原文: VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
Visual Studio Code は最も人気のあるコードエディターの 1 つです。それは無料で、すっきりしたインターフェースを備えており、プログラミングをより簡単で楽しいものにする無数の拡張機能を備えています。
私 (原著者) はフロントエンドのウェブ開発者で、仕事中や私のYouTube チャンネルで VS Code を使用しています。これまで、コーディング中に再読込ボタンをクリックせずに自動的にブラウザーを再読込させる方法について、多くの人から質問がありました。
それは、Live Server と呼ばれる VS Code の便利な拡張機能を設定することで実現できます。この投稿では、それがどのように動作するのかについて、また VS Code エディターに Live Server をインストールして設定する方法について、詳しくお伝えします。
なぜ Live Server 拡張機能を使用すべきなのか?
通常、コードを変更したり何か新しいものを記述した時には、ページを手動で更新して変更を確認する必要があります。
言い換えれば、毎日 100 回変更する場合、ブラウザーを 100 回更新する必要があります。
ところが Live Server 拡張機能は、これを自動化してくれます。Live Server をインストールした後では、たったひとつのボタンで、自動化されたローカルホスト (localhost) を起動して、ブラウザー上で動作させることができます。
Live Server は、いったんコードを変更したり何か新しいものを記述すると、それを保存した後に、ブラウザーを自動的に更新します。これで、素早く自動的に変更を確認できるようになるでしょう。
もしよろしければ、以下のチュートリアル動画を見ることもできます:
最初に、VS Code をインストール
すでに VS Code をパソコンにインストール済みであれば、この手順をスキップしてかまいません。そうでない場合は、公式サイトから VS Code をダウンロードできます。

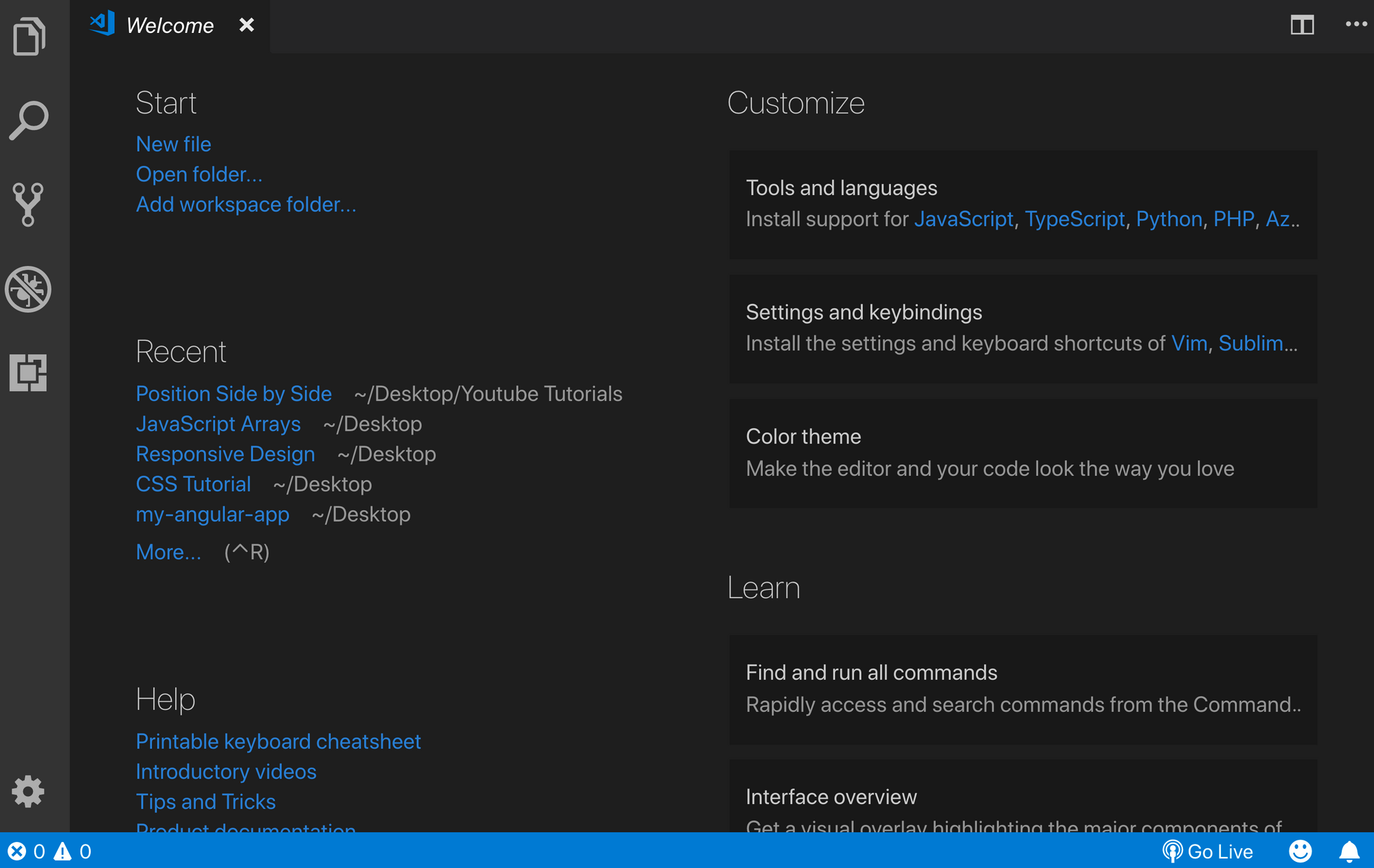
VS Code のダウンロードとインストールが済んだら、次のようなウェルカム画面が表示されます:

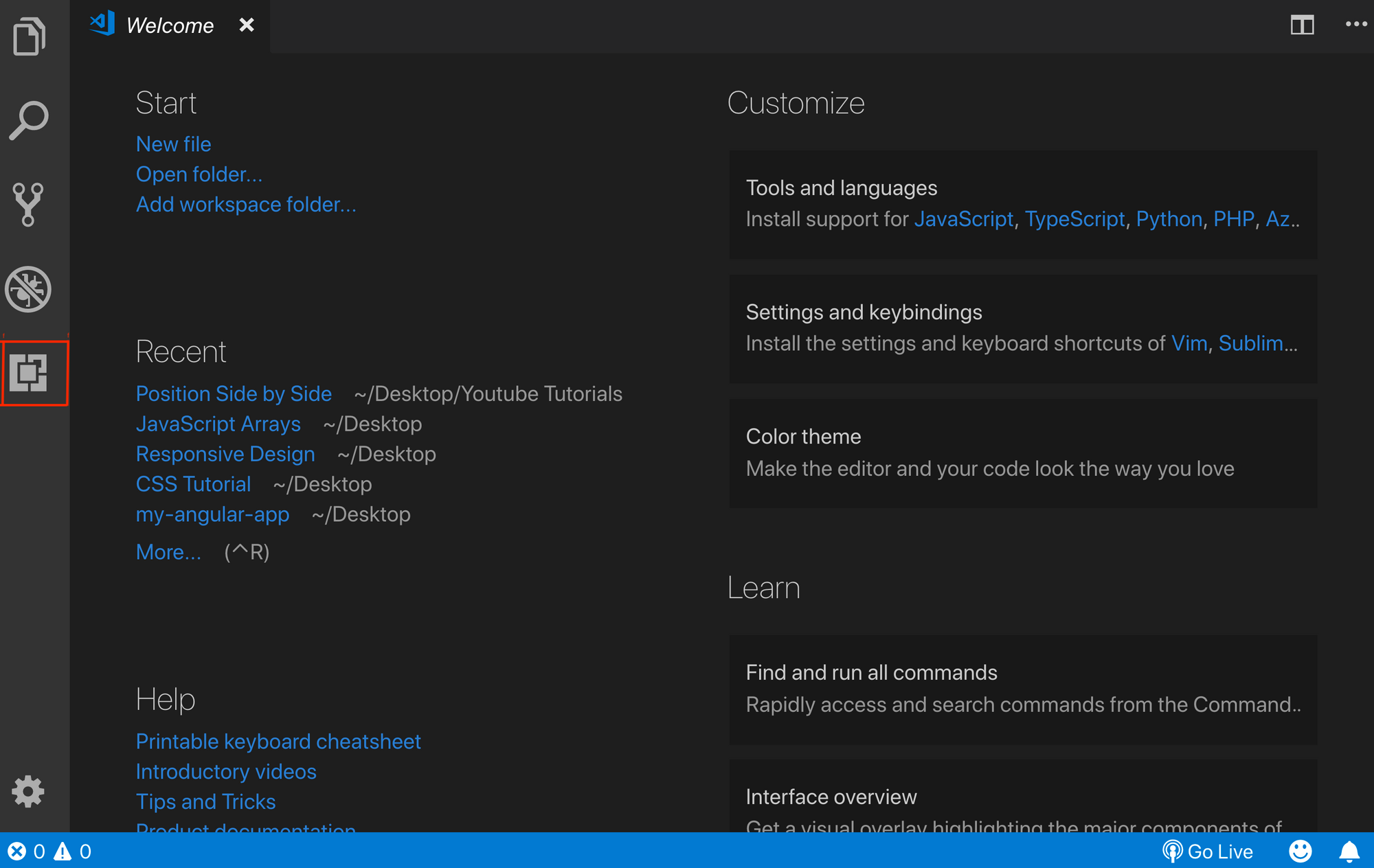
左側にいくつかのアイコンが見えるはずです。その内の 1 つ (デバッグアイコンの下) が拡張機能のボタンです:

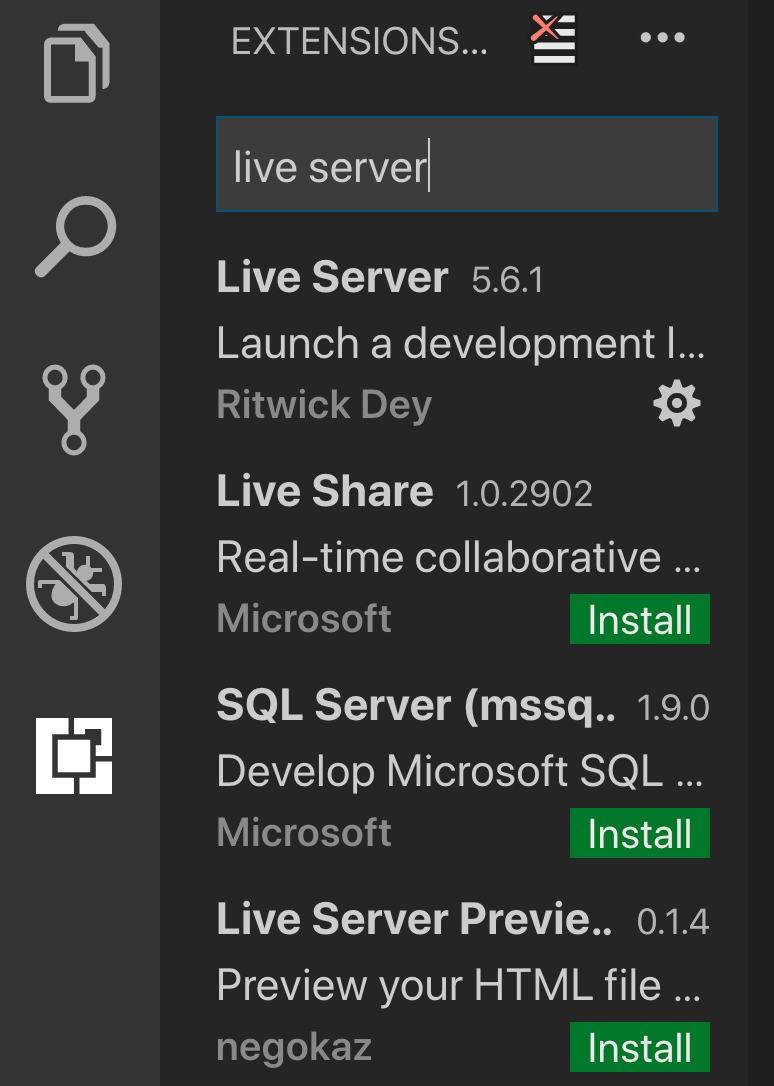
そのボタンをクリックすると、検索バーが現れます。そこに「live server」と入力してください。

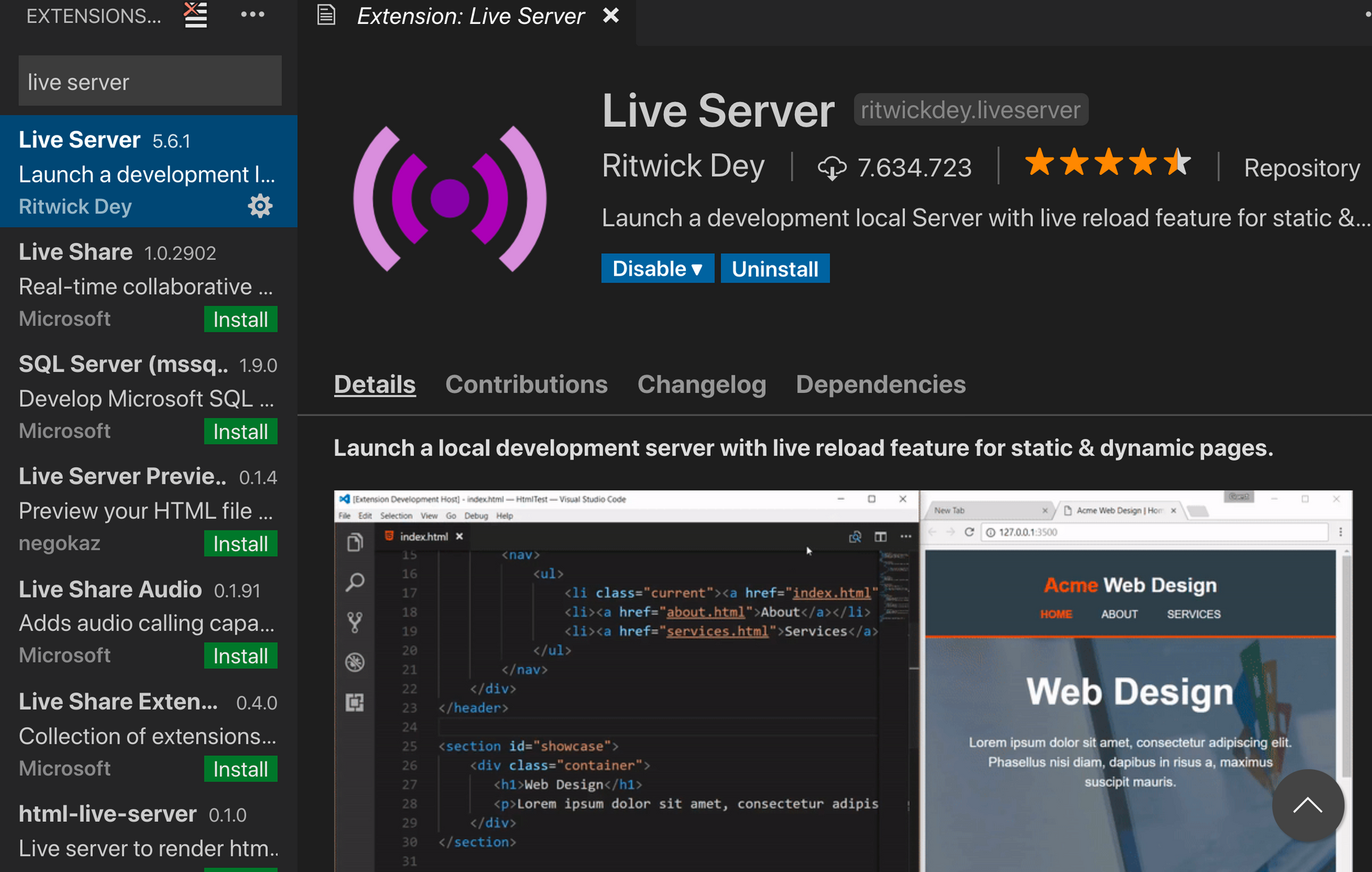
多くの選択肢が表示され、システムに適したものをどれでも選ぶことができます。私は Ritwick Dey の Live Server を使用しているので、この例ではそれを選びます:

install ボタンをクリックすると拡張機能をインストールできます。
新しい HTML ページを作成
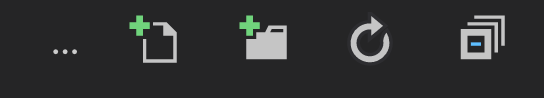
Live Server を起動するには、少なくとも 1 つの HTML ページを作成する必要があります。それを用意するには、左側に見えているいくつかのボタンの、一番上にあるファイルのアイコンのボタン (Explorer ボタン) をクリックしてから、New File ボタンをクリックし、index.html と入力してください:

設定の問題と対処法
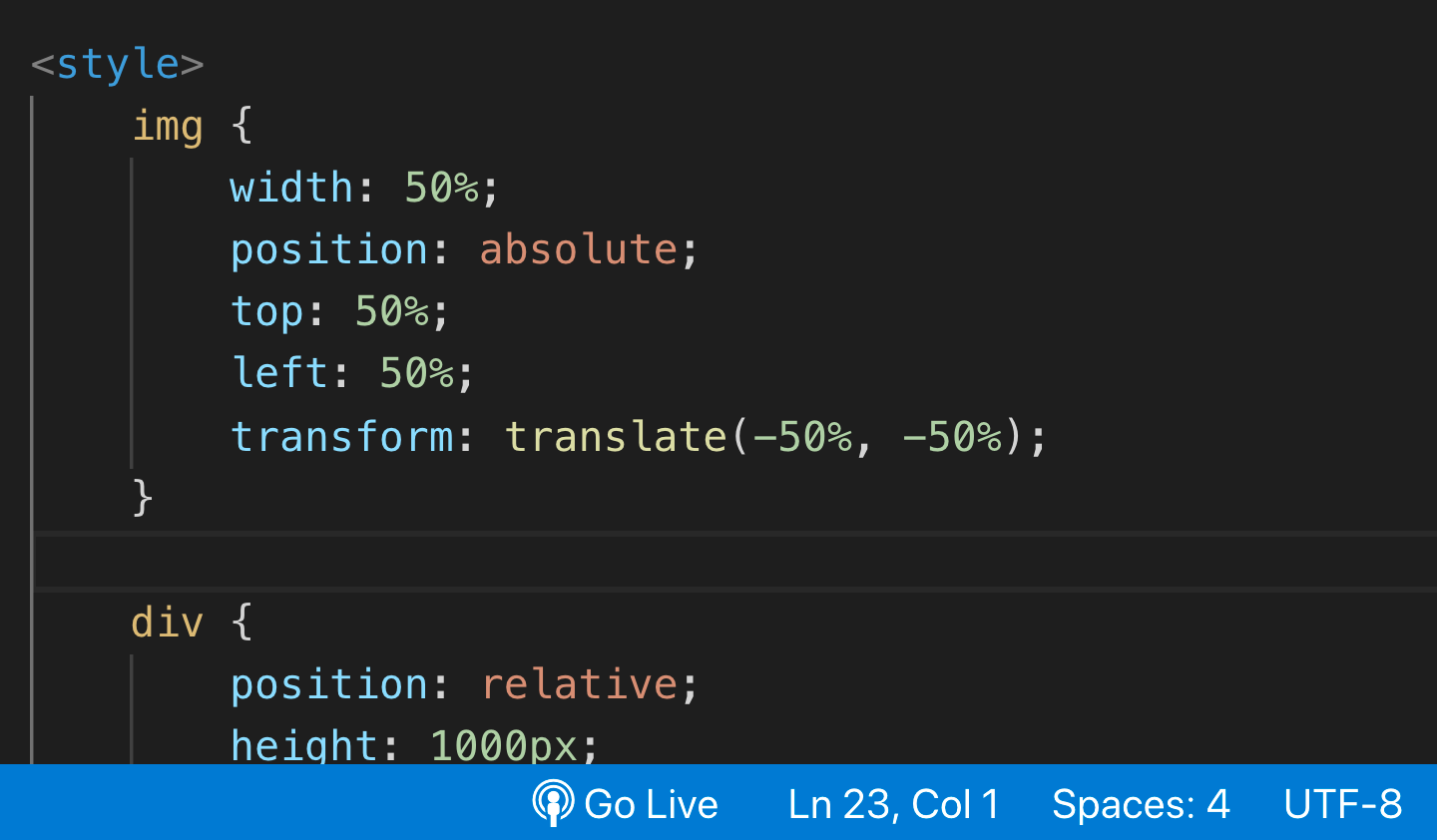
HTML ページを作成して Live Server 拡張機能をインストールした後ならば、「Go Live」アイコンが下の青い領域 (ステータスバー) に表示されるはずです:

表示されていない場合は VS Code を再起動してください。それでうまくいくはずです。
「Go Live」ボタンをクリックすると、(ポート番号が指定された) ローカルホストがデフォルトのブラウザー上で起動するはずです。同じボタンをクリックすることで、Live Server をいつでも起動または停止できます。
もしこの段階に到達したならば、おめでとうございます! :) これで Live Server と連動できます。その他にまだ問題がある場合は、こちらの投稿で詳細情報をご確認ください。
結論
この投稿が、VS Code の Live Server 拡張機能のインストールと設定に役立つことを願っています。ウェブ開発についてさらに学習したい場合は、私の YouTube チャンネルにお気軽にアクセスしてください。
お読みくださいましてありがとうございました!