぎるという声が多数寄せられました。
多くの人が物事にじっくりと取り組み、各テクノロジーについて、より多くの練習を積むことを好んでいるようでした。
この新カリキュラムでは、主要なコンセプトやプログラミングの構文を覚えやすくするために、より多くの練習を用意しました。

読む量を減らし、コードを書く量を増やす
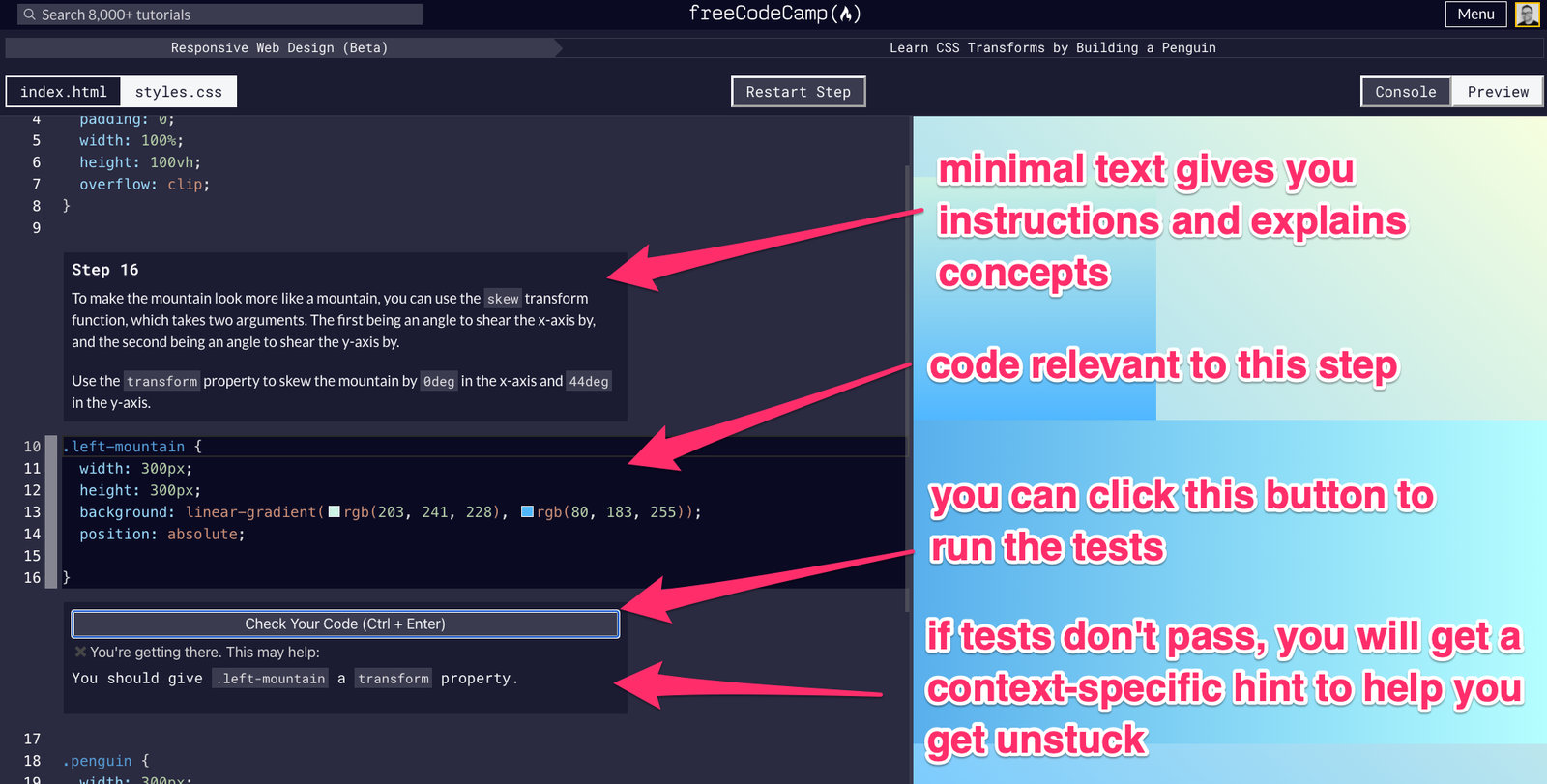
これはとても大変な作業でしたが、私たちはカリキュラムの再編成を行い、一度にほんの数文の説明で「今」必要なことを教えるように改良しました。このカリキュラムにおけるゲームのような「コアループ」は、以下の流れとなっています。
短い説明を読む→次の行にどのようなコードを書けば良いか理解し、それを打ち込む→テストを実行し、成功させる→このプロセスを何千回と繰り返す
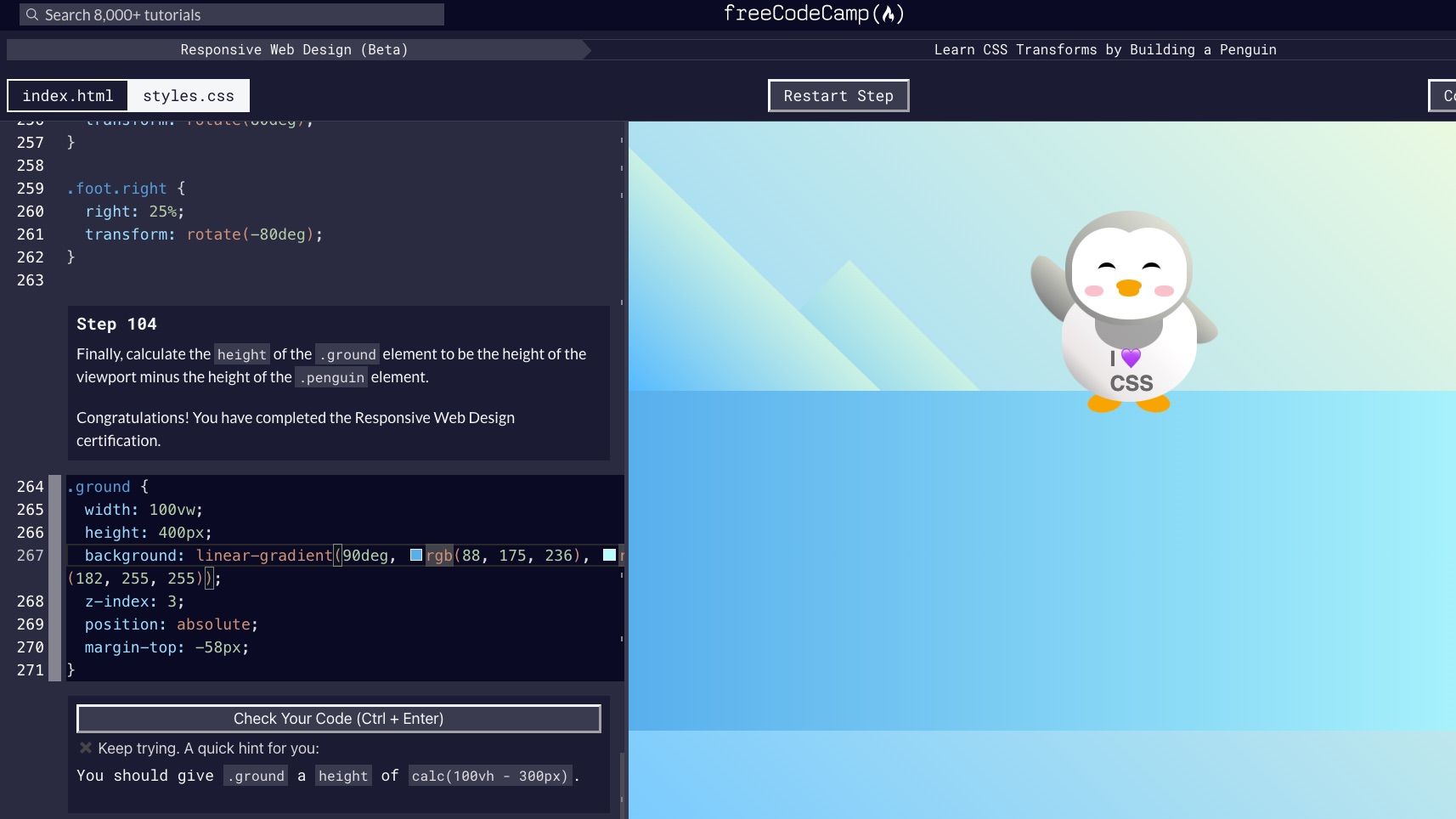
各ステップはこのような見た目となっています。

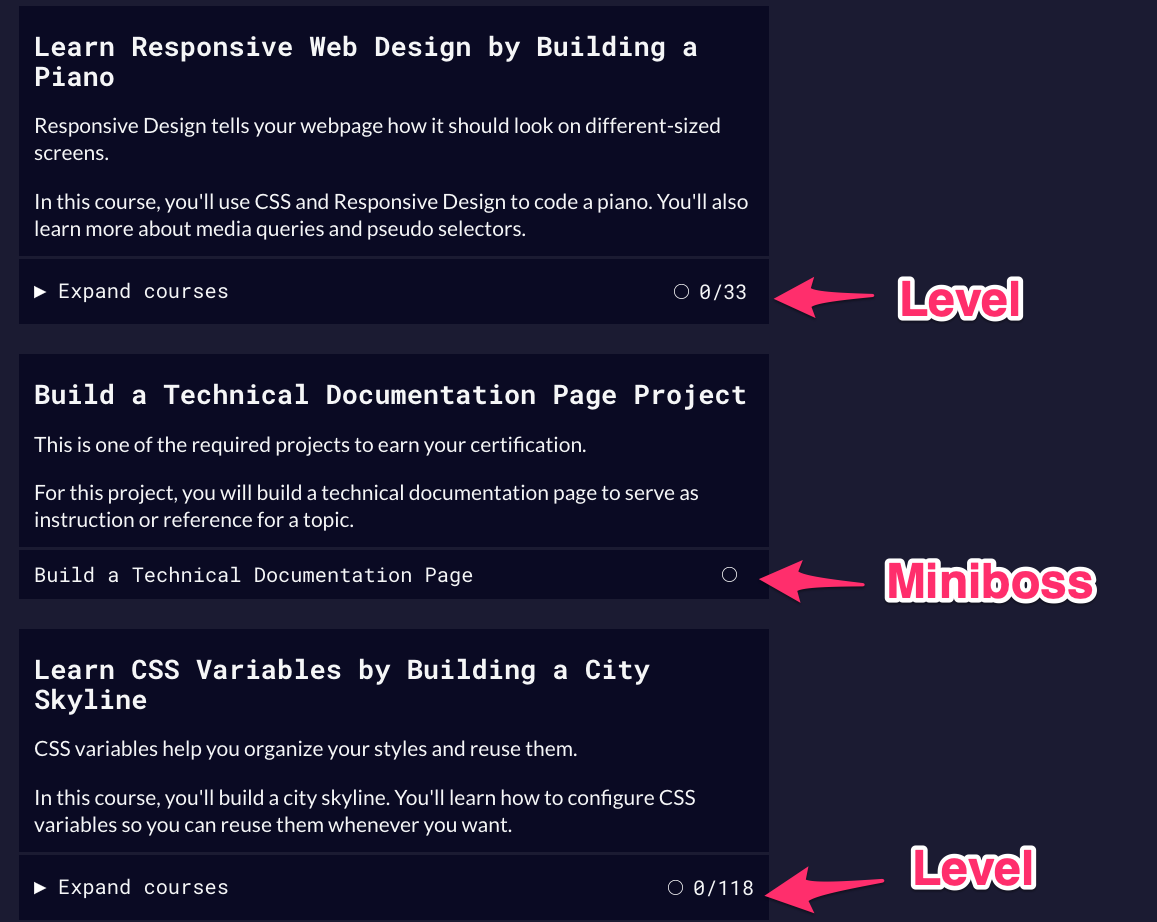
各レベルにちりばめられた「中ボス」
他にも大きな改善があります。従来のカリキュラムでは、5 つの認定プロジェクトがまとめて最後に配置されており、全てのレッスンを完了した後に取り組む形になっていました。
これを改善し、新しいテクノロジーを学ぶたび、定期的に認定プロジェクトに取り組む形としました。ガイド用のテストがある練習プロジェクトを 3 つ、4 つほど進めた後に、あなたは、まっさらなコードエディターと 10 件以上の「ユーザーストーリー」型のテストに立ち向かうことになります。どうすればそれぞれのテストが通るか、学んだばかりのスキルを使って考えなければなりません。
これにより、認定証の取得に伴っていた困難が軽減されると期待しています。そして、あるスキルを学んでから応用するまでの間隔を短くすることにより、スキルと記憶の強化にも役立つと考えています。

今すぐ新レスポンシブウェブデザイン認定講座をお試しいただけます。
この認定講座はまだベータ版です。つまずくことがあったら、ぜひ freeCodeCamp フォーラムで助けを求めてみてください。もしかしたらあなたが見つけたその問題はバグかもしれません。この講座は現在もアクティブに開発が行われています。
私たちは 2022 年には JavaScript のアルゴリズムとデータ構造認定講座のアップデートも完了する予定です。その後、アップデートされたフロントエンド開発ライブラリ認定講座も公開予定です。
よろしければ、新しいレスポンシブウェブデザイン認定講座をぜひお試しください。
Happy coding.